Width device width initial scale
Пожаловаться



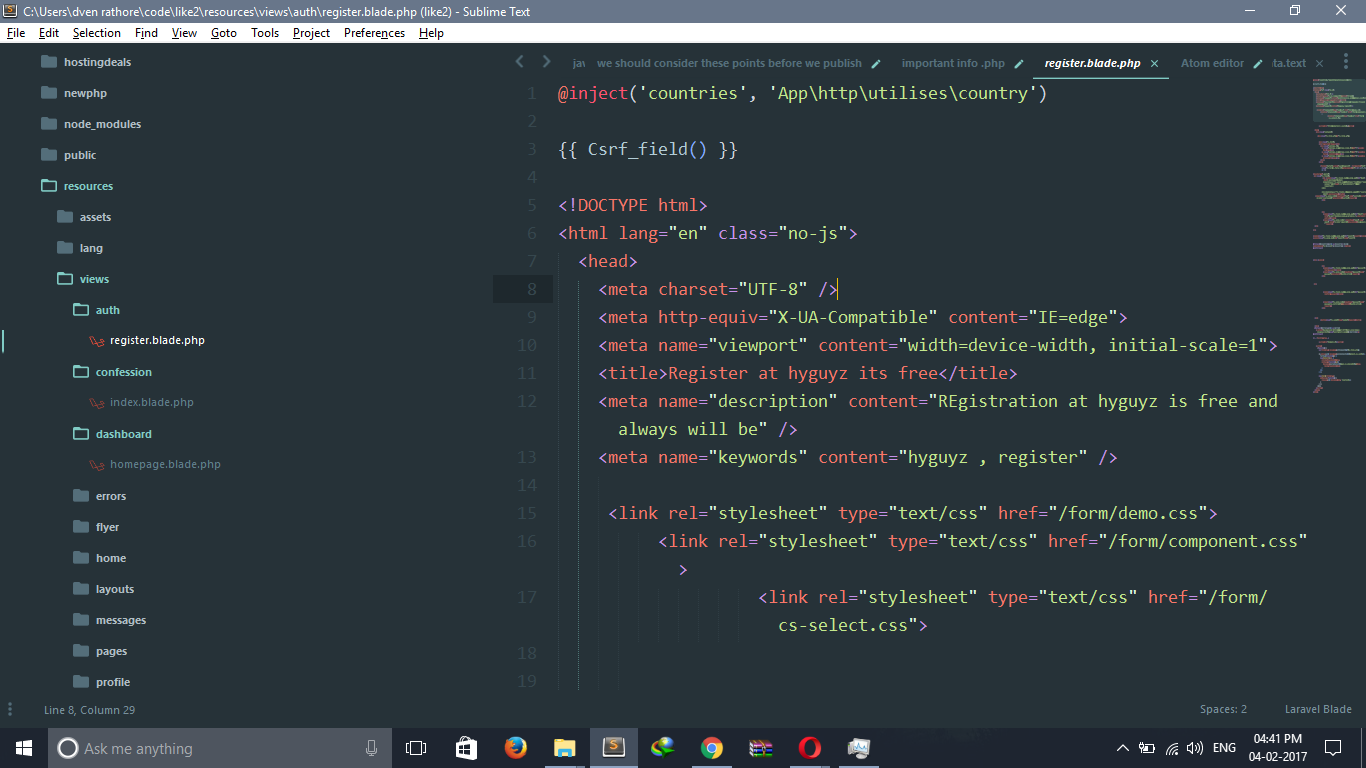
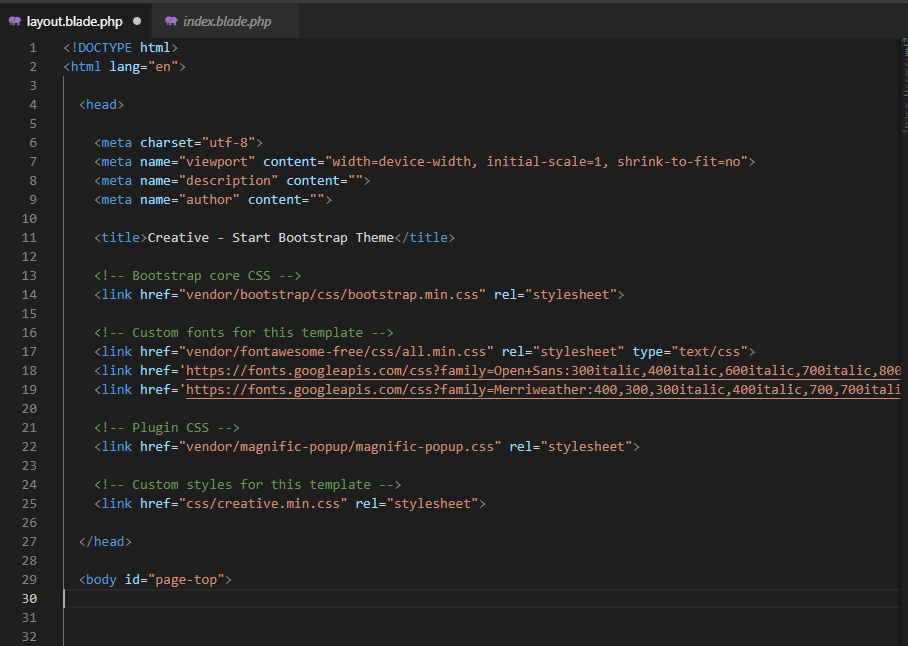
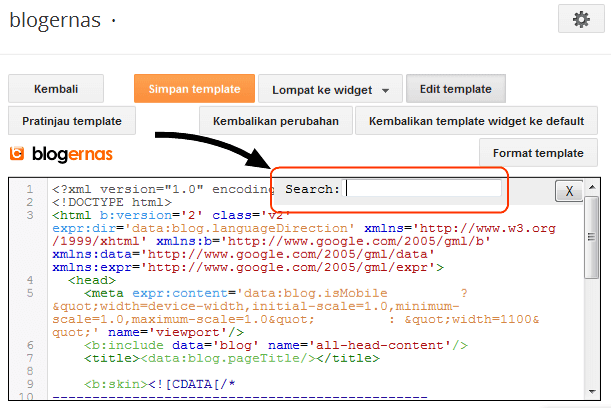
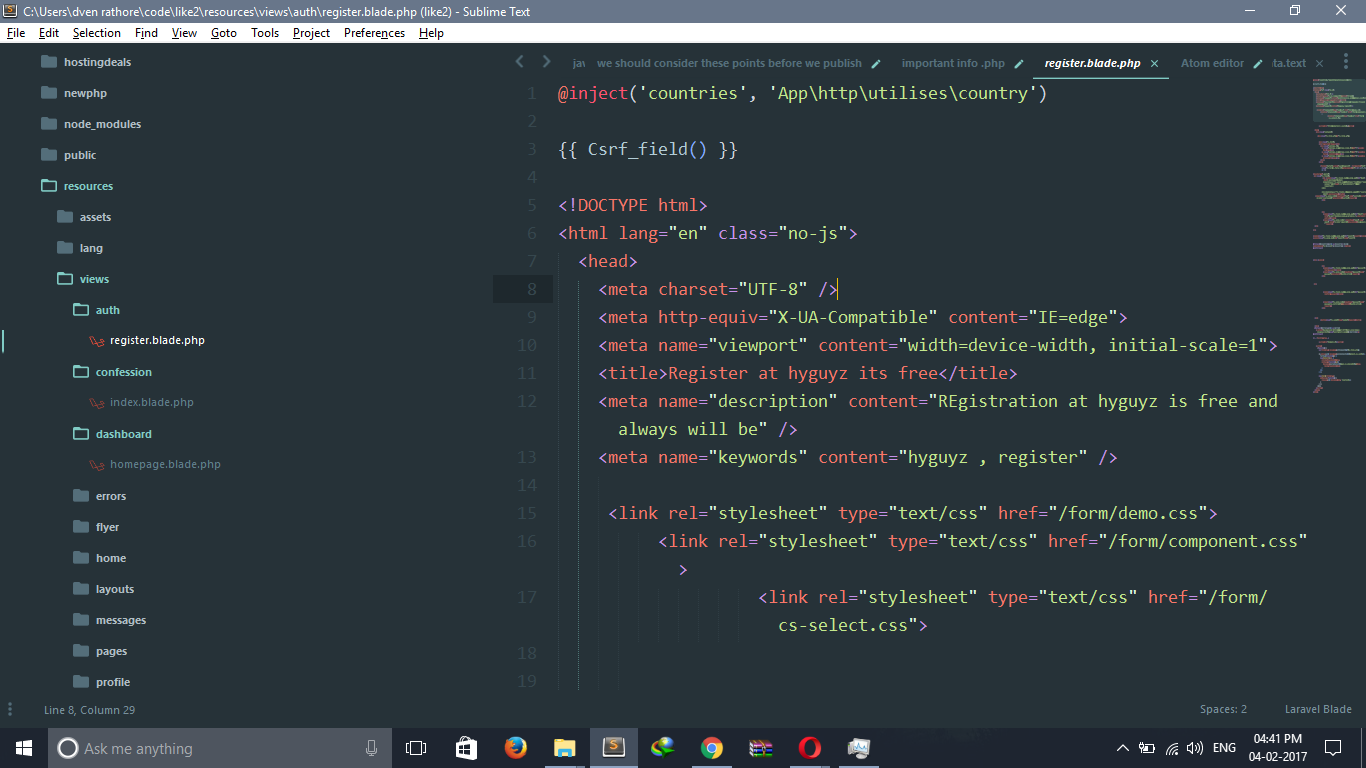
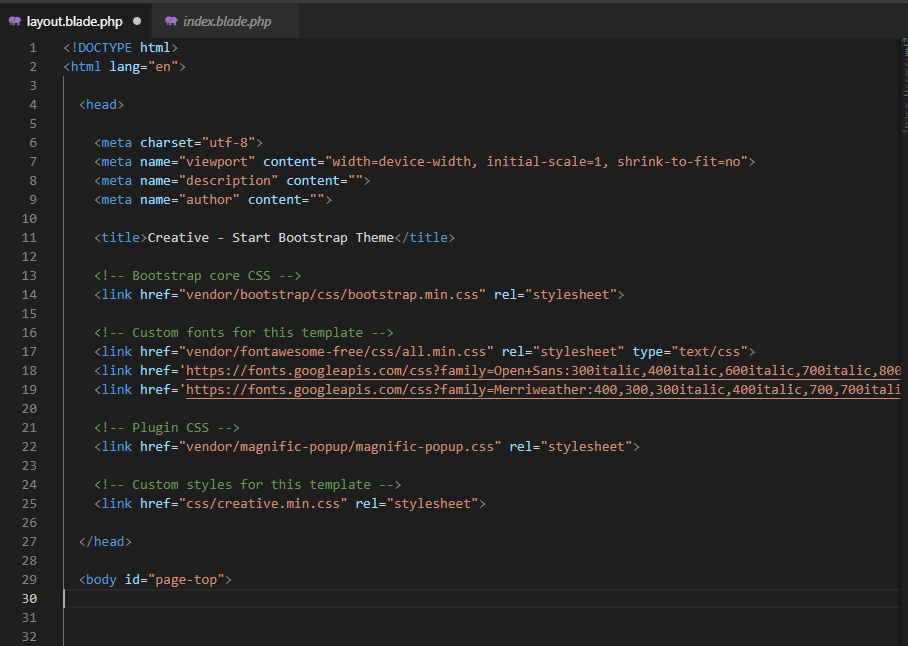
![Width device width initial scale. <Meta name=]() . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Width device width initial scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
. Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Width device width initial scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
















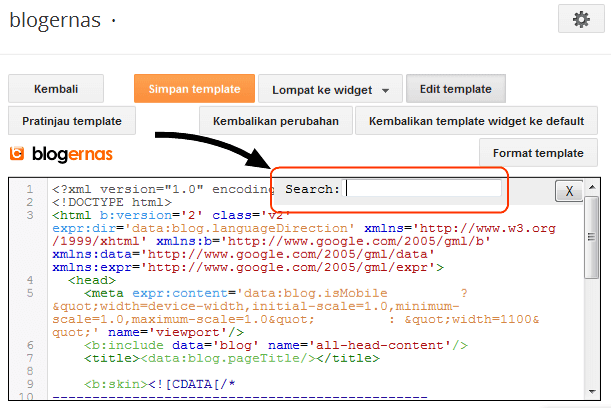
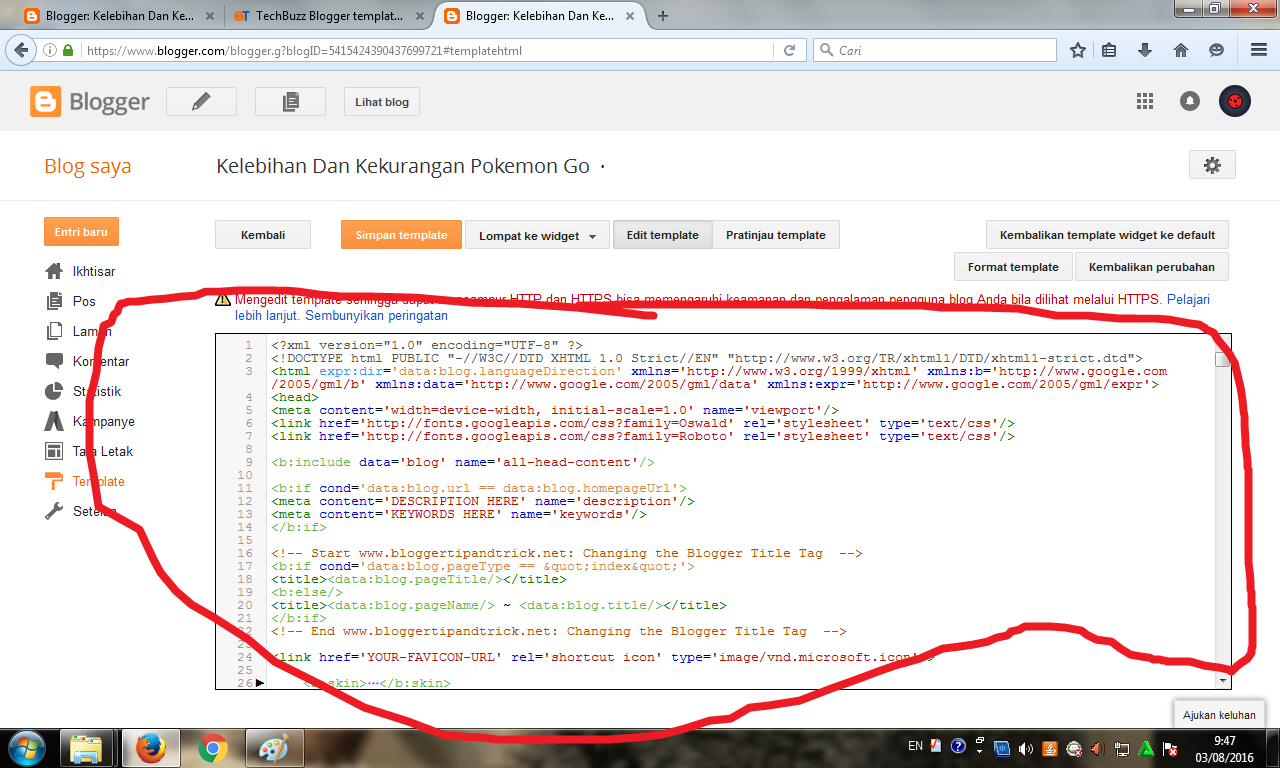
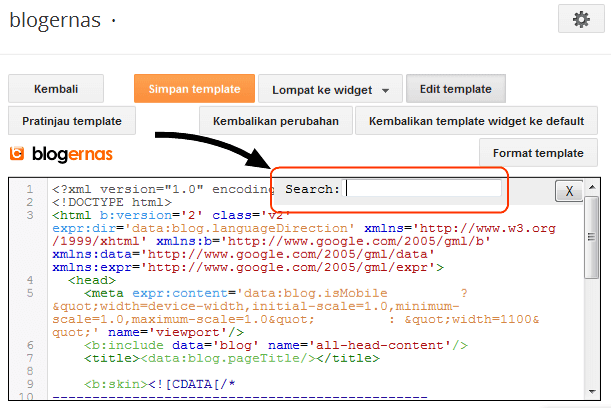
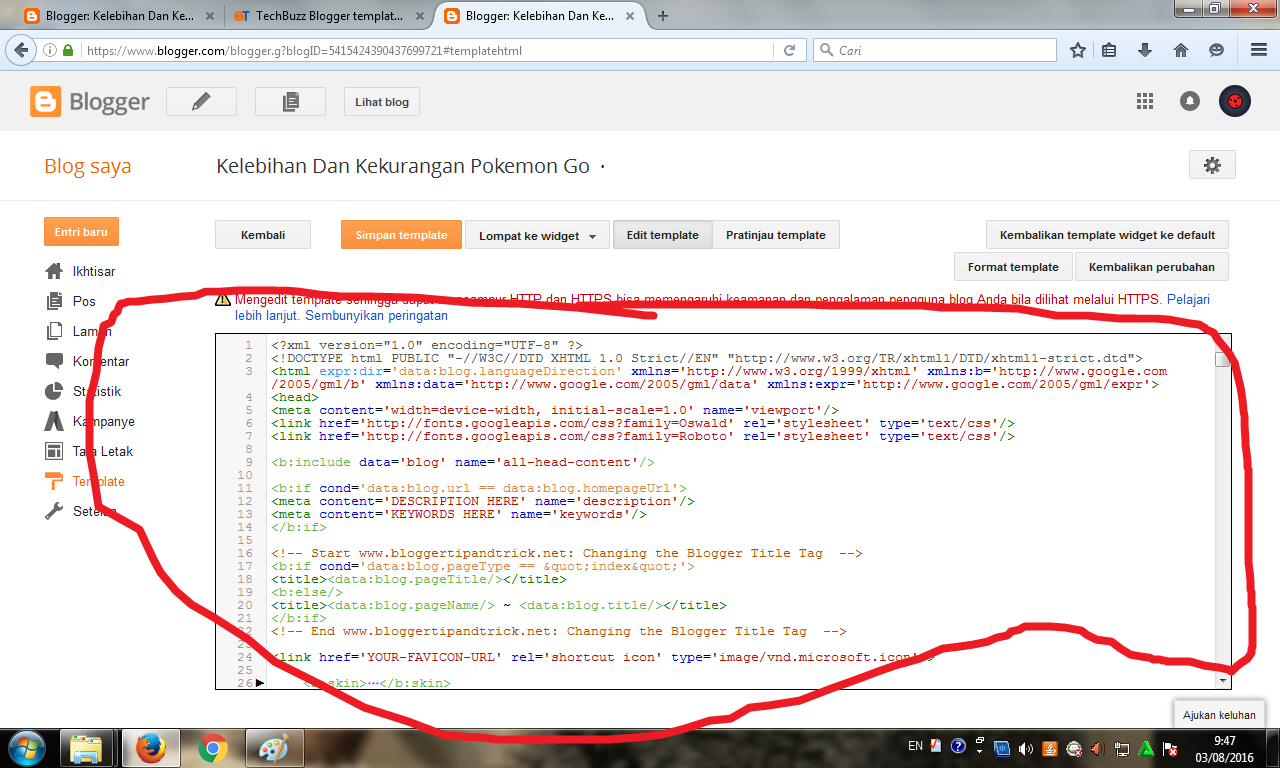
![Width device width initial scale. Type=]() . RSS/Atom XML. — это:. Width=device-width, initial-Scale=1"."
title="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. — это:. Width=device-width, initial-Scale=1"."
src="https://2.bp.blogspot.com/-797KGVJpR9E/VupChNHNn2I/AAAAAAAAAYc/DiOosop1pQQcBuX-a-aOB7DilAuqQcDBw/s1600/12.png">
. RSS/Atom XML. — это:. Width=device-width, initial-Scale=1"."
title="Width device width initial scale. Type="application/RSS+XML"/>. RSS/Atom XML. — это:. Width=device-width, initial-Scale=1"."
