





































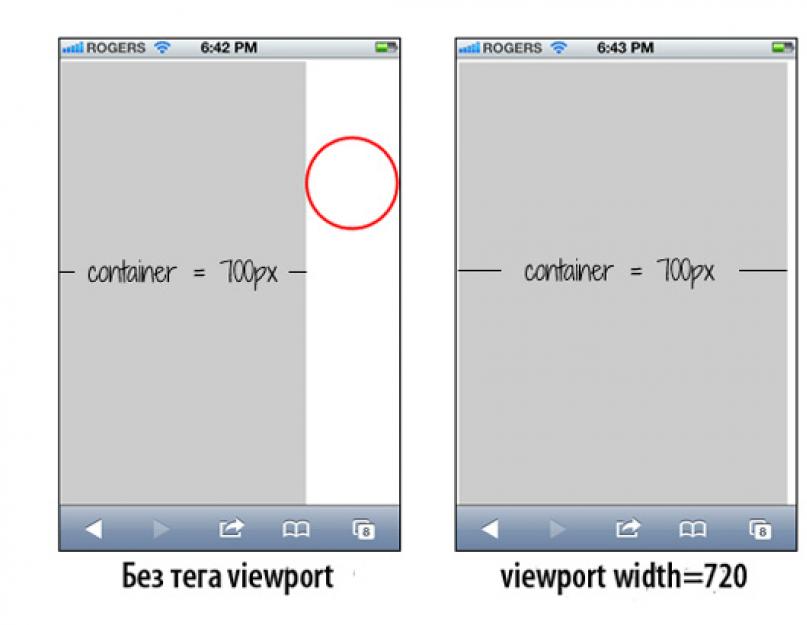
![Scale width. <Meta name=]() . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Scale width. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
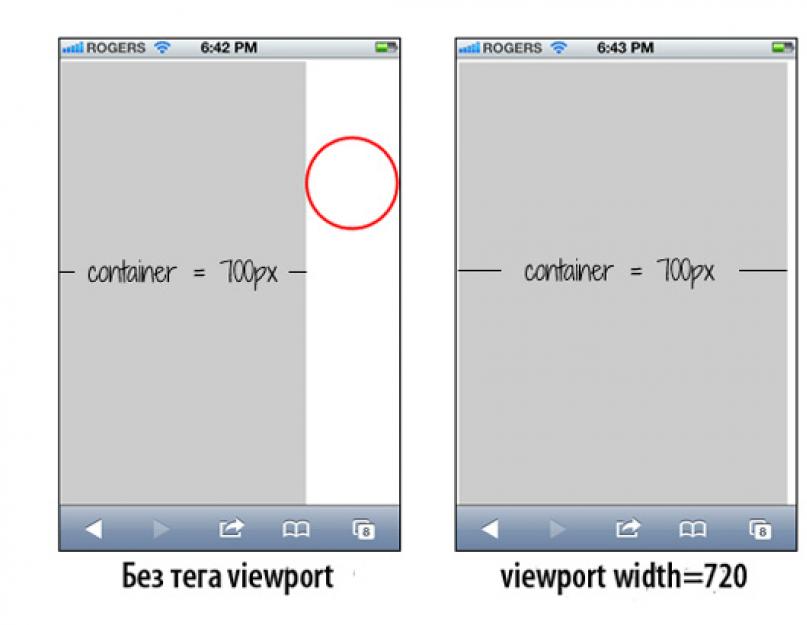
. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Scale width. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">






















![Scale width. <Meta name=]() . .
. .











![Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
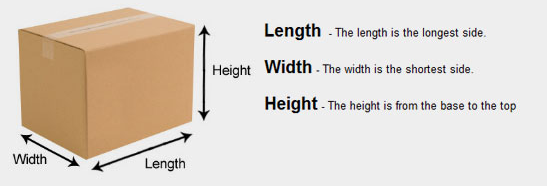
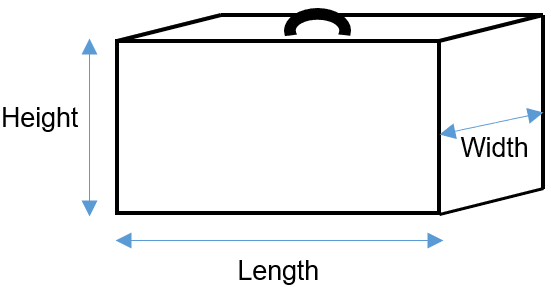
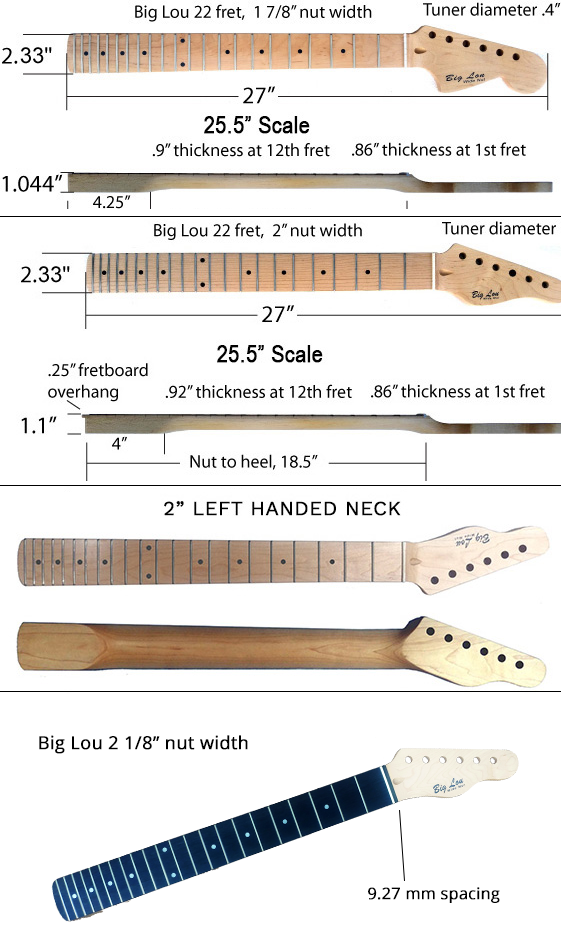
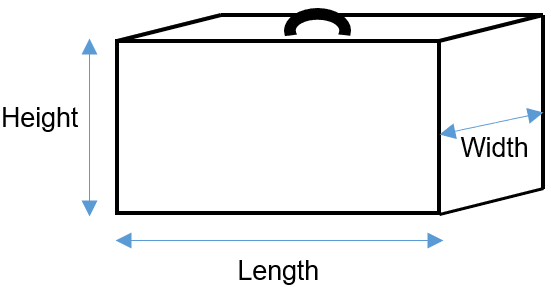
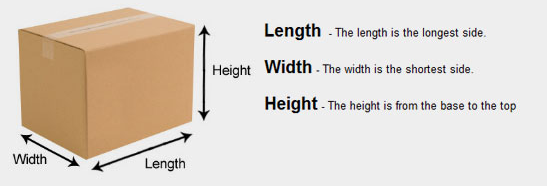
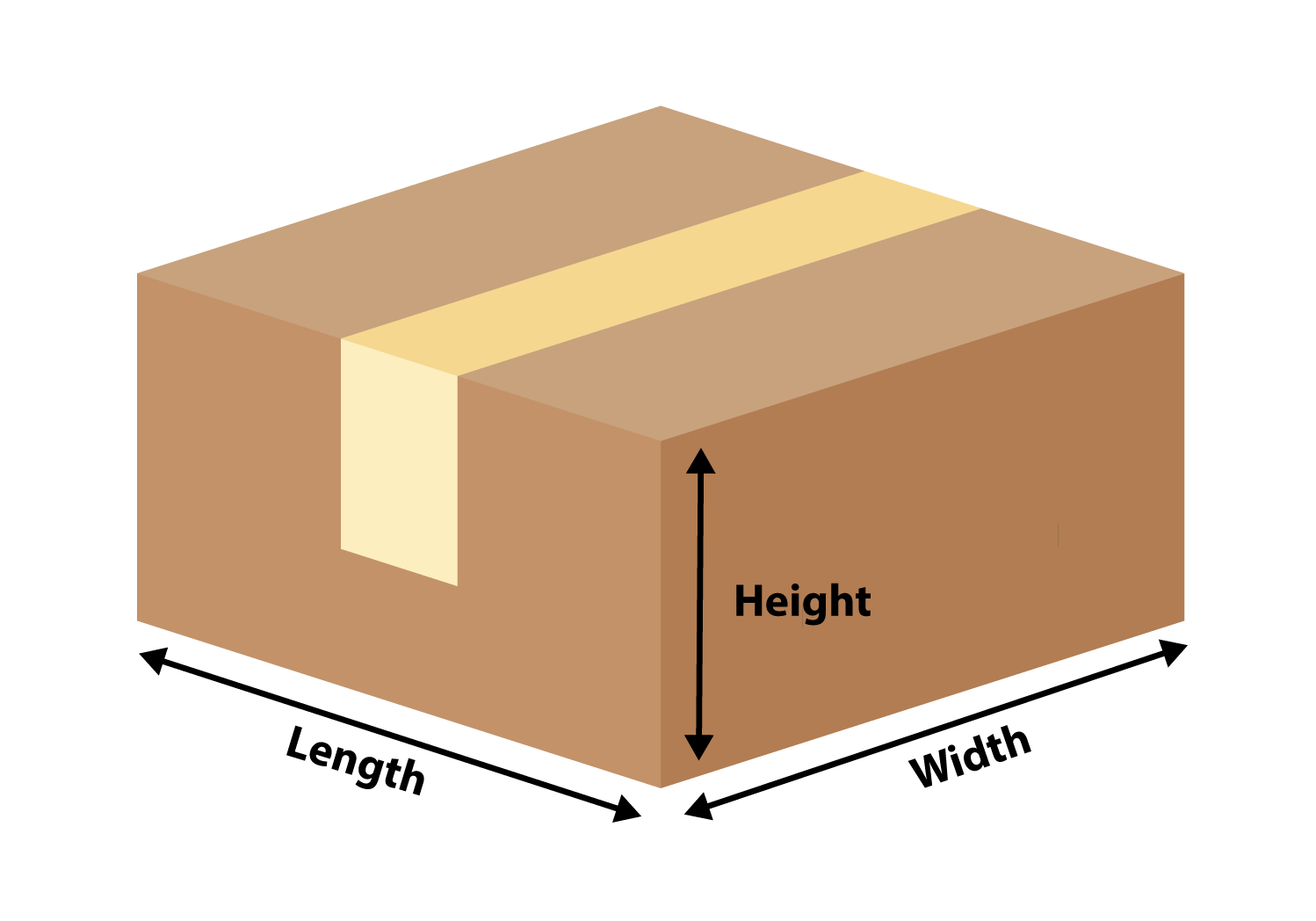
alt="Scale width. Длина in. How many inches in a foot. How many inches are there in a foot. Inch is."
