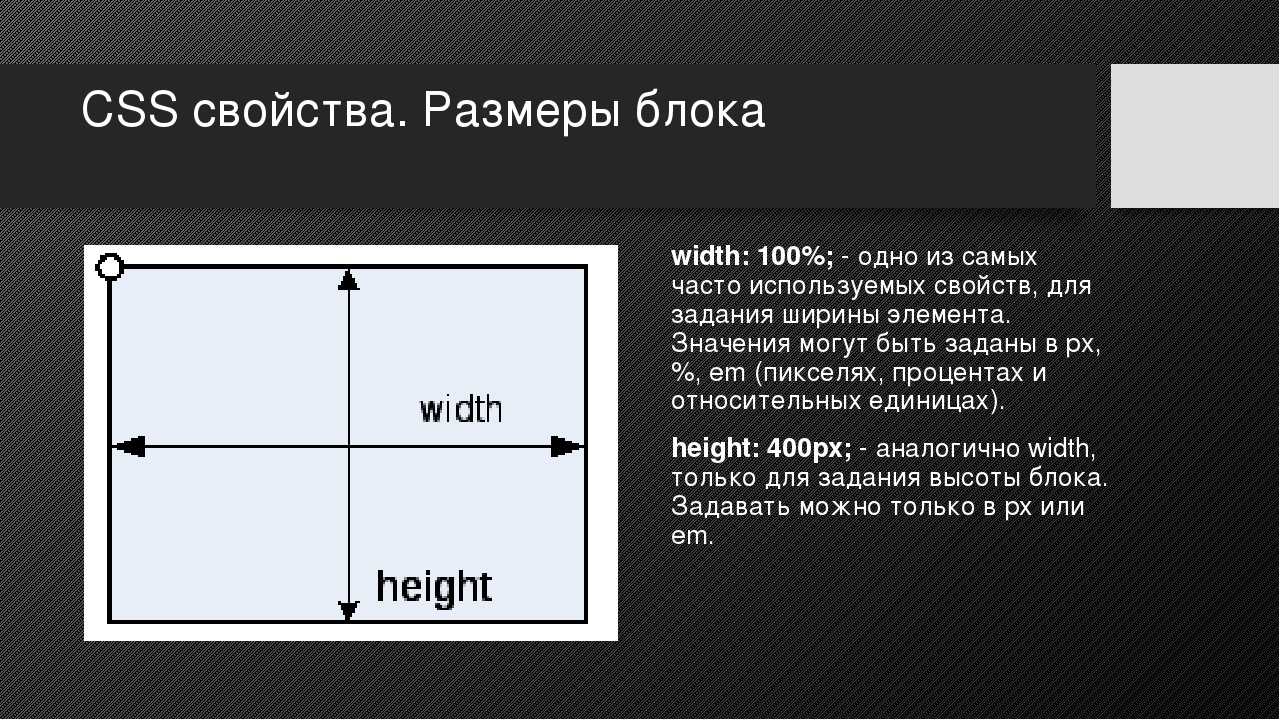
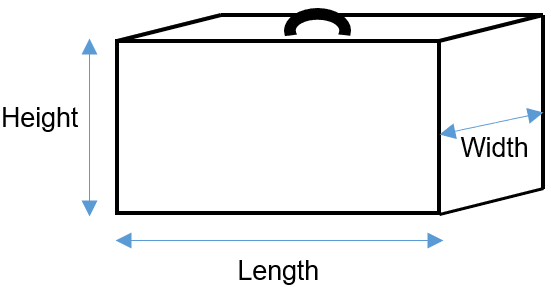
Height 0 width 0 style
Пожаловаться







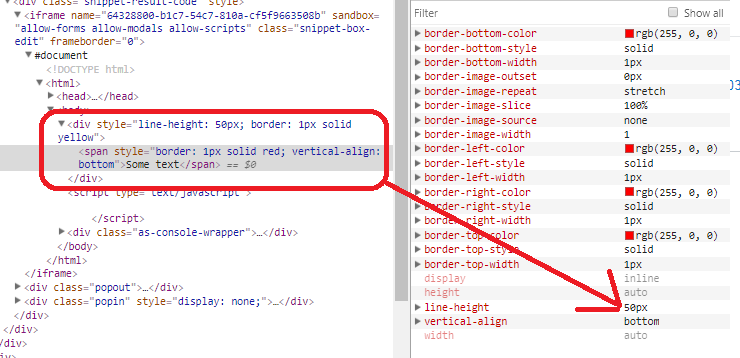
. Style font Weight. Line height в хтмл. Text-indent." data-src="https://avatars.mds.yandex.net/i?id=fa4191f4073c10e20f5098a4c10e3cd4_l-5228102-images-thumbs&n=13" src="https://saggiamente.com/wp-content/uploads/2018/03/struttura-vuota-mailsignature-mail.png">


















 ."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">
."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">