src="https://2.bp.blogspot.com/-797KGVJpR9E/VupChNHNn2I/AAAAAAAAAYc/DiOosop1pQQcBuX-a-aOB7DilAuqQcDBw/s1600/12.png">
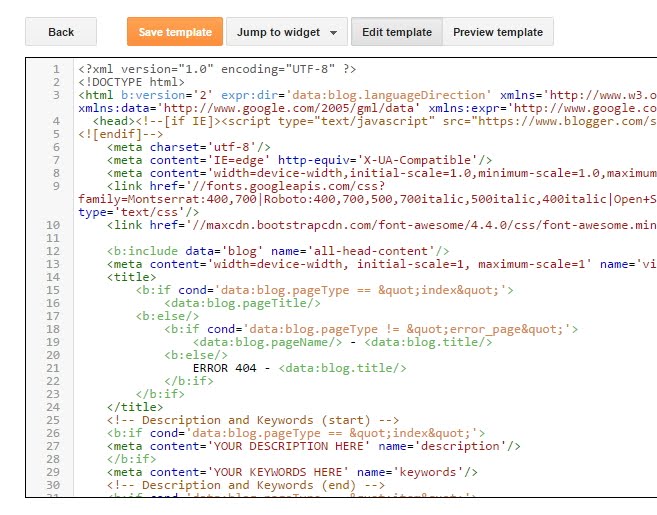
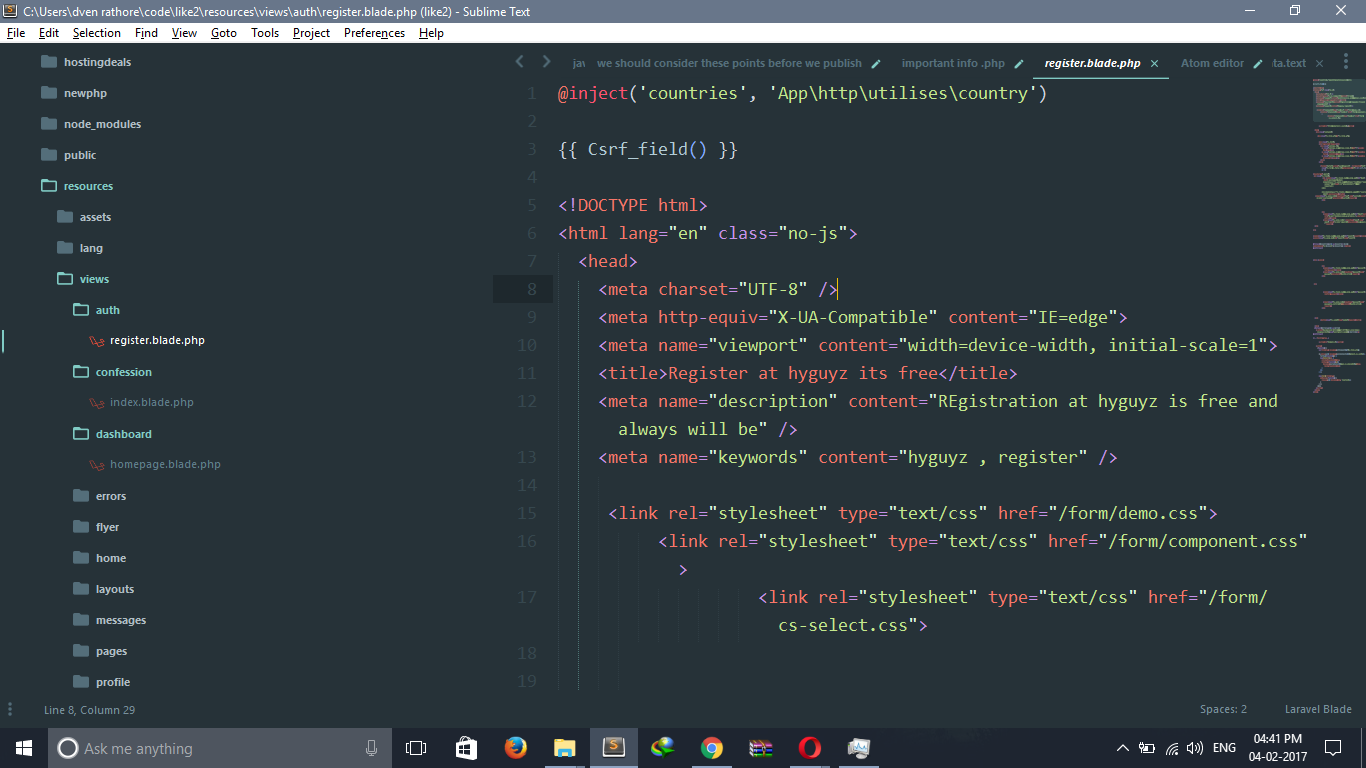
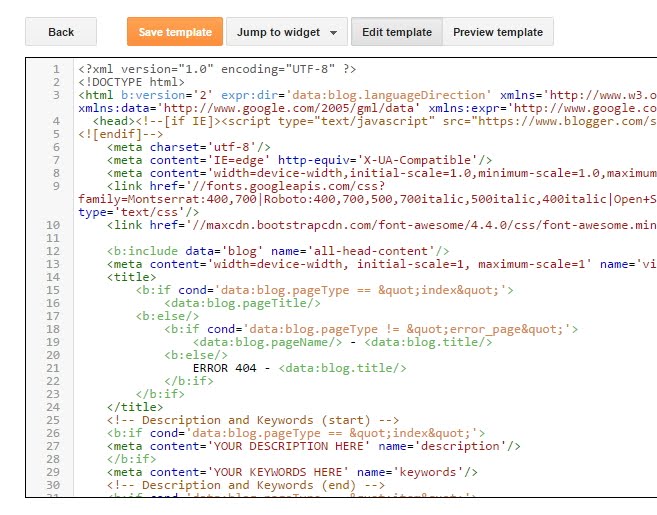
![Width device width initial scale. <Link rel=]() . .
. .

![Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image25">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta stylesheet. Link js. Вкладка с кнопками html CSS Bootstrap. Добавление Bootstrap 5 в vs code."
title="Width device width initial scale. Meta stylesheet. Link js. Вкладка с кнопками html CSS Bootstrap. Добавление Bootstrap 5 в vs code."
src="https://i.stack.imgur.com/8Y7Ri.png"></picture>
</figure>
<figure id="image26">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. What is metadata. Metadata example. Dataedo. Dataedo активация."
title="Width device width initial scale. What is metadata. Metadata example. Dataedo. Dataedo активация."
data-src="https://avatars.mds.yandex.net/i?id=392280f571cc31012f83790b6955dbdf_l-5353994-images-thumbs&n=13"
src="https://dataedo.com/asset/img/kb/glossary/metadata_webpage.png"></picture>
</figure>
<figure id="image27">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html код шаблон. Добавление товаров html. Шаблоны для базы знаний. Html добавить в корзину."
title="Width device width initial scale. Html код шаблон. Добавление товаров html. Шаблоны для базы знаний. Html добавить в корзину."
data-src="https://avatars.mds.yandex.net/i?id=9a245961620ef618f462692383cf0e6f_l-5364211-images-thumbs&n=13"
src="https://user.diafan.ru/userfiles/forum/imgs/6675_2015-04-16-19-52-23-administrirovanie-internet.png"></picture>
</figure>
<figure id="image28">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_95_t761.png"></picture>
</figure>
<figure id="image29">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image30">
<picture><img loading="lazy" decoding="async"
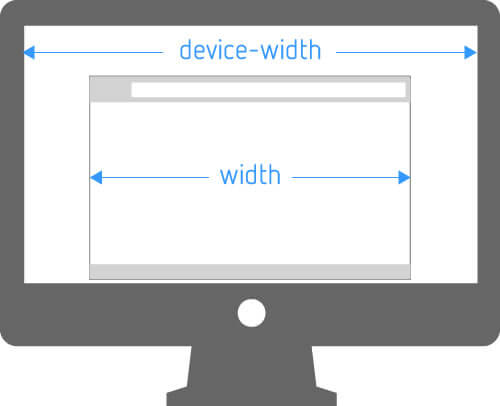
alt="Width device width initial scale. Width=device-width, initial-Scale=1.0. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. Meta viewport tag. Viewport мобильных устройств."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. Meta viewport tag. Viewport мобильных устройств."
src="https://www.researchgate.net/publication/267324997/figure/fig7/AS:393350961221639@1470793585652/Use-of-the-viewport-meta-tag.png"></picture>
</figure>
<figure id="image31">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Visual Studio code Insiders. Visual code сайты. User php обои. Vs code картинка с кодом."
title="Width device width initial scale. Visual Studio code Insiders. Visual code сайты. User php обои. Vs code картинка с кодом."