title="Scale width. Длина in. How many inches in a foot. How many inches are there in a foot. Inch is."
data-src="https://avatars.mds.yandex.net/i?id=20327a788dbdc96da51b0e91bccf827d_l-5590892-images-thumbs&n=13"
src="https://media.proprofs.com/images/QM/user_images/2503852/New%20Project%20-%202021-03-26T165726_765.jpg"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://image3.slideserve.com/6431141/image-display-windowing8-l.jpg"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
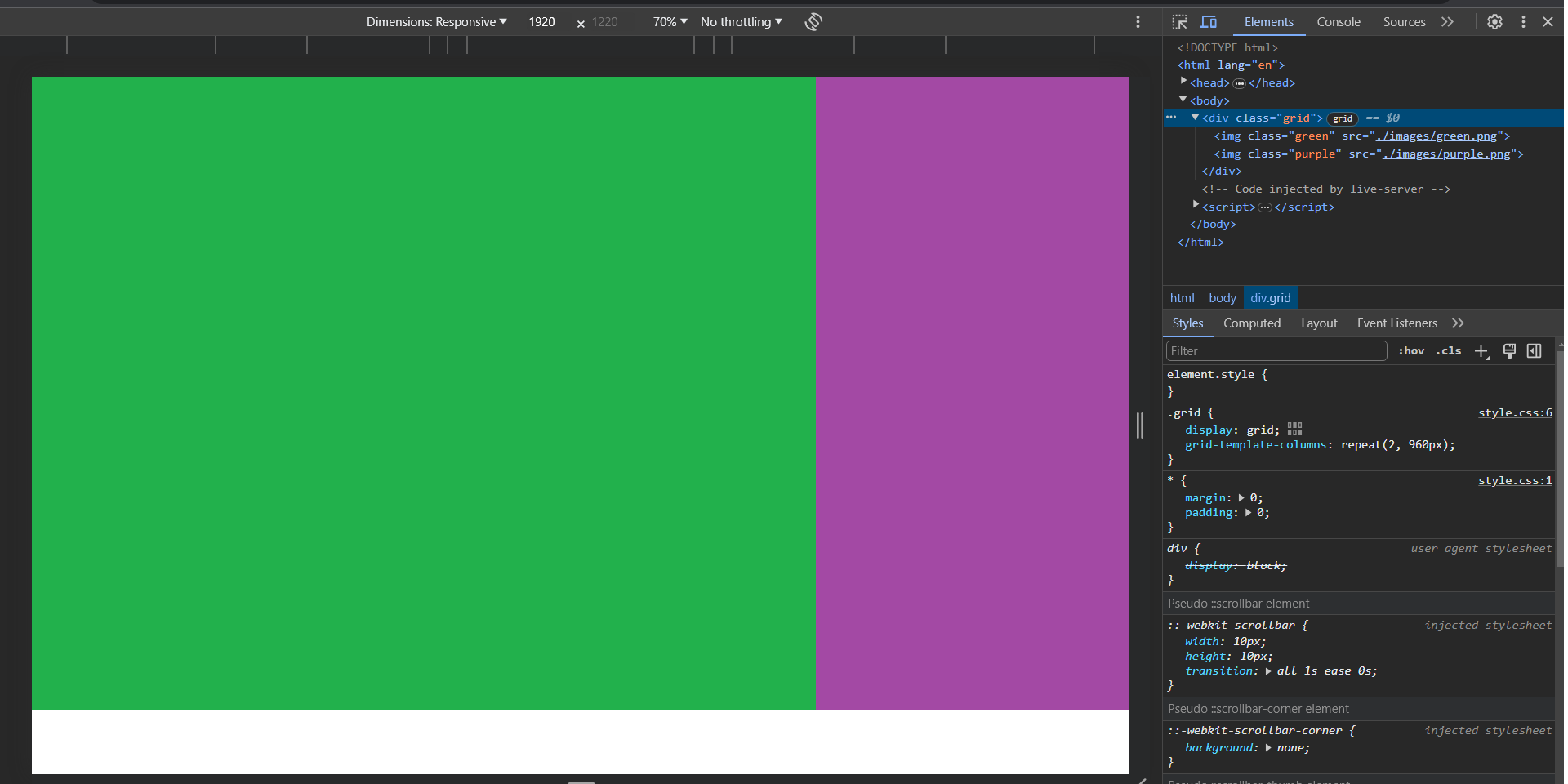
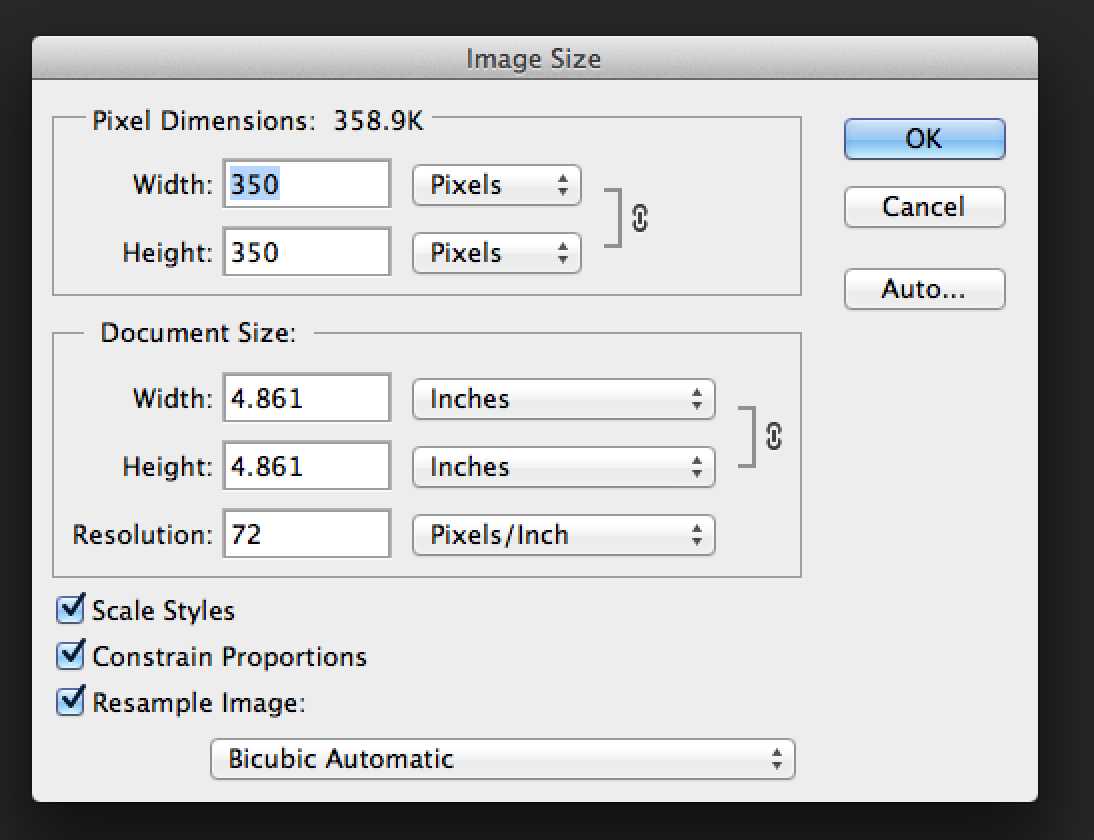
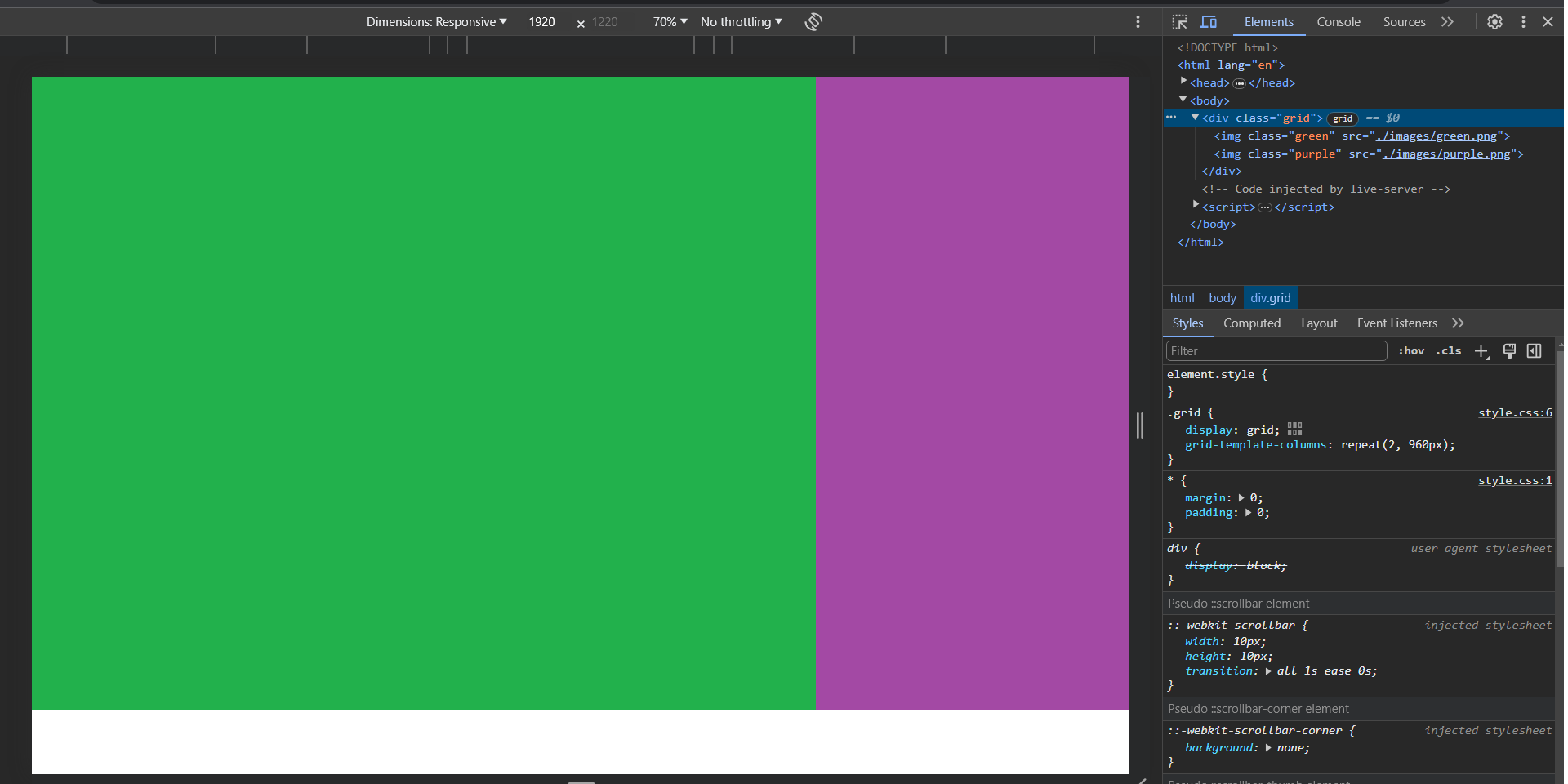
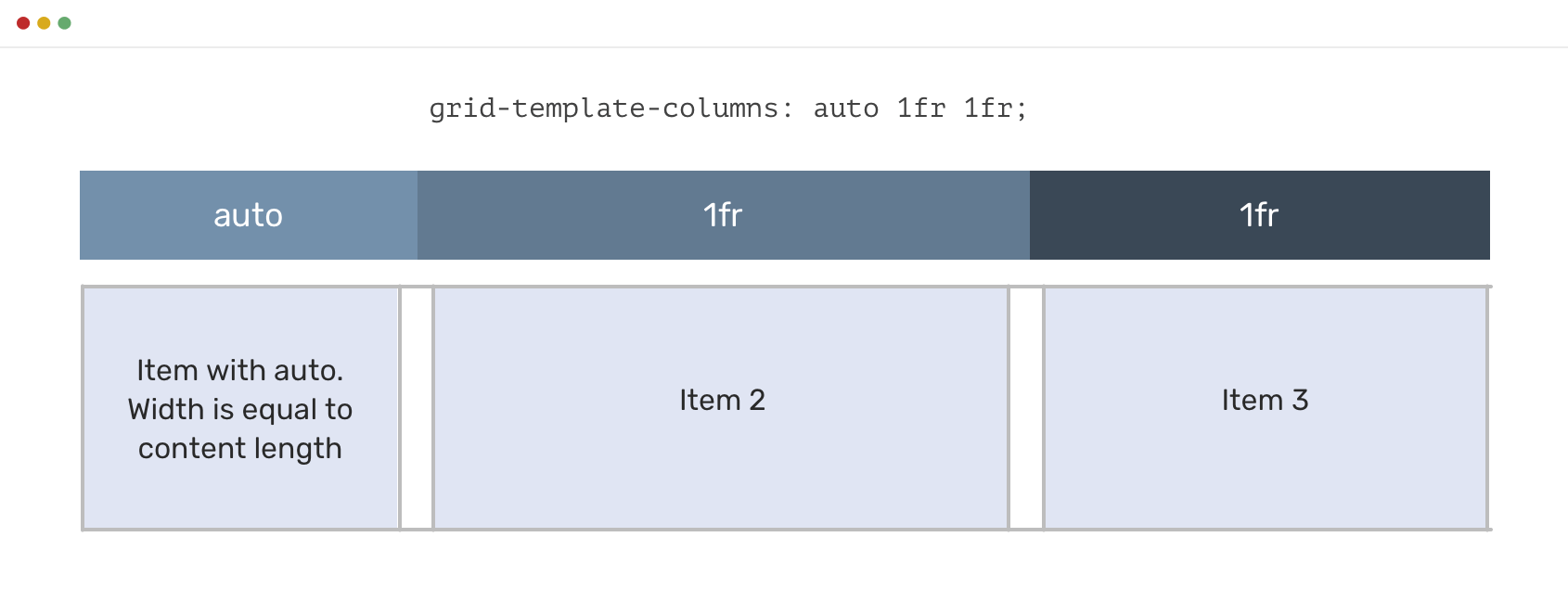
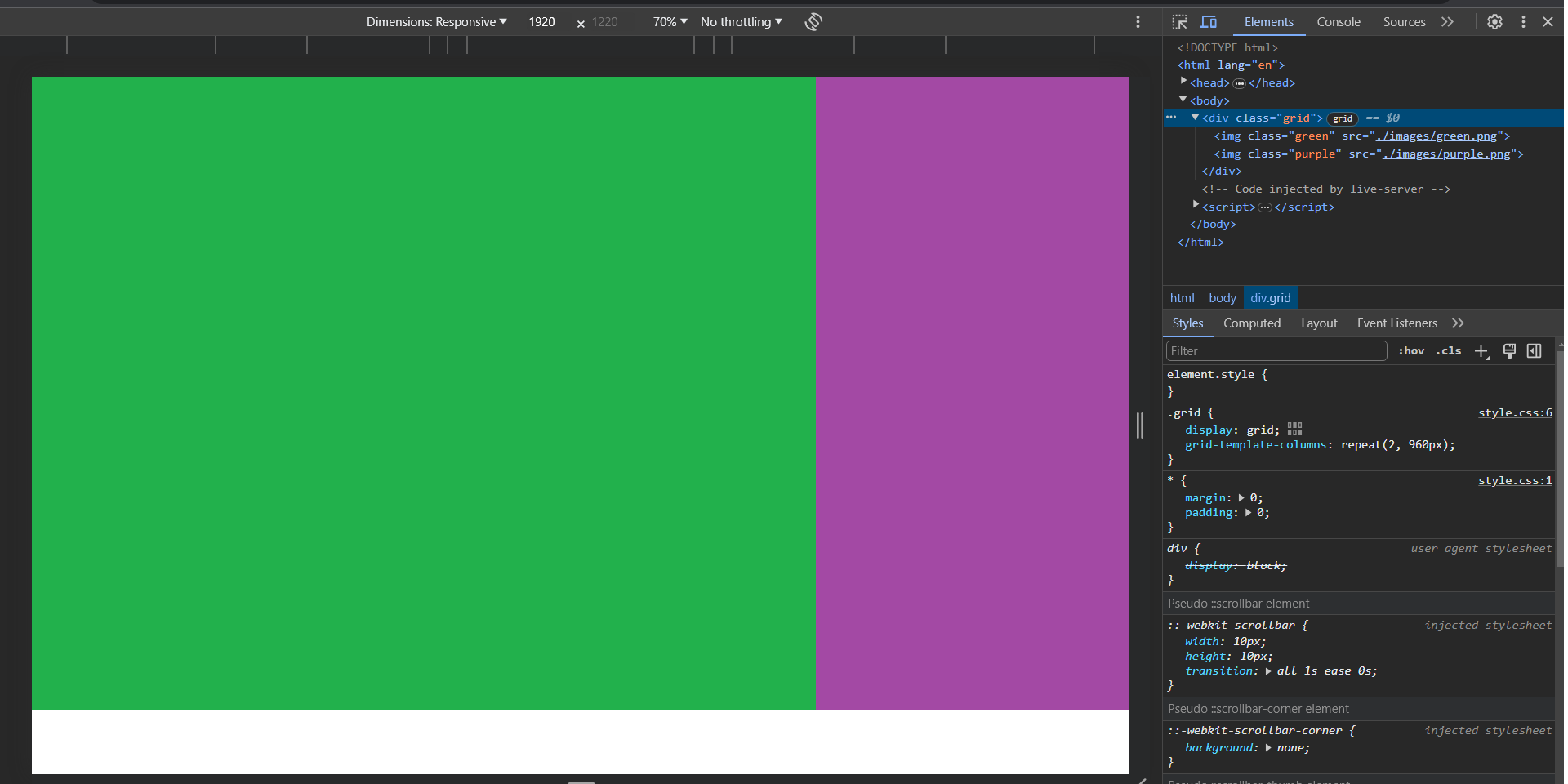
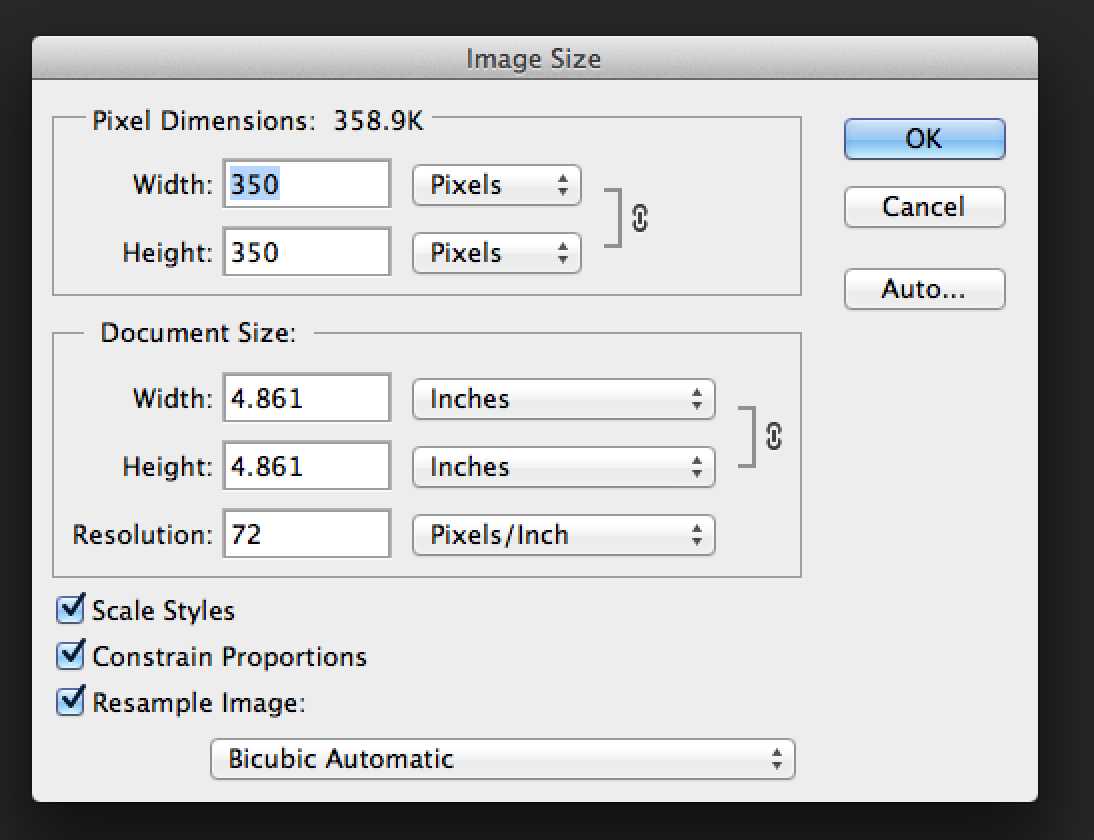
alt="Scale width. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Scale width. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
