



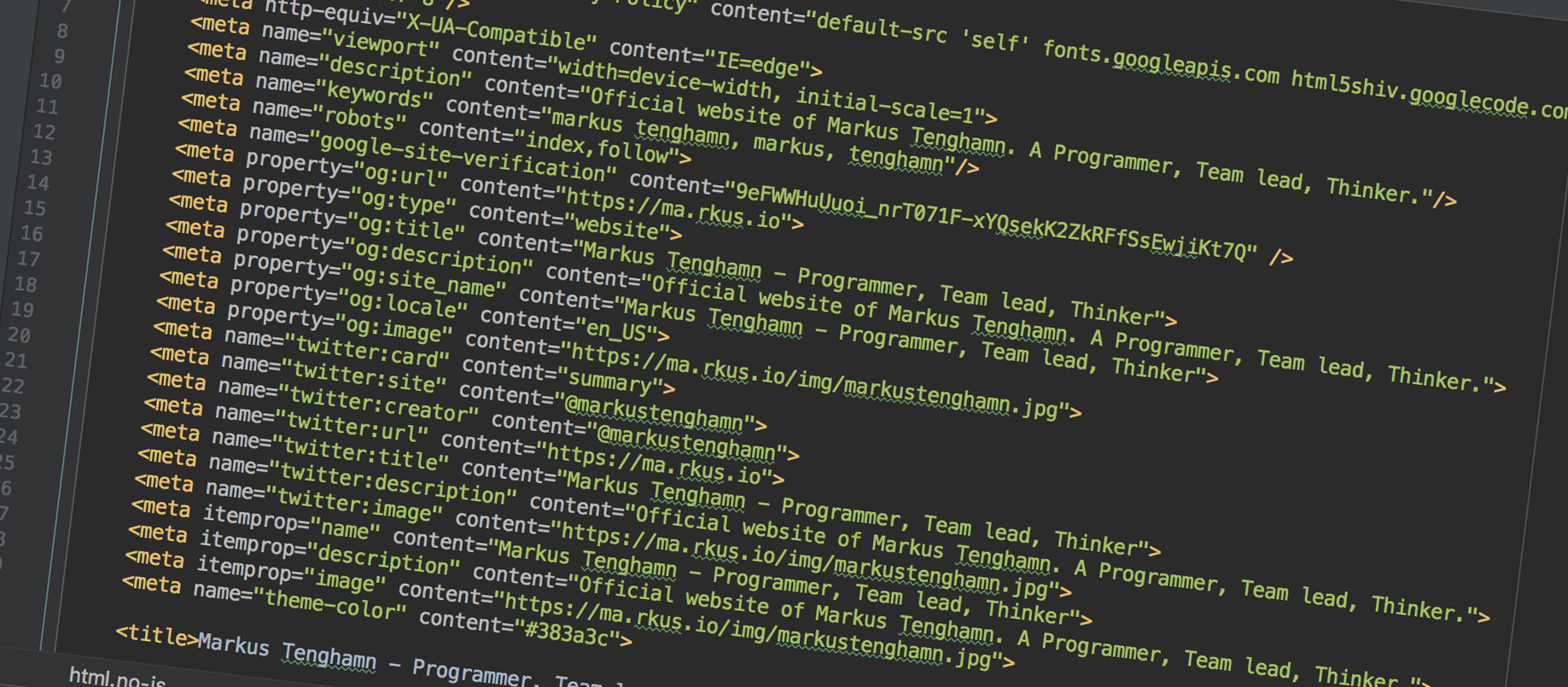
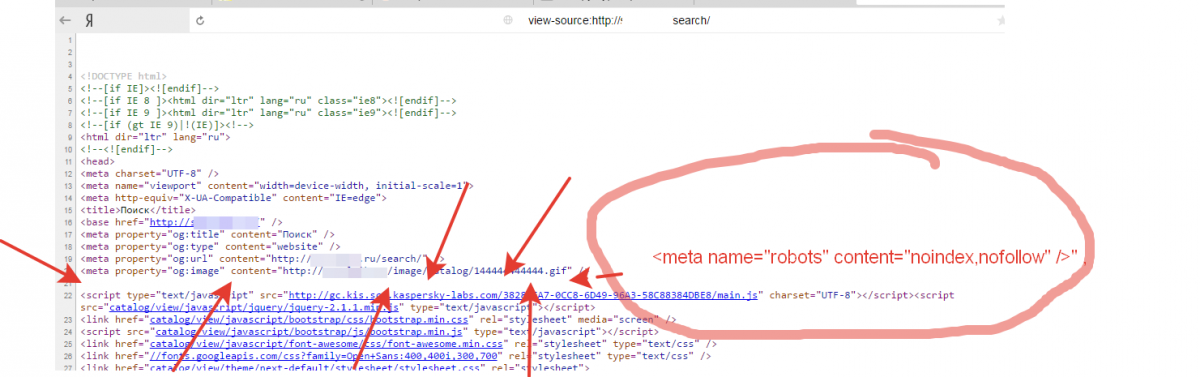
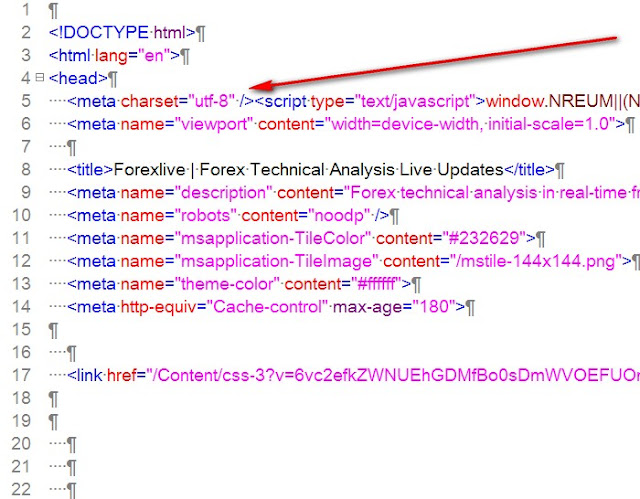
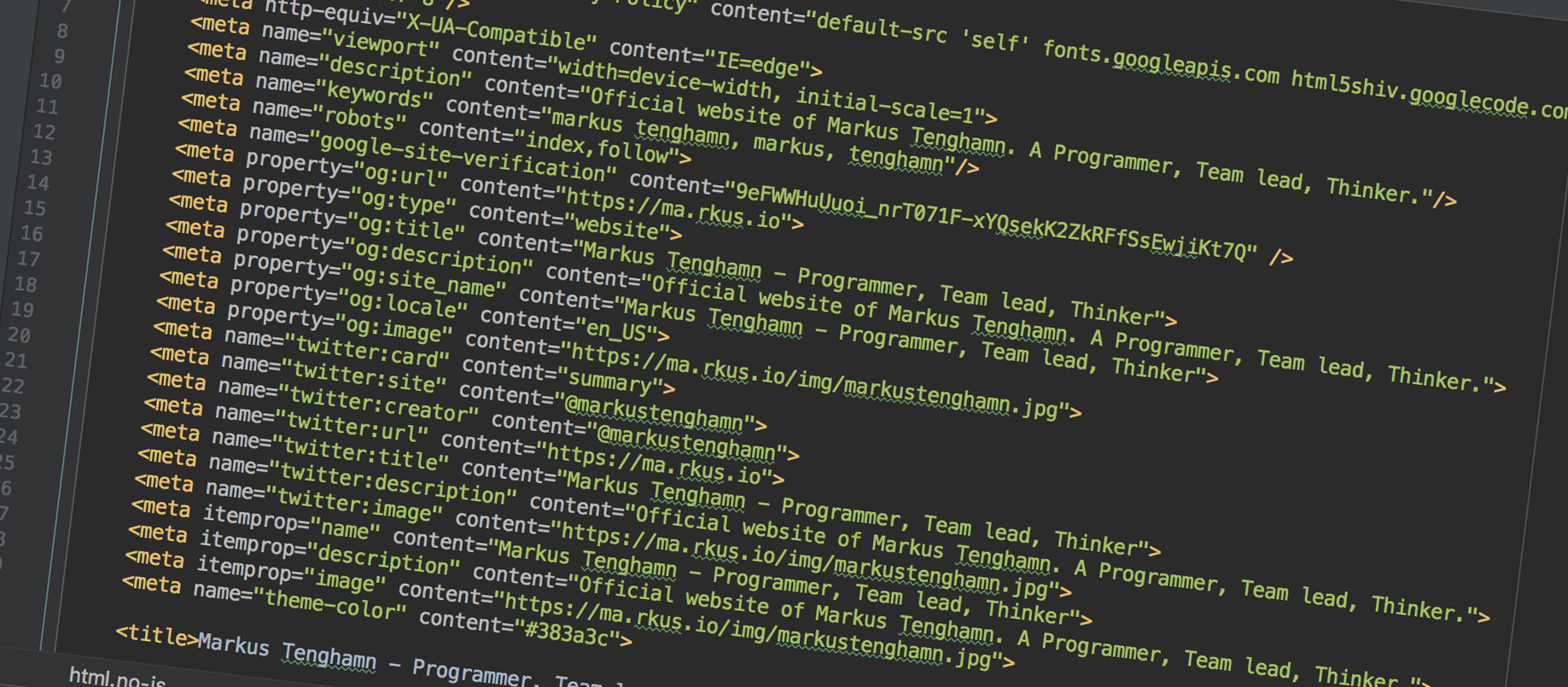
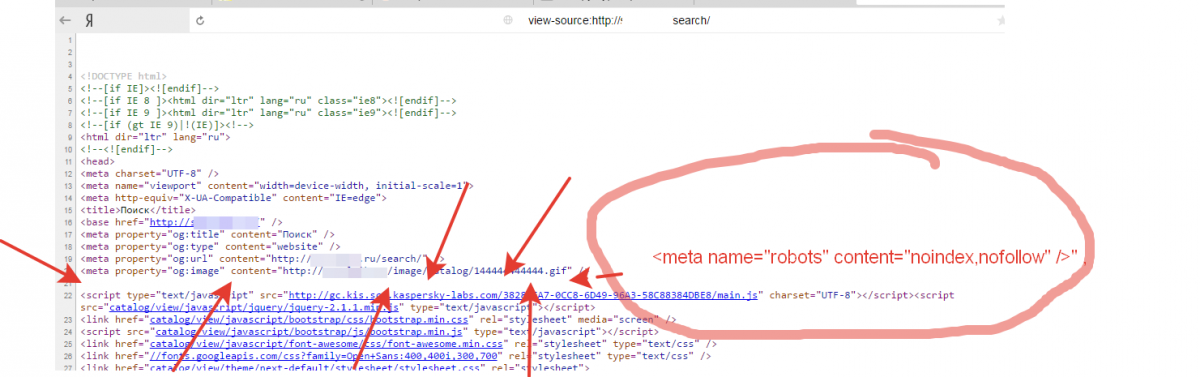
![Meta scale. <Meta name=]() . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Meta scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">
. Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
title="Meta scale. . Content="width=device-width. . Meta name viewport content width device-width, initial-Scale 1 как работает."
data-src="https://avatars.mds.yandex.net/i?id=b89175dc77d2d72143e9fd74a3eec314_l-8182507-images-thumbs&n=13"
src="https://wp-typ.de/wp-content/uploads/2017/01/wordpress-theme-im-quelltext.jpg">












![Meta scale. <Meta name=]() . .