data-src="https://avatars.mds.yandex.net/i?id=ce3685b327aa01306e2618a9b8b04ae5_l-5185762-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/37987294/38565156-379cb644-3ca6-11e8-8233-deb847e9a83c.jpg"></picture>
</figure>
<figure id="image32">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/jAwOg.png"></picture>
</figure>
<figure id="image33">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=f73f04368138acb77af58ced0f7b5cbb_l-4447708-images-thumbs&n=13"
src="https://raw.githubusercontent.com/HunterXing/resourse/master/images/20190225192931.png"></picture>
</figure>
<figure id="image34">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport МЕТА тег. Meta html. Width=device-width, initial-Scale=1.0. Что такое режим html."
title="Width device width initial scale. Viewport МЕТА тег. Meta html. Width=device-width, initial-Scale=1.0. Что такое режим html."
src="https://i.stack.imgur.com/5suN1.png"></picture>
</figure>
<figure id="image35">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Vs code CSS. Для чего нужен CSS В html. CSS справочник с примерами. Индекс html."
title="Width device width initial scale. Vs code CSS. Для чего нужен CSS В html. CSS справочник с примерами. Индекс html."
src="https://i2.wp.com/miro.medium.com/1*lQO-0LHspFmKcHP7-CtoQg.png"></picture>
</figure>
<figure id="image36">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=c45663bf7e86670f5261d0a25e6ef36b_l-4576144-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-r5wqWvAO-vM/WEWCkQPUVjI/AAAAAAAAGBc/VmchwO-RlMwi-eIHNY0stdoWLsvUvOMYACLcB/s1600/Screenshot%2Bfrom%2B2016-12-05%2B19-06-41.png"></picture>
</figure>
<figure id="image37">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
data-src="https://avatars.mds.yandex.net/i?id=e040bc22db2a5a81f11d86cf49dbf850_l-5235791-images-thumbs&n=13"
src="https://firebasestorage.googleapis.com/v0/b/hackernoon-app.appspot.com/o/images%2Fc19IlEQcgCXavk4OhbVTzHb68O12-lj1k3tbl.jpeg?alt=media&token=15caee8d-12a6-4821-9d44-fdbef558ccc8"></picture>
</figure>
<figure id="image38">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример."
title="Width device width initial scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример."
data-src="https://avatars.mds.yandex.net/i?id=e50f249aa4ad8b0599b69ea346d7355b_l-5313756-images-thumbs&n=13"
src="https://pbs.twimg.com/media/D4AxVCUUYAASae5.jpg"></picture>
</figure>
<figure id="image39">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://linuxhint.com/wp-content/uploads/2019/06/8-16.png"></picture>
</figure>
<figure id="image40">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Link rel="canonical" href="http://адрес страницы"/> — это:."
title="Width device width initial scale. <Link rel="canonical" href="http://адрес страницы"/> — это:."
src="https://user-images.githubusercontent.com/653230/57467595-1891c780-7283-11e9-9926-69b110b947e3.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Логотип html CSS. DOCTYPE html шаблон. Index html шаблон. Интеграции в html."
title="Width device width initial scale. Логотип html CSS. DOCTYPE html шаблон. Index html шаблон. Интеграции в html."
data-src="https://avatars.mds.yandex.net/i?id=480a8ab4dfc19247611a9681c0571628_l-5349333-images-thumbs&n=13"
src="https://flexcore.ru/images/e82b2468b5c769d5896d889b3ef7254c.jpeg"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta name keywords. Keywords html. Meta в JAVASCRIPT. Meta name keywords правильное оформление."
title="Width device width initial scale. Meta name keywords. Keywords html. Meta в JAVASCRIPT. Meta name keywords правильное оформление."
data-src="https://avatars.mds.yandex.net/i?id=619ad33b46fb51838fe1f7fefe267f55_l-5339694-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-VdXcWxuSkNo/WvGuX0YofZI/AAAAAAAAsEw/xMtiRz1DHu4nwGhvlABL-C3h5Ij1IMnFACLcBGAs/s1600/Est1.png"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Евровинт 661.1450.HG. Pc814.MDF Протеус. АЧХ Oris JB-650. Огнестойкая плита Sorel pvm500."
title="Width device width initial scale. Евровинт 661.1450.HG. Pc814.MDF Протеус. АЧХ Oris JB-650. Огнестойкая плита Sorel pvm500."
data-src="https://avatars.mds.yandex.net/i?id=4347b097e25960d7730fda2924c6b40c_l-5234550-images-thumbs&n=13"
src="https://souz-market.ru/wp-content/uploads/2/4/8/24809b225a92bfc5dd8ab92303f0131a.jpeg"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
title="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
src="https://citykittydesign.com/wp-content/uploads/2017/03/setting-the-viewport-responsive.jpg"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. <Meta name="viewport" content="width=960">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. <Meta name="viewport" content="width=960">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024."
src="https://3.bp.blogspot.com/-zNUz26tgTXc/VaITxKtl4nI/AAAAAAAAAEA/axskBuPyEFI/s1600/how-too.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-f_U7i7uEFvM/U7d8XD2Z1oI/AAAAAAAAAJ8/J8AcPN9xdSs/s1600/Screenshot-2.png"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-i3jc6jsPXTo/Vqd-T_wMP2I/AAAAAAAAAWc/nbZFvjJGOTM/s1600/cara%2Bmengganti%2Btemplate%2Bdi%2Bblog%2B5.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Unix-like системы. Unix массивы. Sucuri брандмауэр. Width=device-width, initial-Scale=1.0."
title="Width device width initial scale. Unix-like системы. Unix массивы. Sucuri брандмауэр. Width=device-width, initial-Scale=1.0."
src="https://dark-time.com/proxy.php?image=https%3A%2F%2Ftelegra.ph%2Ffile%2Fb4f953f91ae924633e1f9.png&hash=c975c6a1e80a3a528669d9d0ac7e4214"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/vprcV.png"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/WuRoS.png"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
title="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
src="https://i.stack.imgur.com/lan8Z.png"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
title="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
src="https://s3.amazonaws.com/media-p.slid.es/uploads/271946/images/4178374/Screen_Shot_2017-10-01_at_12.18.16.png"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". <Meta name="viewport" content="width=device-width, initial-Scale=1.0, maximum-Scale=1.0, user-scalable=0" />. Meta name html. <Meta name="viewport" content="width=960">."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". <Meta name="viewport" content="width=device-width, initial-Scale=1.0, maximum-Scale=1.0, user-scalable=0" />. Meta name html. <Meta name="viewport" content="width=960">."
data-src="https://avatars.mds.yandex.net/i?id=de66f066586ceb65d9292cf8c890e8f7_l-5236004-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/248188019_02c85f4eabeb1b65d5745cf035f87bb8_800.png"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода."
src="https://i.stack.imgur.com/U7Lsk.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-yz96KIHRAJE/V2tbLXdgC3I/AAAAAAAAAOg/6cCPzTr5Khoi_KrR2EkeI9j8AQpMGmCNwCLcB/s1600/3.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Device-width CSS. Js "width:" 80%."
title="Width device width initial scale. Device-width CSS. Js "width:" 80%."
src="https://i.stack.imgur.com/55MPR.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. UESTUDIO. Right href."
title="Width device width initial scale. UESTUDIO. Right href."
data-src="https://avatars.mds.yandex.net/i?id=c18228f39a8b731527ca494bbf3304b5_l-5607382-images-thumbs&n=13"
src="https://windows-cdn.softpedia.com/screenshots/UEStudio_6.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/--c-v_sERsZs/UO1rfIMcAtI/AAAAAAAAAB4/fYK1r-VbHH4/s1600/paint-1-7.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
data-src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13"
src="https://www.chimpandzinc.com/blogs/wp-content/uploads/2021/01/8.jpg"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width."