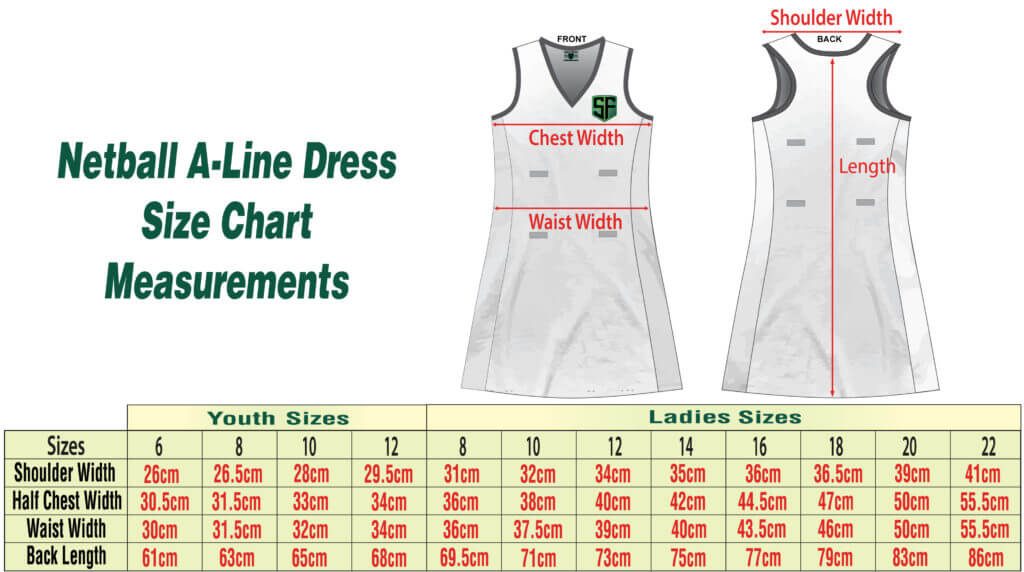
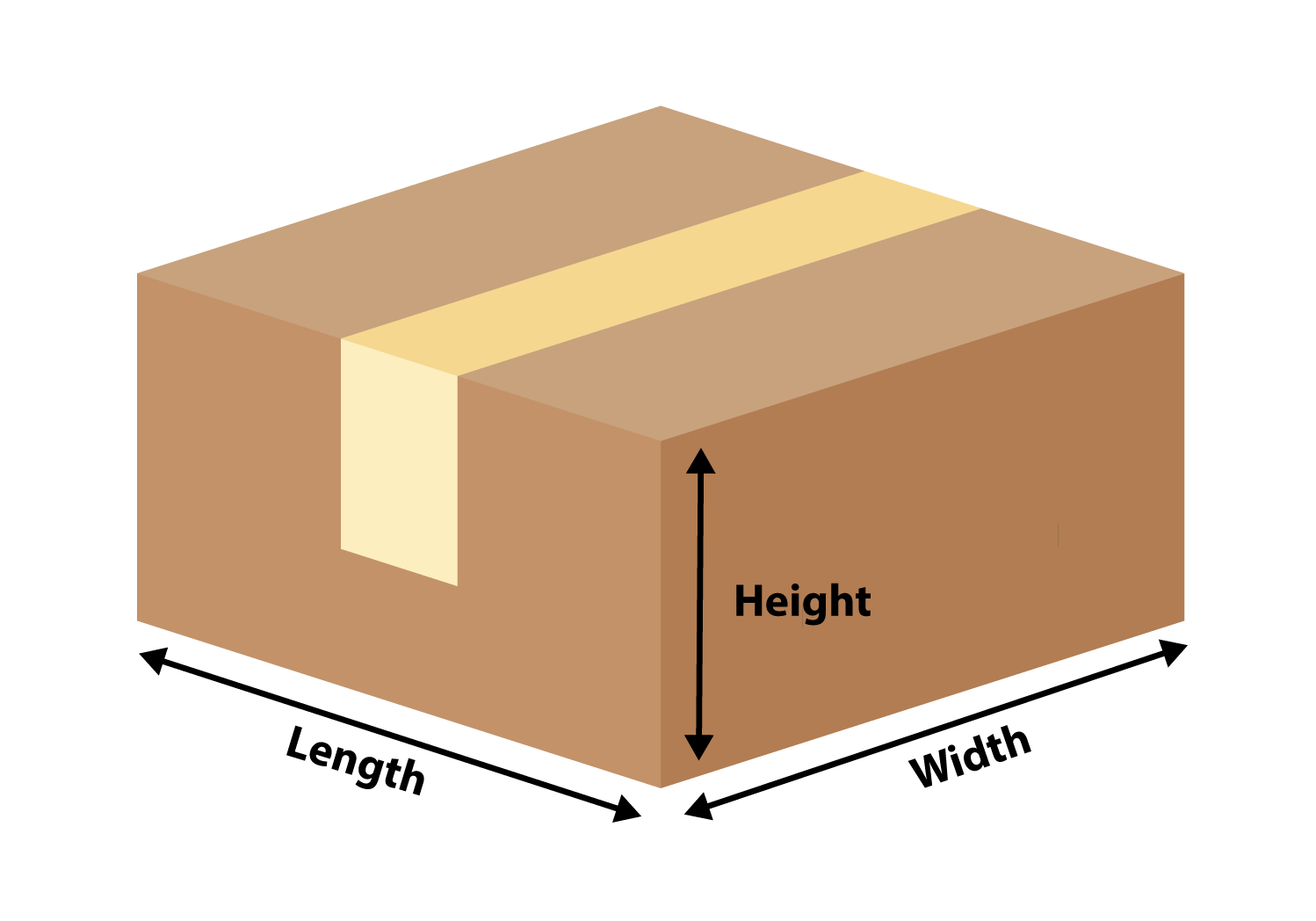
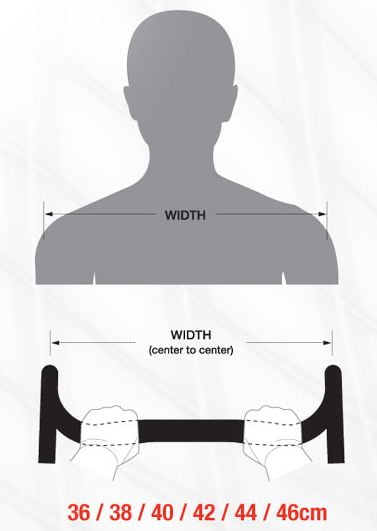
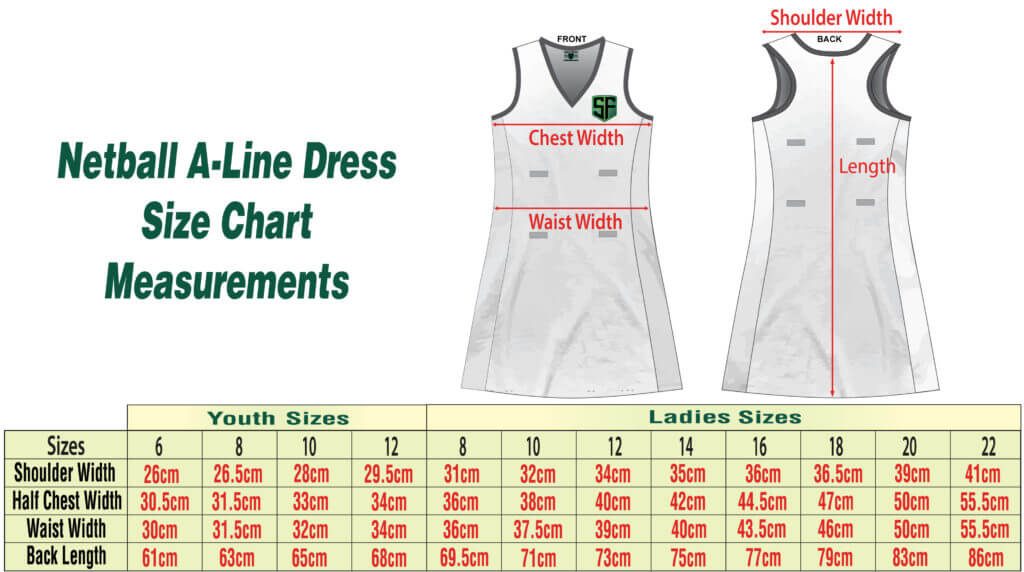
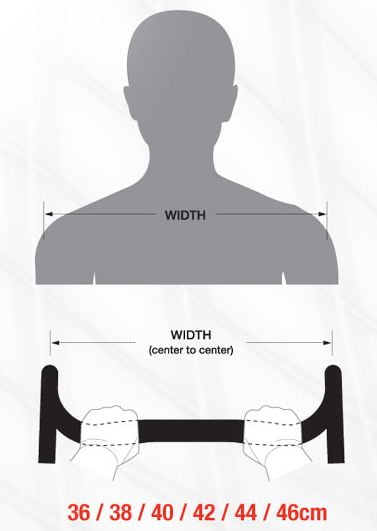
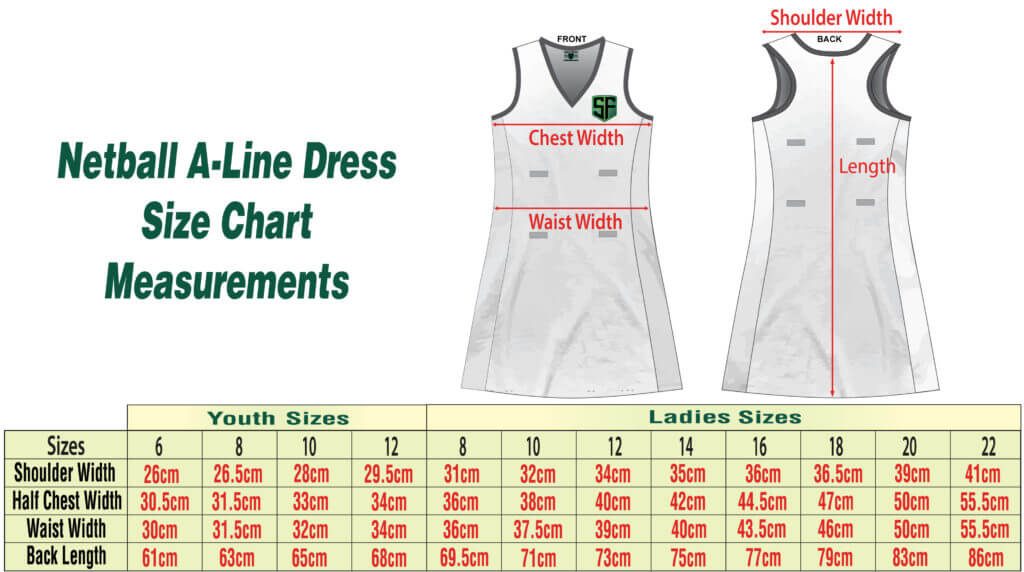
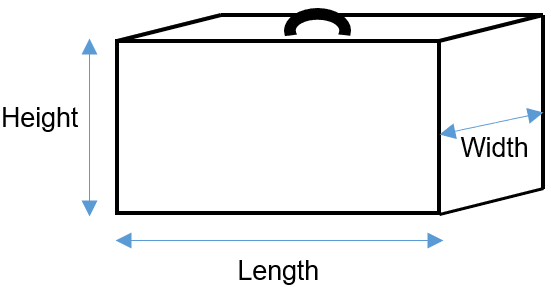
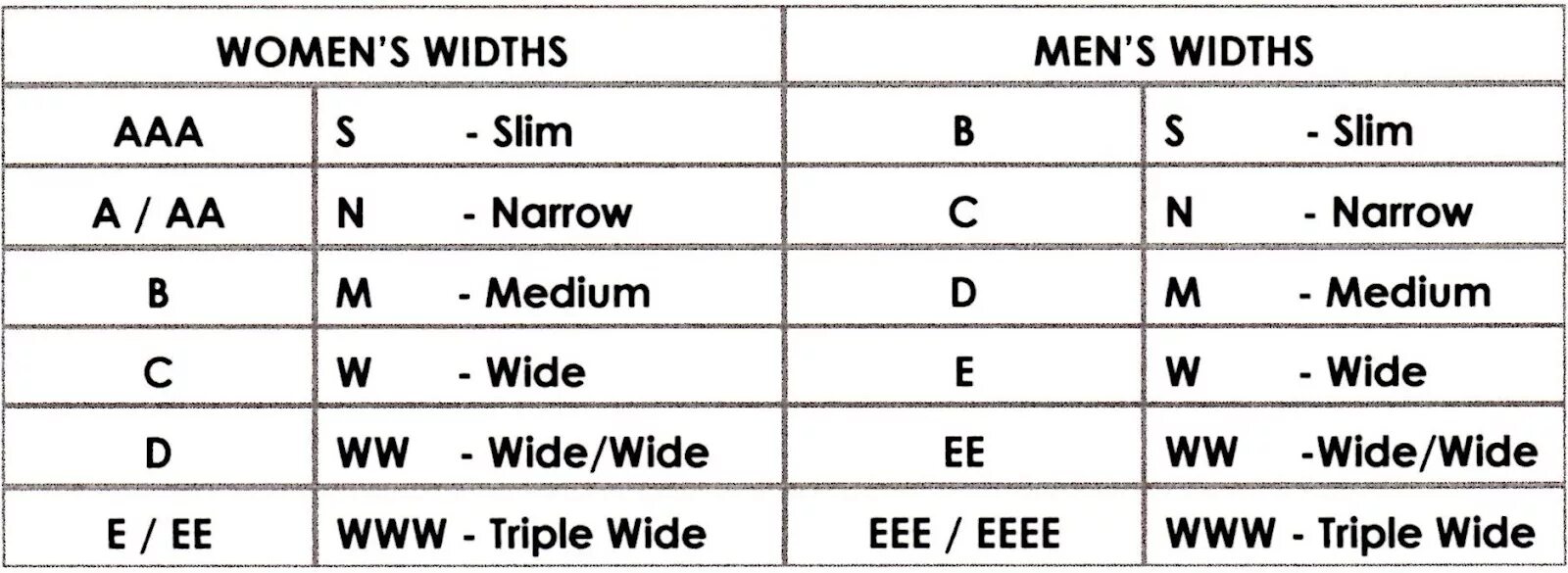
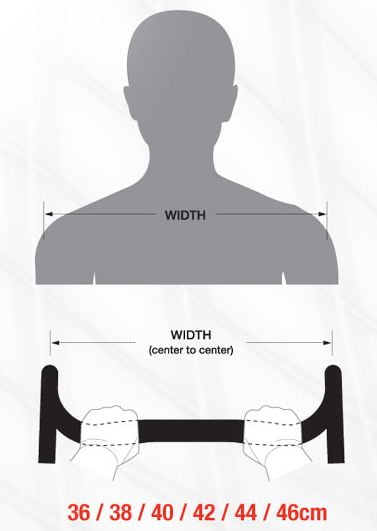
alt="Scale width. Shoulder ширина. Ширина Шоулдер. Shoulder как измерить. Shoulder width как мерить."
title="Scale width. Shoulder ширина. Ширина Шоулдер. Shoulder как измерить. Shoulder width как мерить."
data-src="https://avatars.mds.yandex.net/i?id=a34b70204f62c56a6b37e8c6c9eaa5f7_l-5247746-images-thumbs&n=13"
src="https://kelly.hogaboom.org/wp-content/uploads/2017/07/bootstrap-measurement-shoulder-width-span.jpg"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
title="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