. .
![Meta scale. <Meta name=]() . Тег Scale. . Тег Scale.
. Тег Scale. . Тег Scale.






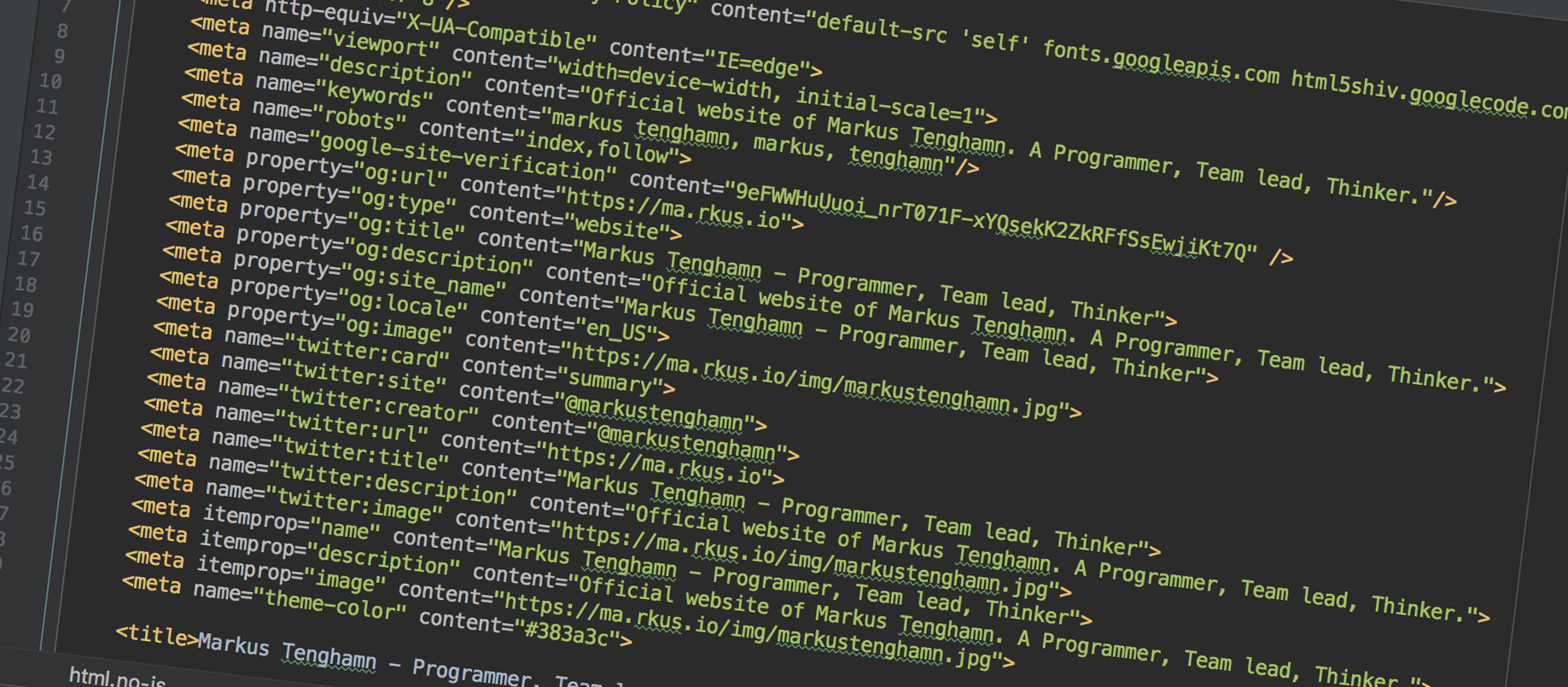
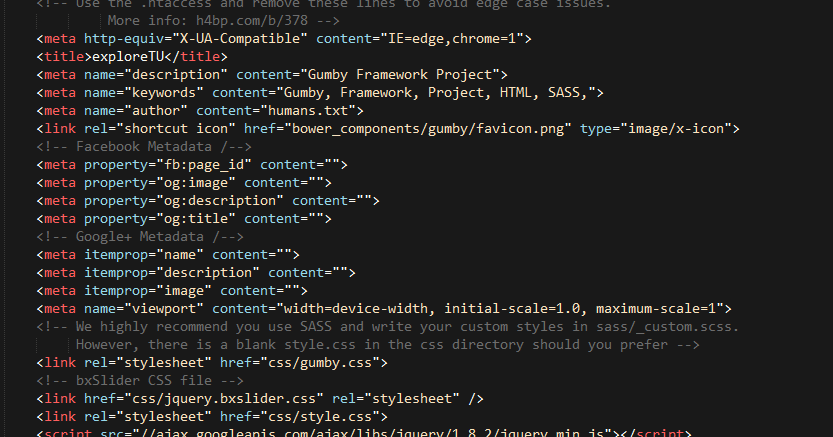
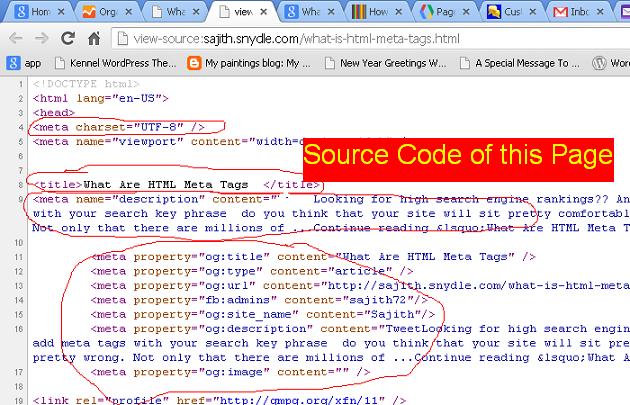
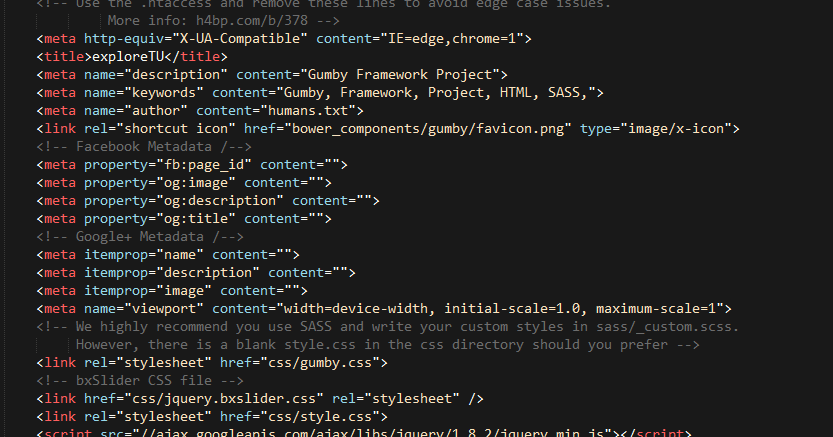
![Meta scale. Meta name description. Meta name description content что это. <Meta name=]() . Meta name keywords."