src="https://i.stack.imgur.com/2ZKWZ.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=8b40ae3bde3cbe5b6cae66e3808310c0_l-5221720-images-thumbs&n=13"
src="https://pintarkomputer.com/wp-content/uploads/2017/02/Inspect-Element-dan-VIew-Source.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.seoptimer.com/storage/images/2018/09/image2-1.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/5Y9Yw.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta viewport tag. Generated html."
title="Width device width initial scale. Meta viewport tag. Generated html."
src="https://i.stack.imgur.com/QjqVx.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
title="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
data-src="https://avatars.mds.yandex.net/i?id=a9b5e72e1718d1bf88f201b1de3317db_l-5409935-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/f/fd8e552d3517b491eb7c7d2eeffa5be9f8a5245b.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-cIBv-YGoaTs/Wc6SoZz_x8I/AAAAAAAAA_o/EBGg2qy4MhkrefOPAXdNA640chjEGNXUgCLcBGAs/s1600/meta.JPG"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content."
title="Width device width initial scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content."
src="https://avatars.mds.yandex.net/i?id=fef10ab22a90703939b741b3f52fcfb1_l-4842027-images-thumbs&n=13"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
title="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
data-src="https://avatars.mds.yandex.net/i?id=956ebb8382ee503493dbdb7288417194_l-4662512-images-thumbs&n=13"
src="https://stackru.com/images/886fcbc7df5e821f2bf06f969d12c2b48892af26.jpg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/--nCCLCrwzCw/WtNeOLwC3rI/AAAAAAAABtk/6aaSn4m7efQuVimFziUR_tF1wdpxbGS5wCLcBGAs/s1600/php2.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://dede.gitlab.io/a/i/p/mvc-unobtrusive-2/htmlsearch-response.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Normal Force. Viscos Force equation. Work done normal Force."
title="Width device width initial scale. Normal Force. Viscos Force equation. Work done normal Force."
data-src="https://avatars.mds.yandex.net/i?id=bb952da0bd42bf2be023ce8af1c3c6a4_l-9291521-images-thumbs&n=13"
src="https://www.scienceforums.net/uploads/monthly_2022_10/Screenshot_20221027_114133.jpg.f8c67888976a557095ecdbf51b62f485.jpg"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/bAzG0.png"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
src="https://mypresentation.ru/documents/26787157007e0efae2bd48a9d88f59f6/img28.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=190b515573d22c0ab6977bbebfb71280_l-5163192-images-thumbs&n=13"
src="https://slideplayer.com/slide/13005205/79/images/5/The+%3Chead%3E+tag+%3C%21DOCTYPE+html%3E+%3Chead%3E.jpg"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
title="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
data-src="https://avatars.mds.yandex.net/i?id=4ac2ba62f452907611faab4fbfc75e64_l-9228658-images-thumbs&n=13"
src="https://ledsshop.ru/wp-content/uploads/b/a/d/badad24bf212ef33d69ad2cd25ebfce1.png"></picture>
</figure>
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-DpDL_ztGsbY/W_OWENoxRNI/AAAAAAAAAYM/nR6gr1TLBxkpJrMVACl7mSinEmhl3Y3mQCLcBGAs/s1600/cara%2Bmenggunakan%2Bauto%2Bfollowers%2Binstagram%2Bbagian%2B3.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.scienceforums.net/uploads/monthly_11_2015/post-114920-0-68887500-1448546963.jpg"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://img.cdnki.com/r_apa-fungsi-meta-name-viewport-content-width-device-width-initial-scale-10---5b739059e3403bb31e57067a6f58ccaa.webp"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=92c1f650e8eb38f0bcb7bee4981fc5dd_l-4010157-images-thumbs&n=13"
src="https://images2015.cnblogs.com/blog/893672/201604/893672-20160407215343843-1568724781.png"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://user-images.githubusercontent.com/13842140/121775571-22512c00-cbbb-11eb-8af4-30e5a59f8733.png"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-PzESt8MDGng/VbF-7MAvXWI/AAAAAAAACGo/7mcysht_ufo/s1600/kesalahan%2Bdata%2Bheadline%2Btemplate%2Bevo%2Bmagz.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Width device width initial scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image25">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta stylesheet. Link js. Вкладка с кнопками html CSS Bootstrap. Добавление Bootstrap 5 в vs code."
title="Width device width initial scale. Meta stylesheet. Link js. Вкладка с кнопками html CSS Bootstrap. Добавление Bootstrap 5 в vs code."
src="https://i.stack.imgur.com/8Y7Ri.png"></picture>
</figure>
<figure id="image26">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. What is metadata. Metadata example. Dataedo. Dataedo активация."
title="Width device width initial scale. What is metadata. Metadata example. Dataedo. Dataedo активация."
data-src="https://avatars.mds.yandex.net/i?id=392280f571cc31012f83790b6955dbdf_l-5353994-images-thumbs&n=13"
src="https://dataedo.com/asset/img/kb/glossary/metadata_webpage.png"></picture>
</figure>
<figure id="image27">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html код шаблон. Добавление товаров html. Шаблоны для базы знаний. Html добавить в корзину."
title="Width device width initial scale. Html код шаблон. Добавление товаров html. Шаблоны для базы знаний. Html добавить в корзину."
data-src="https://avatars.mds.yandex.net/i?id=9a245961620ef618f462692383cf0e6f_l-5364211-images-thumbs&n=13"
src="https://user.diafan.ru/userfiles/forum/imgs/6675_2015-04-16-19-52-23-administrirovanie-internet.png"></picture>
</figure>
<figure id="image28">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://citydecorplus.ru/images/virtuemart/product/u_95_t761.png"></picture>
</figure>
<figure id="image29">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/FJc0n.png"></picture>
</figure>
<figure id="image30">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Width=device-width, initial-Scale=1.0. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. Meta viewport tag. Viewport мобильных устройств."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. Meta viewport tag. Viewport мобильных устройств."
src="https://www.researchgate.net/publication/267324997/figure/fig7/AS:393350961221639@1470793585652/Use-of-the-viewport-meta-tag.png"></picture>
</figure>
<figure id="image31">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Visual Studio code Insiders. Visual code сайты. User php обои. Vs code картинка с кодом."
title="Width device width initial scale. Visual Studio code Insiders. Visual code сайты. User php обои. Vs code картинка с кодом."
data-src="https://avatars.mds.yandex.net/i?id=ce3685b327aa01306e2618a9b8b04ae5_l-5185762-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/37987294/38565156-379cb644-3ca6-11e8-8233-deb847e9a83c.jpg"></picture>
</figure>
<figure id="image32">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/jAwOg.png"></picture>
</figure>
<figure id="image33">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=f73f04368138acb77af58ced0f7b5cbb_l-4447708-images-thumbs&n=13"
src="https://raw.githubusercontent.com/HunterXing/resourse/master/images/20190225192931.png"></picture>
</figure>
<figure id="image34">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport МЕТА тег. Meta html. Width=device-width, initial-Scale=1.0. Что такое режим html."
title="Width device width initial scale. Viewport МЕТА тег. Meta html. Width=device-width, initial-Scale=1.0. Что такое режим html."