src="https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/26cc1748-a4d0-11e6-a062-00163ec9f5fa/4093827096/resizeme-screenshot.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
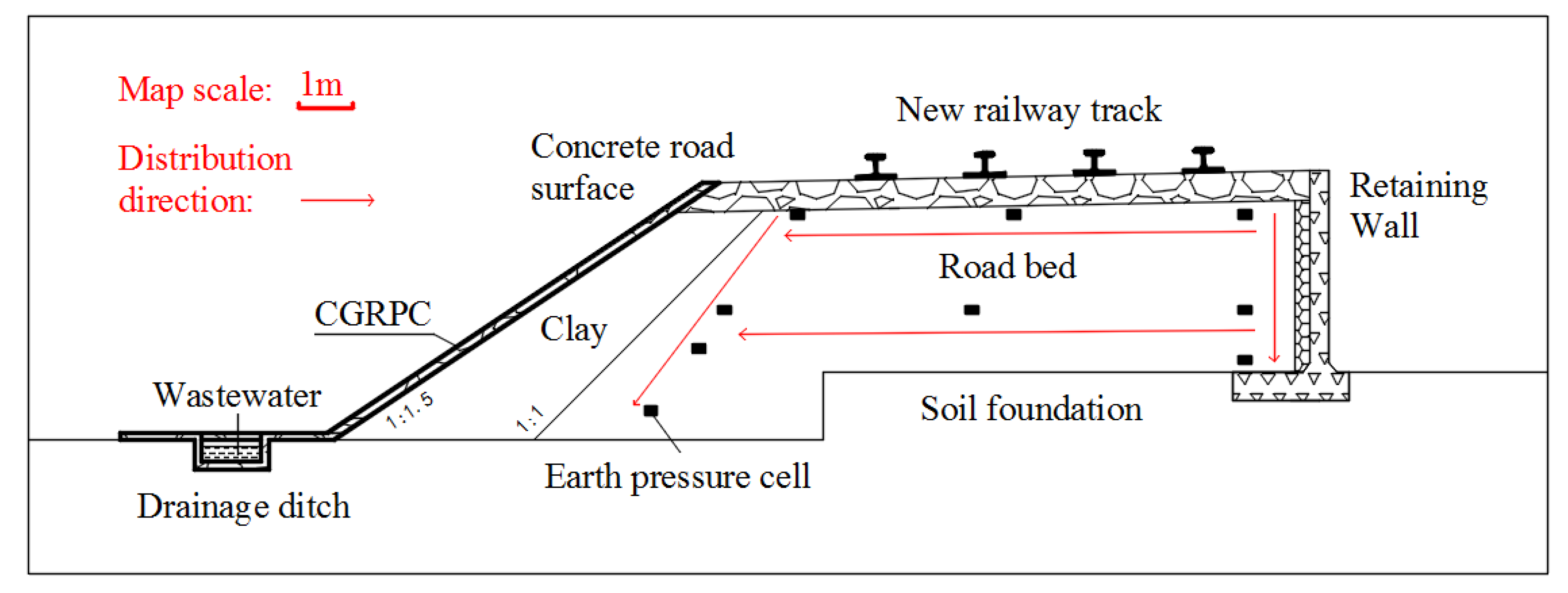
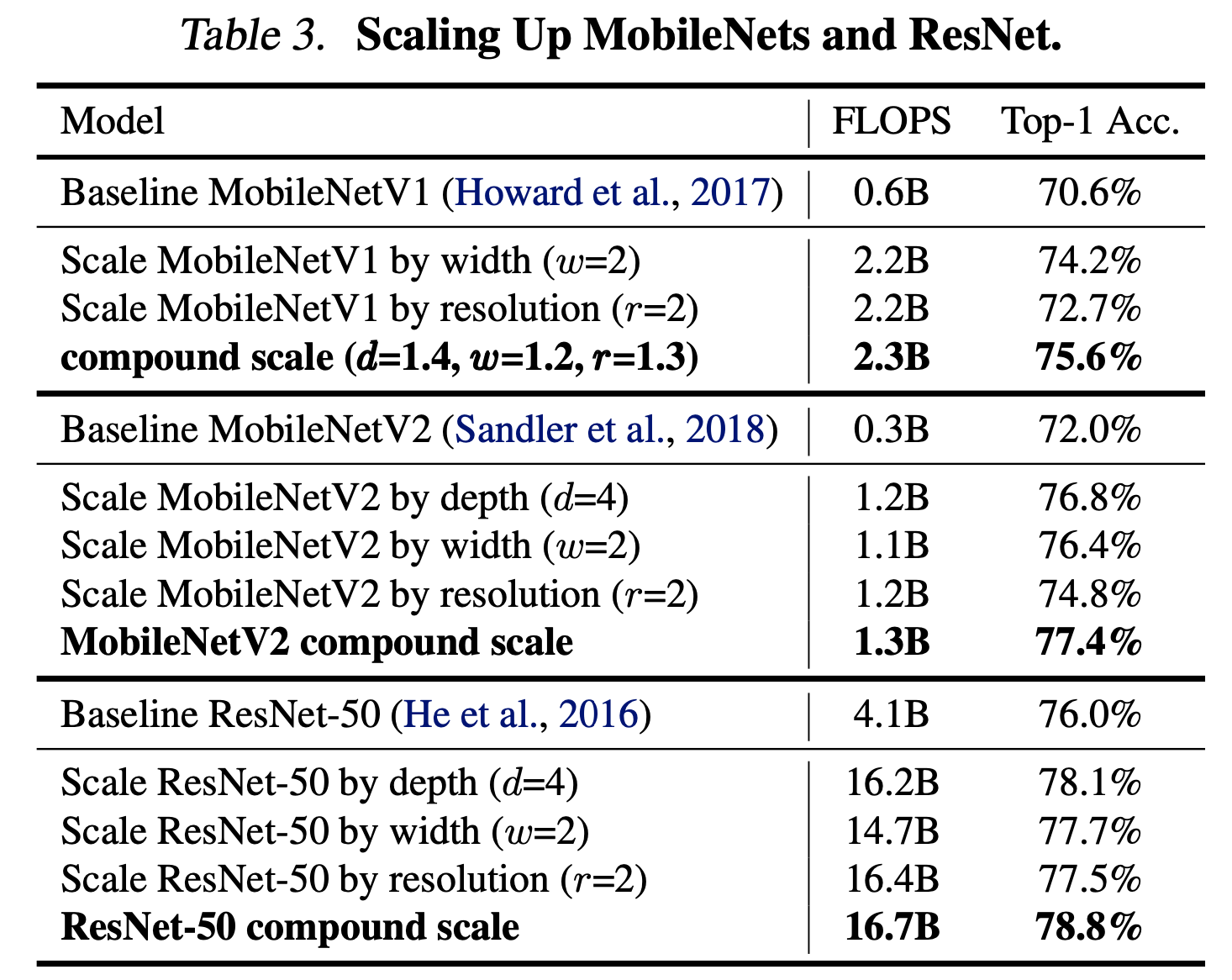
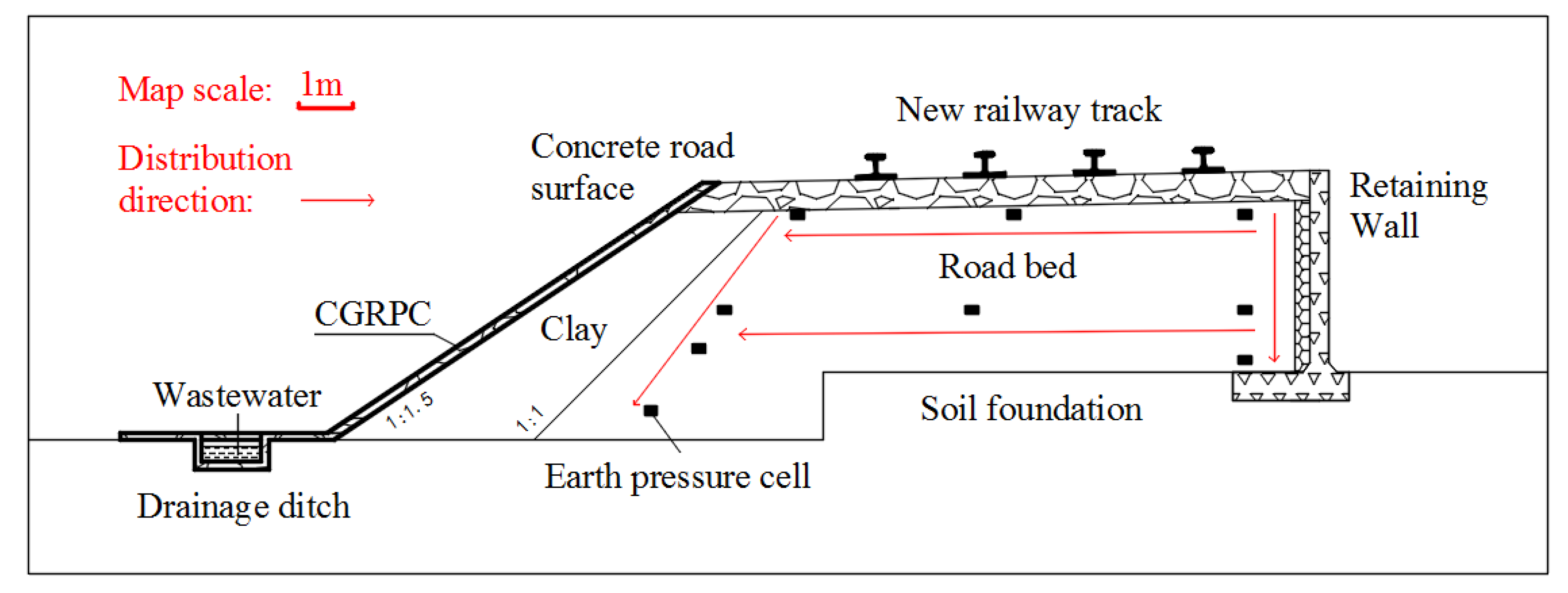
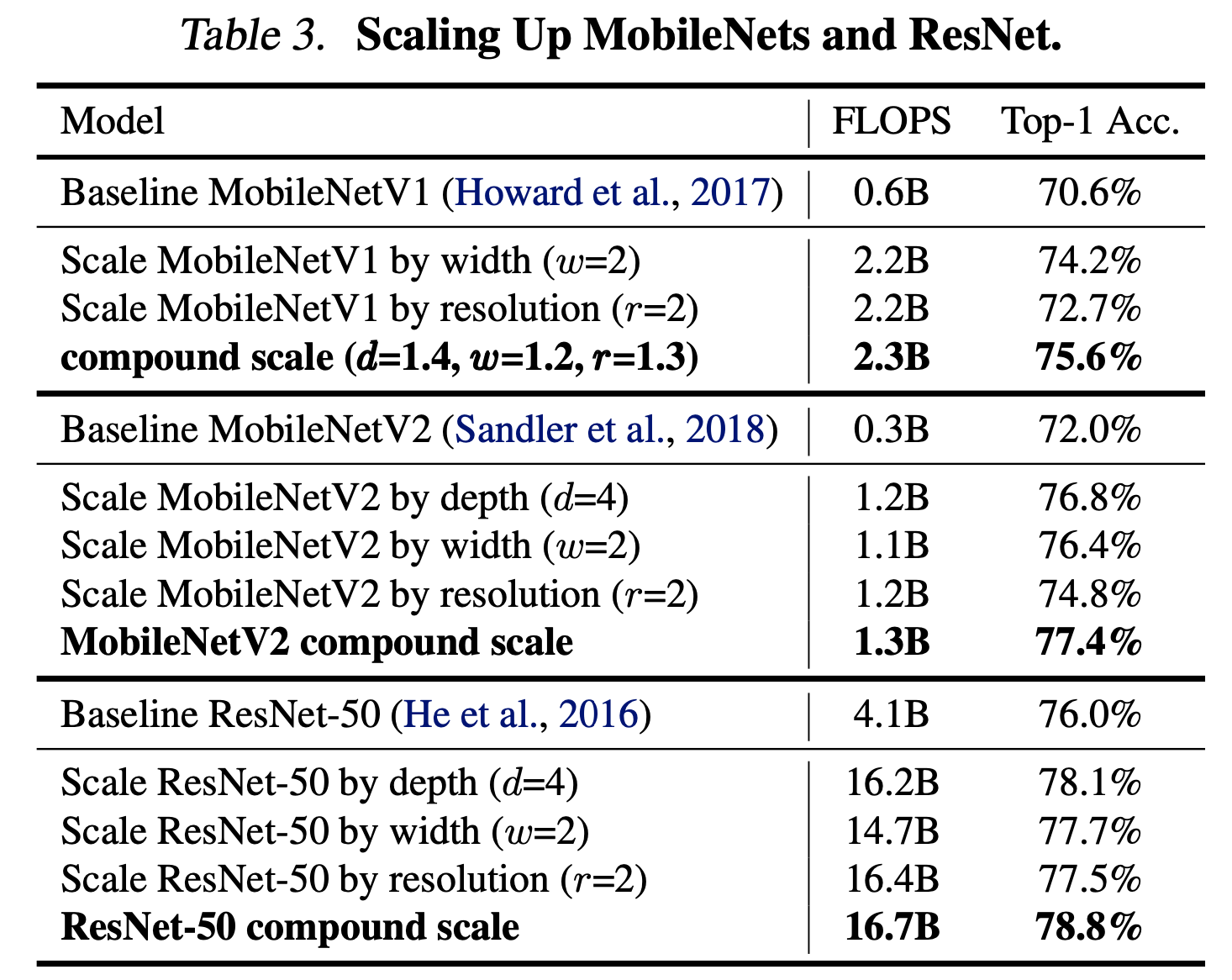
alt="Scale width. Архитектура efficient net. Efficientnet Architecture. Efficientnet Sizes. Efficientnet b7 архитектура."
title="Scale width. Архитектура efficient net. Efficientnet Architecture. Efficientnet Sizes. Efficientnet b7 архитектура."
data-src="https://avatars.mds.yandex.net/i?id=750c0fc7a7b30711bb530f0752960441_l-4304327-images-thumbs&n=13"
src="https://www.mdpi.com/sustainability/sustainability-14-07222/article_deploy/html/images/sustainability-14-07222-g006.png"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