title="Meta scale. Meta name description. Meta name description content что это. . Meta name keywords."
data-src="https://avatars.mds.yandex.net/i?id=b960f519d47af8dfa979c347c492e32e_l-5236434-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/pbs.twimg.com/media/DMb5Y-dWAAAWALf.jpg">
. Meta name keywords."
title="Meta scale. Meta name description. Meta name description content что это. . Meta name keywords."
data-src="https://avatars.mds.yandex.net/i?id=b960f519d47af8dfa979c347c492e32e_l-5236434-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/pbs.twimg.com/media/DMb5Y-dWAAAWALf.jpg">



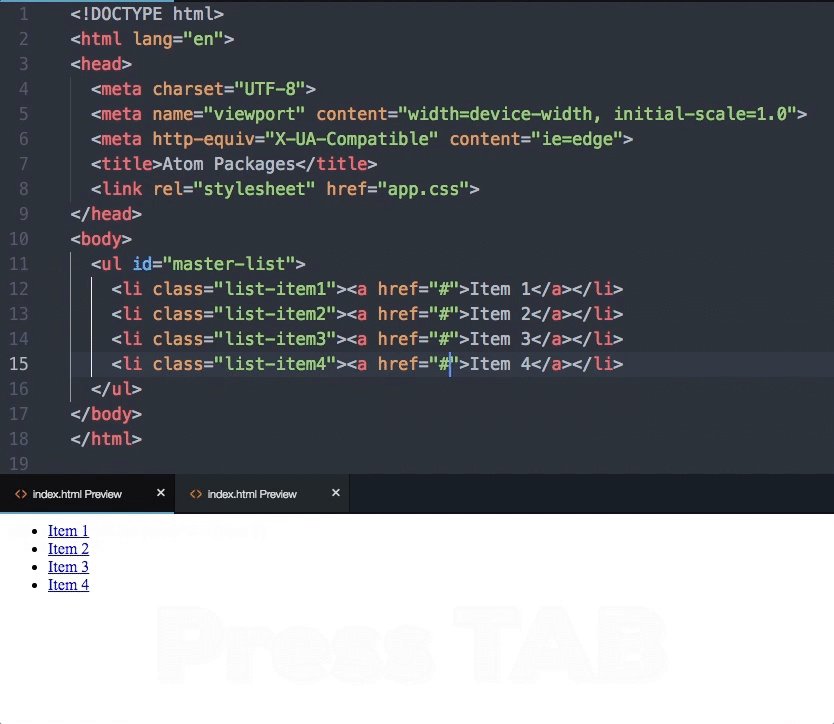
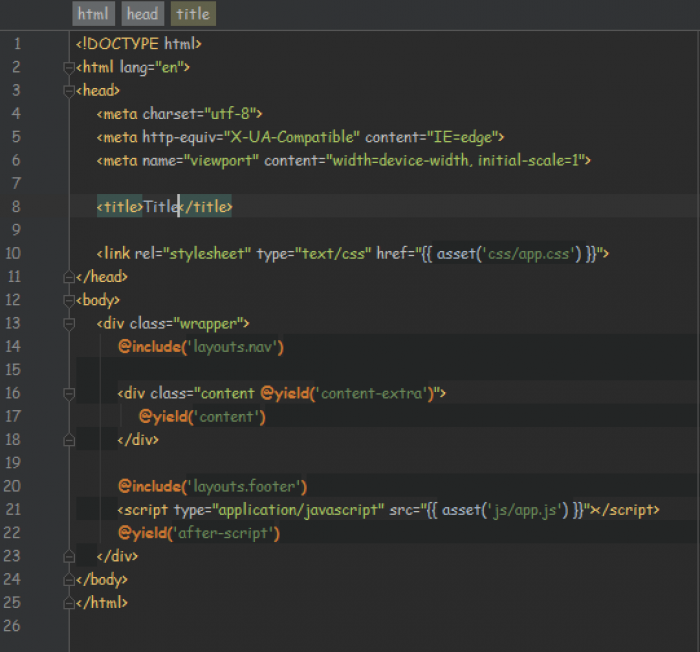
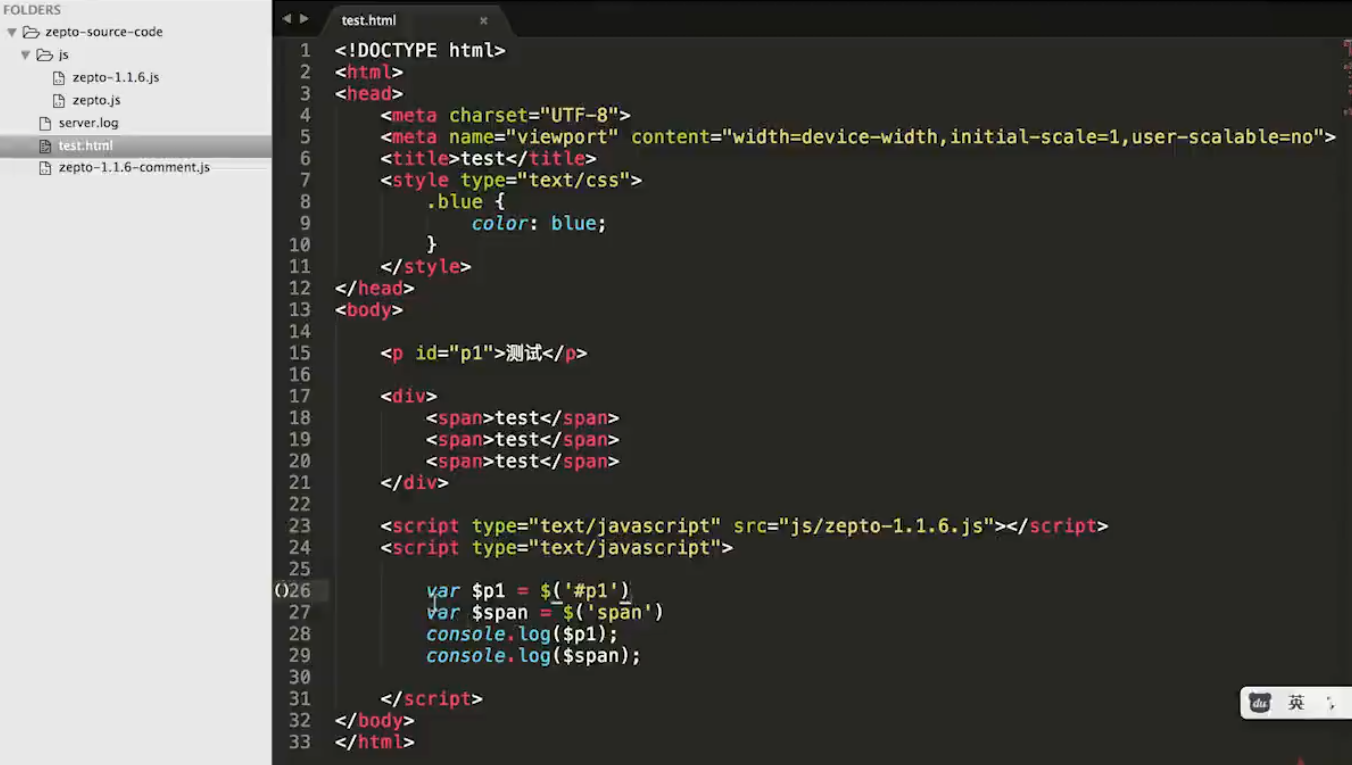
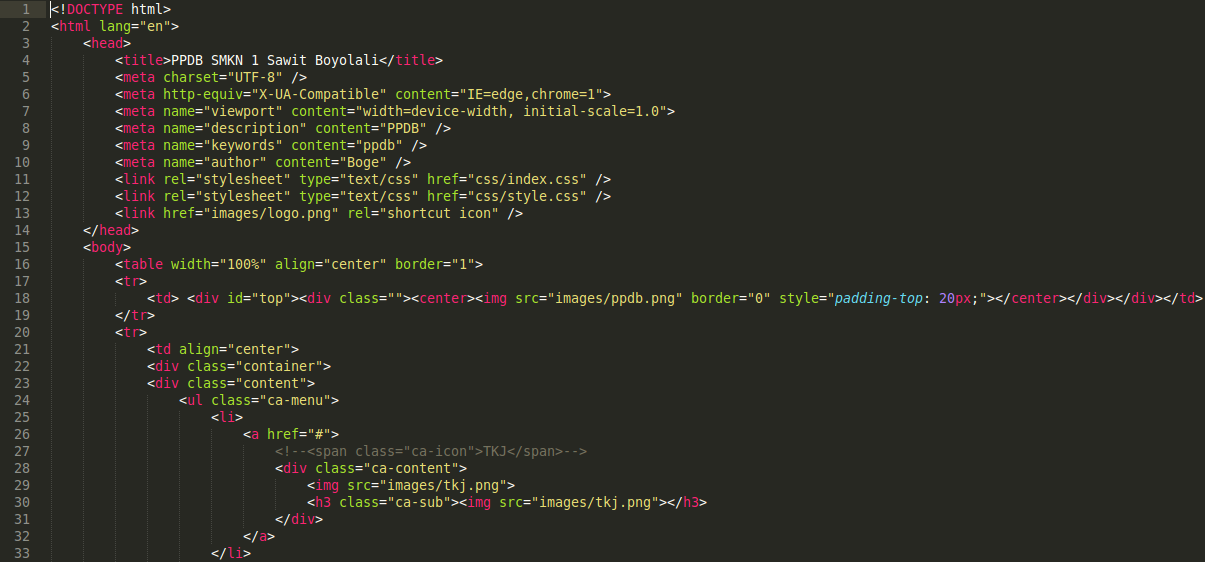
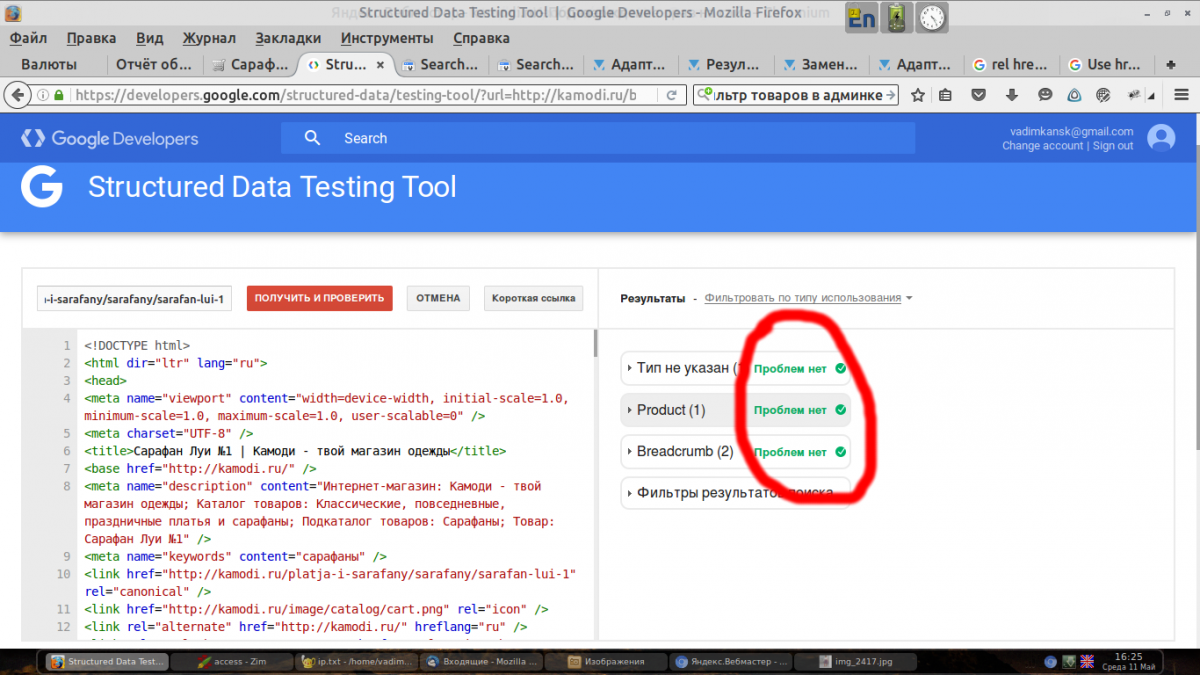
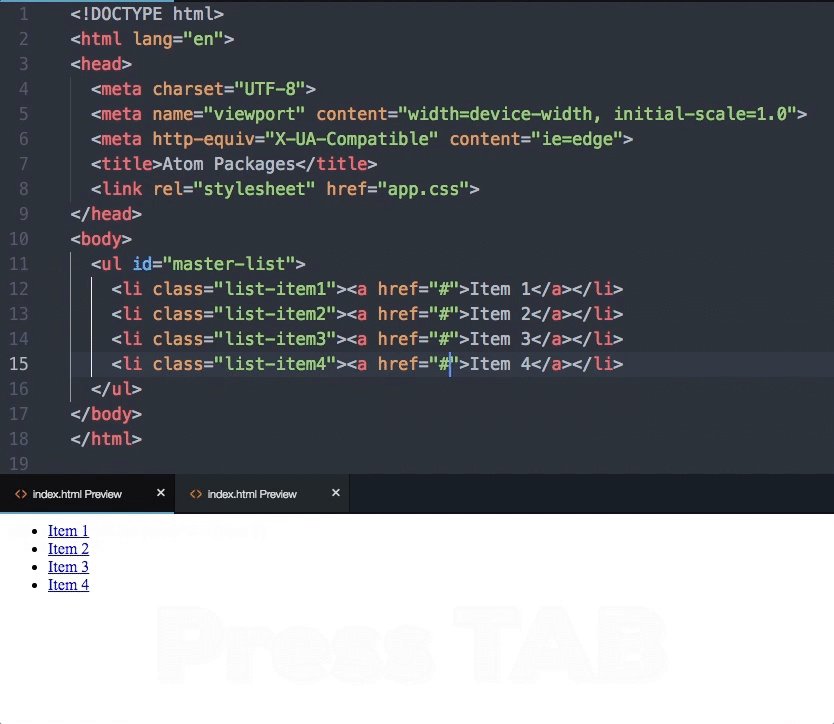
![Meta scale. <Meta name=]() . Шаблонизатор html. Шаблонизатор Kit для html. ."