src="https://i.stack.imgur.com/5suN1.png"></picture>
</figure>
<figure id="image35">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Vs code CSS. Для чего нужен CSS В html. CSS справочник с примерами. Индекс html."
title="Width device width initial scale. Vs code CSS. Для чего нужен CSS В html. CSS справочник с примерами. Индекс html."
src="https://i2.wp.com/miro.medium.com/1*lQO-0LHspFmKcHP7-CtoQg.png"></picture>
</figure>
<figure id="image36">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=c45663bf7e86670f5261d0a25e6ef36b_l-4576144-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-r5wqWvAO-vM/WEWCkQPUVjI/AAAAAAAAGBc/VmchwO-RlMwi-eIHNY0stdoWLsvUvOMYACLcB/s1600/Screenshot%2Bfrom%2B2016-12-05%2B19-06-41.png"></picture>
</figure>
<figure id="image37">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. <Meta name=viewport content="initial-Scale=1"> </head>. Meta name="viewport" content="width=1024. <Meta viewport="content. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
data-src="https://avatars.mds.yandex.net/i?id=e040bc22db2a5a81f11d86cf49dbf850_l-5235791-images-thumbs&n=13"
src="https://firebasestorage.googleapis.com/v0/b/hackernoon-app.appspot.com/o/images%2Fc19IlEQcgCXavk4OhbVTzHb68O12-lj1k3tbl.jpeg?alt=media&token=15caee8d-12a6-4821-9d44-fdbef558ccc8"></picture>
</figure>
<figure id="image38">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример."
title="Width device width initial scale. Meta charset UTF-8. Meta коды сайта. Как сделать <meta name="description. <Meta name="twitter:site" content= пример."
data-src="https://avatars.mds.yandex.net/i?id=e50f249aa4ad8b0599b69ea346d7355b_l-5313756-images-thumbs&n=13"
src="https://pbs.twimg.com/media/D4AxVCUUYAASae5.jpg"></picture>
</figure>
<figure id="image39">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://linuxhint.com/wp-content/uploads/2019/06/8-16.png"></picture>
</figure>
<figure id="image40">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Link rel="canonical" href="http://адрес страницы"/> — это:."
title="Width device width initial scale. <Link rel="canonical" href="http://адрес страницы"/> — это:."
src="https://user-images.githubusercontent.com/653230/57467595-1891c780-7283-11e9-9926-69b110b947e3.png"></picture>
</figure>
<figure id="image41">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Логотип html CSS. DOCTYPE html шаблон. Index html шаблон. Интеграции в html."
title="Width device width initial scale. Логотип html CSS. DOCTYPE html шаблон. Index html шаблон. Интеграции в html."
data-src="https://avatars.mds.yandex.net/i?id=480a8ab4dfc19247611a9681c0571628_l-5349333-images-thumbs&n=13"
src="https://flexcore.ru/images/e82b2468b5c769d5896d889b3ef7254c.jpeg"></picture>
</figure>
<figure id="image42">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta name keywords. Keywords html. Meta в JAVASCRIPT. Meta name keywords правильное оформление."
title="Width device width initial scale. Meta name keywords. Keywords html. Meta в JAVASCRIPT. Meta name keywords правильное оформление."
data-src="https://avatars.mds.yandex.net/i?id=619ad33b46fb51838fe1f7fefe267f55_l-5339694-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-VdXcWxuSkNo/WvGuX0YofZI/AAAAAAAAsEw/xMtiRz1DHu4nwGhvlABL-C3h5Ij1IMnFACLcBGAs/s1600/Est1.png"></picture>
</figure>
<figure id="image43">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Евровинт 661.1450.HG. Pc814.MDF Протеус. АЧХ Oris JB-650. Огнестойкая плита Sorel pvm500."
title="Width device width initial scale. Евровинт 661.1450.HG. Pc814.MDF Протеус. АЧХ Oris JB-650. Огнестойкая плита Sorel pvm500."
data-src="https://avatars.mds.yandex.net/i?id=4347b097e25960d7730fda2924c6b40c_l-5234550-images-thumbs&n=13"
src="https://souz-market.ru/wp-content/uploads/2/4/8/24809b225a92bfc5dd8ab92303f0131a.jpeg"></picture>
</figure>
<figure id="image44">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
title="Width device width initial scale. Viewport width device-width. Device width. Device Mode no OTG devices перевод с английского на русский."
src="https://citykittydesign.com/wp-content/uploads/2017/03/setting-the-viewport-responsive.jpg"></picture>
</figure>
<figure id="image45">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. <Meta name="viewport" content="width=960">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1.0">. <Meta name="viewport" content="width=960">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024."
src="https://3.bp.blogspot.com/-zNUz26tgTXc/VaITxKtl4nI/AAAAAAAAAEA/axskBuPyEFI/s1600/how-too.png"></picture>
</figure>
<figure id="image46">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-f_U7i7uEFvM/U7d8XD2Z1oI/AAAAAAAAAJ8/J8AcPN9xdSs/s1600/Screenshot-2.png"></picture>
</figure>
<figure id="image47">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-i3jc6jsPXTo/Vqd-T_wMP2I/AAAAAAAAAWc/nbZFvjJGOTM/s1600/cara%2Bmengganti%2Btemplate%2Bdi%2Bblog%2B5.png"></picture>
</figure>
<figure id="image48">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Unix-like системы. Unix массивы. Sucuri брандмауэр. Width=device-width, initial-Scale=1.0."
title="Width device width initial scale. Unix-like системы. Unix массивы. Sucuri брандмауэр. Width=device-width, initial-Scale=1.0."
src="https://dark-time.com/proxy.php?image=https%3A%2F%2Ftelegra.ph%2Ffile%2Fb4f953f91ae924633e1f9.png&hash=c975c6a1e80a3a528669d9d0ac7e4214"></picture>
</figure>
<figure id="image49">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/vprcV.png"></picture>
</figure>
<figure id="image50">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/WuRoS.png"></picture>
</figure>
<figure id="image51">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
title="Width device width initial scale. <Html lang="ru" class="no-js logged-in client-root">. <Button> Type ID. Initial-Scale. Foundation menu."
src="https://i.stack.imgur.com/lan8Z.png"></picture>
</figure>
<figure id="image52">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
title="Width device width initial scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv="x-ua-compatible" content="ie=Edge">."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png"></picture>
</figure>
<figure id="image53">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
title="Width device width initial scale. October cms. Октябрь cms. Cms: October cms. Laravel — October cms."
src="https://s3.amazonaws.com/media-p.slid.es/uploads/271946/images/4178374/Screen_Shot_2017-10-01_at_12.18.16.png"></picture>
</figure>
<figure id="image54">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". <Meta name="viewport" content="width=device-width, initial-Scale=1.0, maximum-Scale=1.0, user-scalable=0" />. Meta name html. <Meta name="viewport" content="width=960">."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". <Meta name="viewport" content="width=device-width, initial-Scale=1.0, maximum-Scale=1.0, user-scalable=0" />. Meta name html. <Meta name="viewport" content="width=960">."
data-src="https://avatars.mds.yandex.net/i?id=de66f066586ceb65d9292cf8c890e8f7_l-5236004-images-thumbs&n=13"
src="https://otvet.imgsmail.ru/download/248188019_02c85f4eabeb1b65d5745cf035f87bb8_800.png"></picture>
</figure>
<figure id="image55">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода."