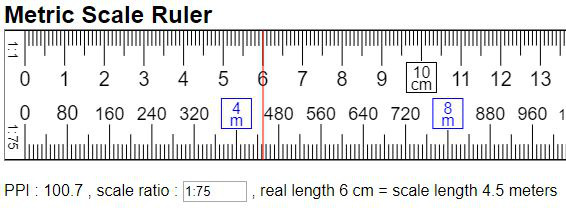
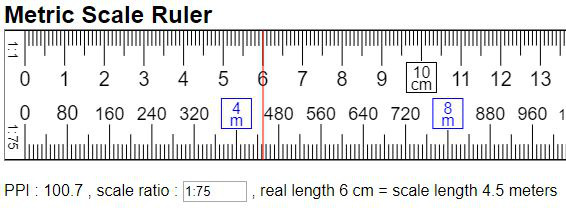
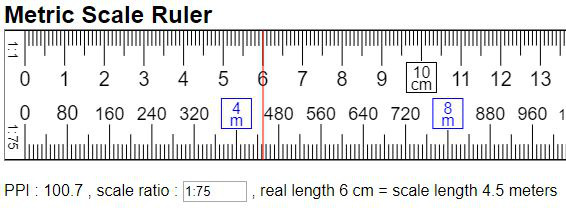
alt="Scale width. Линейка 1 к 1. Линейка 10 см шкала. Линейка в масштабе 1 к 1. Линейка 1 см реальный размер."
title="Scale width. Линейка 1 к 1. Линейка 10 см шкала. Линейка в масштабе 1 к 1. Линейка 1 см реальный размер."
data-src="https://avatars.mds.yandex.net/i?id=5acddb4291d4fe29de3c549d12bcd65a_l-4026981-images-thumbs&n=13"
src="https://www.quotemaster.org/images/77/77e97b4f27324b29a60c6e8ec8d29fbe.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Scale width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image80">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Длина in. How many inches in a foot. How many inches are there in a foot. Inch is."
