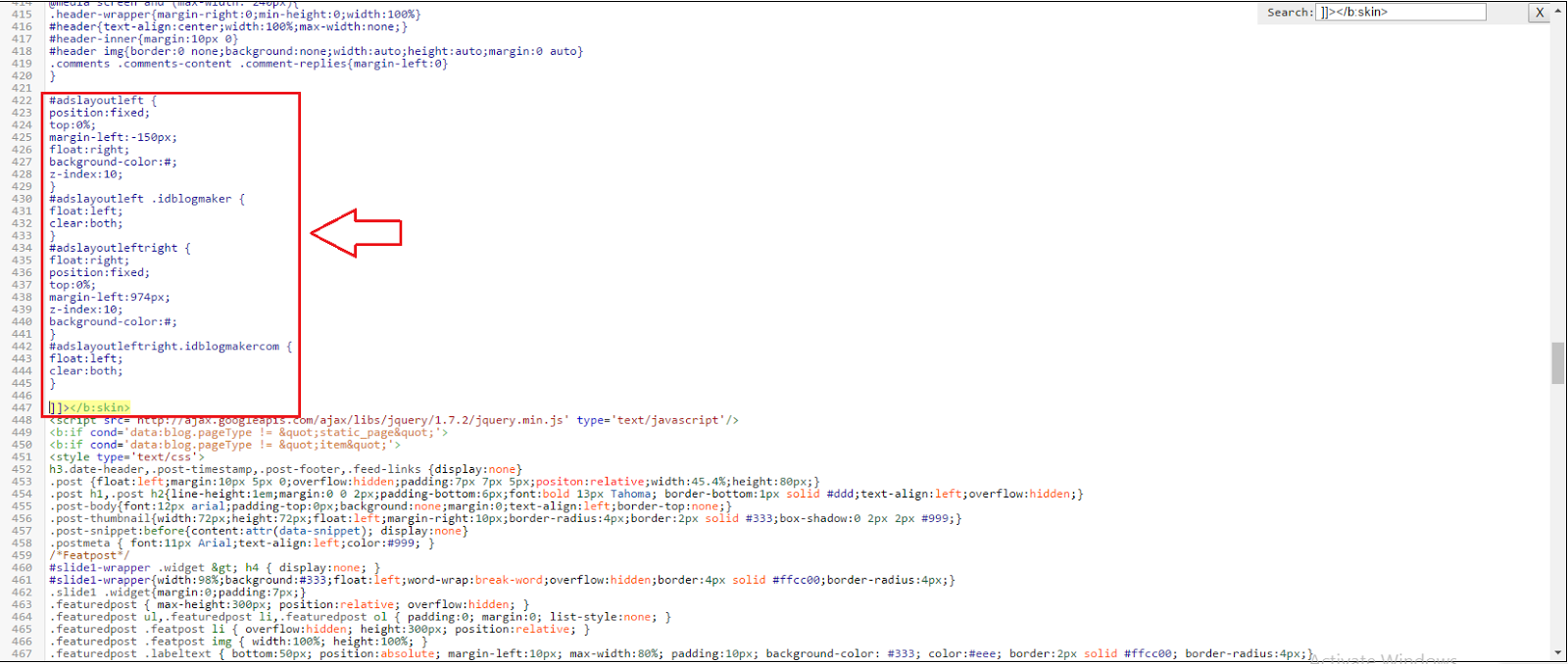
Max height 100 margin 0
Пожаловаться

























 ."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">
."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">






































































 ."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">
."
src="https://1.bp.blogspot.com/-7H7_TvAixHU/UvQH0Jd-a2I/AAAAAAAAUao/pk9Qipo7zzw/s1600/Conditionals.png">