title="Width device width initial scale. Width=device-width, initial-Scale=1.0. DOCTYPE html head meta charset UTF 8. Initial Scale 1.0 что это. Svg примеры кода."
src="https://i.stack.imgur.com/U7Lsk.png"></picture>
</figure>
<figure id="image56">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-yz96KIHRAJE/V2tbLXdgC3I/AAAAAAAAAOg/6cCPzTr5Khoi_KrR2EkeI9j8AQpMGmCNwCLcB/s1600/3.png"></picture>
</figure>
<figure id="image57">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Device-width CSS. Js "width:" 80%."
title="Width device width initial scale. Device-width CSS. Js "width:" 80%."
src="https://i.stack.imgur.com/55MPR.png"></picture>
</figure>
<figure id="image58">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. UESTUDIO. Right href."
title="Width device width initial scale. UESTUDIO. Right href."
data-src="https://avatars.mds.yandex.net/i?id=c18228f39a8b731527ca494bbf3304b5_l-5607382-images-thumbs&n=13"
src="https://windows-cdn.softpedia.com/screenshots/UEStudio_6.png"></picture>
</figure>
<figure id="image59">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/--c-v_sERsZs/UO1rfIMcAtI/AAAAAAAAAB4/fYK1r-VbHH4/s1600/paint-1-7.png"></picture>
</figure>
<figure id="image60">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
title="Width device width initial scale. Html and CSS. DOCTYPE html. <!DOCTYPE html> <html>. Html head."
data-src="https://avatars.mds.yandex.net/i?id=7480b4e541279287f01244bbec11af31_l-8177627-images-thumbs&n=13"
src="https://www.chimpandzinc.com/blogs/wp-content/uploads/2021/01/8.jpg"></picture>
</figure>
<figure id="image61">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Тег Scale. <Meta name="viewport". <Meta name="viewport" content="width=device-width."
src="https://i.stack.imgur.com/2ZKWZ.png"></picture>
</figure>
<figure id="image62">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=8b40ae3bde3cbe5b6cae66e3808310c0_l-5221720-images-thumbs&n=13"
src="https://pintarkomputer.com/wp-content/uploads/2017/02/Inspect-Element-dan-VIew-Source.png"></picture>
</figure>
<figure id="image63">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.seoptimer.com/storage/images/2018/09/image2-1.png"></picture>
</figure>
<figure id="image64">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/5Y9Yw.png"></picture>
</figure>
<figure id="image65">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Meta viewport tag. Generated html."
title="Width device width initial scale. Meta viewport tag. Generated html."
src="https://i.stack.imgur.com/QjqVx.png"></picture>
</figure>
<figure id="image66">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
title="Width device width initial scale. Div class. Индекс хтмл. Html в 2 блока. Html для двух блоков."
data-src="https://avatars.mds.yandex.net/i?id=a9b5e72e1718d1bf88f201b1de3317db_l-5409935-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/f/fd8e552d3517b491eb7c7d2eeffa5be9f8a5245b.png"></picture>
</figure>
<figure id="image67">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/-cIBv-YGoaTs/Wc6SoZz_x8I/AAAAAAAAA_o/EBGg2qy4MhkrefOPAXdNA640chjEGNXUgCLcBGAs/s1600/meta.JPG"></picture>
</figure>
<figure id="image68">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200"></picture>
</figure>
<figure id="image69">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content."
title="Width device width initial scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content."
src="https://avatars.mds.yandex.net/i?id=fef10ab22a90703939b741b3f52fcfb1_l-4842027-images-thumbs&n=13"></picture>
</figure>
<figure id="image70">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg"></picture>
</figure>
<figure id="image71">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
title="Width device width initial scale. Div ширина. Контент занимает 70 ширины страницы CSS. Ширина страницы html. Размеры страницы CSS."
data-src="https://avatars.mds.yandex.net/i?id=956ebb8382ee503493dbdb7288417194_l-4662512-images-thumbs&n=13"
src="https://stackru.com/images/886fcbc7df5e821f2bf06f969d12c2b48892af26.jpg"></picture>
</figure>
<figure id="image72">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://2.bp.blogspot.com/--nCCLCrwzCw/WtNeOLwC3rI/AAAAAAAABtk/6aaSn4m7efQuVimFziUR_tF1wdpxbGS5wCLcBGAs/s1600/php2.png"></picture>
</figure>
<figure id="image73">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://dede.gitlab.io/a/i/p/mvc-unobtrusive-2/htmlsearch-response.png"></picture>
</figure>
<figure id="image74">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Normal Force. Viscos Force equation. Work done normal Force."
title="Width device width initial scale. Normal Force. Viscos Force equation. Work done normal Force."
data-src="https://avatars.mds.yandex.net/i?id=bb952da0bd42bf2be023ce8af1c3c6a4_l-9291521-images-thumbs&n=13"
src="https://www.scienceforums.net/uploads/monthly_2022_10/Screenshot_20221027_114133.jpg.f8c67888976a557095ecdbf51b62f485.jpg"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://i.stack.imgur.com/bAzG0.png"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Width=device-width, initial-Scale=1.0. Meta content width device-width."
src="https://mypresentation.ru/documents/26787157007e0efae2bd48a9d88f59f6/img28.jpg"></picture>
</figure>
<figure id="image77">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=190b515573d22c0ab6977bbebfb71280_l-5163192-images-thumbs&n=13"
src="https://slideplayer.com/slide/13005205/79/images/5/The+%3Chead%3E+tag+%3C%21DOCTYPE+html%3E+%3Chead%3E.jpg"></picture>
</figure>
<figure id="image78">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
title="Width device width initial scale. Материнская плата MSI 865gvm2-LS. PV контроллер заряда ls1024rp. 3221-3724038. FRZ.Temp холодильник."
data-src="https://avatars.mds.yandex.net/i?id=4ac2ba62f452907611faab4fbfc75e64_l-9228658-images-thumbs&n=13"
src="https://ledsshop.ru/wp-content/uploads/b/a/d/badad24bf212ef33d69ad2cd25ebfce1.png"></picture>
</figure>
<figure id="image79">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://3.bp.blogspot.com/-DpDL_ztGsbY/W_OWENoxRNI/AAAAAAAAAYM/nR6gr1TLBxkpJrMVACl7mSinEmhl3Y3mQCLcBGAs/s1600/cara%2Bmenggunakan%2Bauto%2Bfollowers%2Binstagram%2Bbagian%2B3.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://www.scienceforums.net/uploads/monthly_11_2015/post-114920-0-68887500-1448546963.jpg"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://img.cdnki.com/r_apa-fungsi-meta-name-viewport-content-width-device-width-initial-scale-10---5b739059e3403bb31e57067a6f58ccaa.webp"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Width device width initial scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
data-src="https://avatars.mds.yandex.net/i?id=92c1f650e8eb38f0bcb7bee4981fc5dd_l-4010157-images-thumbs&n=13"
src="https://images2015.cnblogs.com/blog/893672/201604/893672-20160407215343843-1568724781.png"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://user-images.githubusercontent.com/13842140/121775571-22512c00-cbbb-11eb-8af4-30e5a59f8733.png"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Width device width initial scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Width device width initial scale"
title="Width device width initial scale"
src="https://1.bp.blogspot.com/-PzESt8MDGng/VbF-7MAvXWI/AAAAAAAACGo/7mcysht_ufo/s1600/kesalahan%2Bdata%2Bheadline%2Btemplate%2Bevo%2Bmagz.png"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>