title="Scale width. Длина in. How many inches in a foot. How many inches are there in a foot. Inch is."
data-src="https://avatars.mds.yandex.net/i?id=20327a788dbdc96da51b0e91bccf827d_l-5590892-images-thumbs&n=13"
src="https://media.proprofs.com/images/QM/user_images/2503852/New%20Project%20-%202021-03-26T165726_765.jpg"></picture>
</figure>
<figure id="image81">
<picture><img loading="lazy" decoding="async"
alt="Scale width"
title="Scale width"
src="https://image3.slideserve.com/6431141/image-display-windowing8-l.jpg"></picture>
</figure>
<figure id="image82">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Scale width. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png"></picture>
</figure>
<figure id="image83">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Shoulder ширина. Ширина Шоулдер. Shoulder как измерить. Shoulder width как мерить."
title="Scale width. Shoulder ширина. Ширина Шоулдер. Shoulder как измерить. Shoulder width как мерить."
data-src="https://avatars.mds.yandex.net/i?id=a34b70204f62c56a6b37e8c6c9eaa5f7_l-5247746-images-thumbs&n=13"
src="https://kelly.hogaboom.org/wp-content/uploads/2017/07/bootstrap-measurement-shoulder-width-span.jpg"></picture>
</figure>
<figure id="image84">
<picture><img loading="lazy" decoding="async"
alt="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
title="Scale width. RESIZEME игра. RESIZEME. Resize me game. Resize me."
src="https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/26cc1748-a4d0-11e6-a062-00163ec9f5fa/4093827096/resizeme-screenshot.jpg"></picture>
</figure>
<figure id="image85">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Архитектура efficient net. Efficientnet Architecture. Efficientnet Sizes. Efficientnet b7 архитектура."
title="Scale width. Архитектура efficient net. Efficientnet Architecture. Efficientnet Sizes. Efficientnet b7 архитектура."
data-src="https://avatars.mds.yandex.net/i?id=750c0fc7a7b30711bb530f0752960441_l-4304327-images-thumbs&n=13"
src="https://www.mdpi.com/sustainability/sustainability-14-07222/article_deploy/html/images/sustainability-14-07222-g006.png"></picture>
</figure>
<figure id="image86">
<picture><img loading="lazy" decoding="async"
alt="Scale width. Линейка 1 к 1. Линейка 10 см шкала. Линейка в масштабе 1 к 1. Линейка 1 см реальный размер."
title="Scale width. Линейка 1 к 1. Линейка 10 см шкала. Линейка в масштабе 1 к 1. Линейка 1 см реальный размер."
data-src="https://avatars.mds.yandex.net/i?id=5acddb4291d4fe29de3c549d12bcd65a_l-4026981-images-thumbs&n=13"
src="https://www.quotemaster.org/images/77/77e97b4f27324b29a60c6e8ec8d29fbe.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>