title="Meta scale. . Шаблонизатор html. Шаблонизатор Kit для html. ."
src="https://www.obuka.org/contents/videos_screenshots/2000/2441/preview.jpg">
. Шаблонизатор html. Шаблонизатор Kit для html. ."
title="Meta scale. . Шаблонизатор html. Шаблонизатор Kit для html. ."
src="https://www.obuka.org/contents/videos_screenshots/2000/2441/preview.jpg">




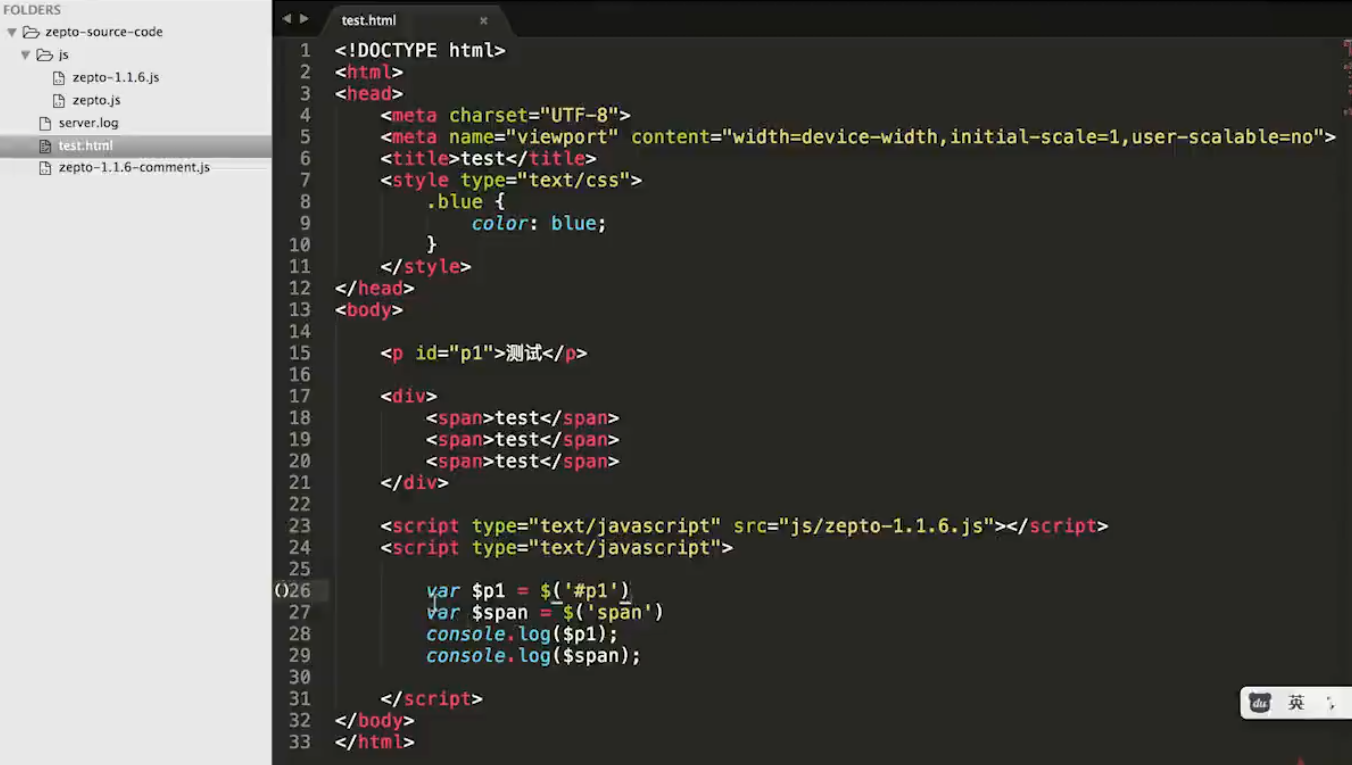
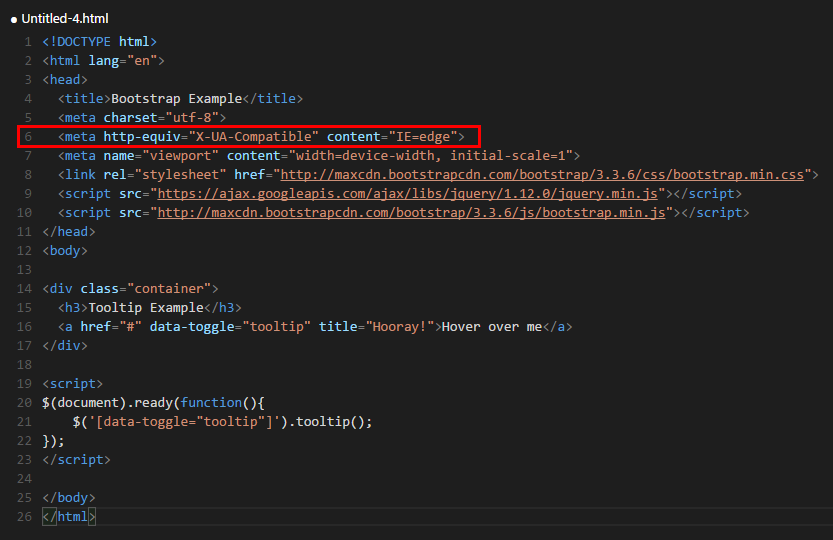
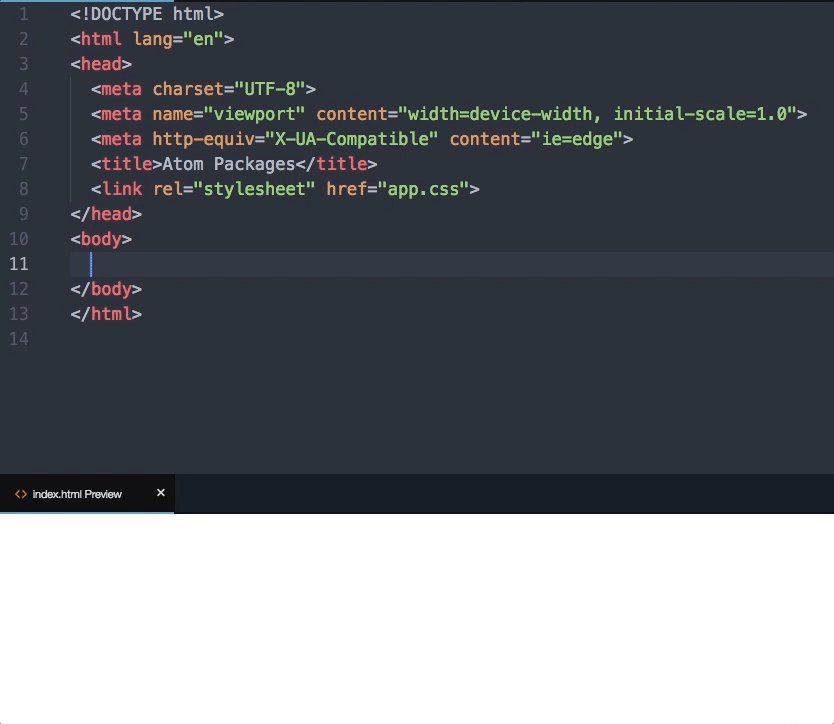
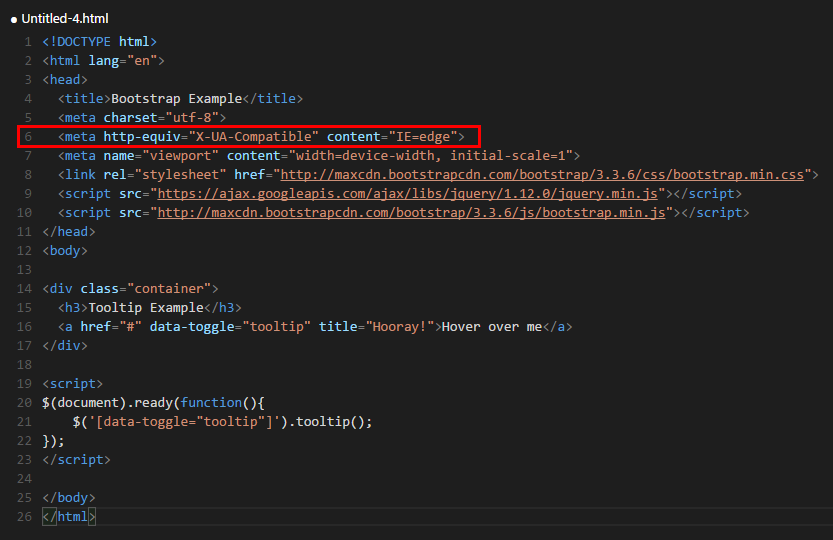
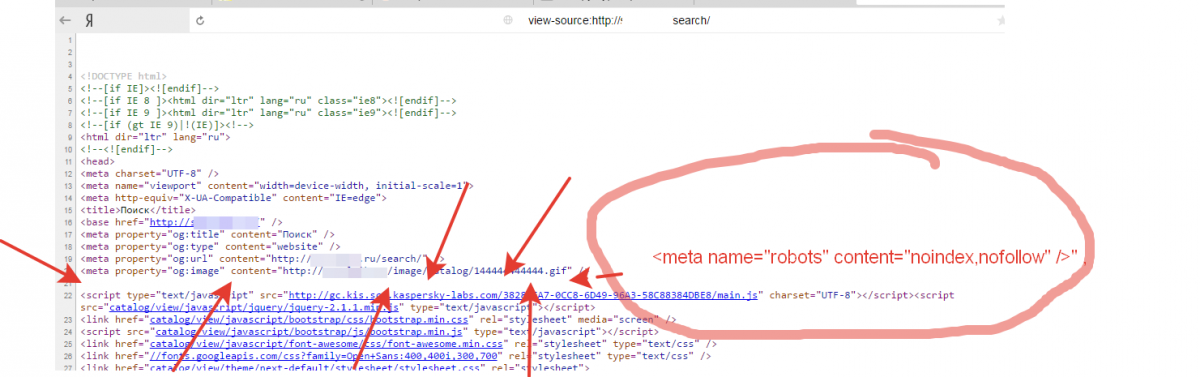
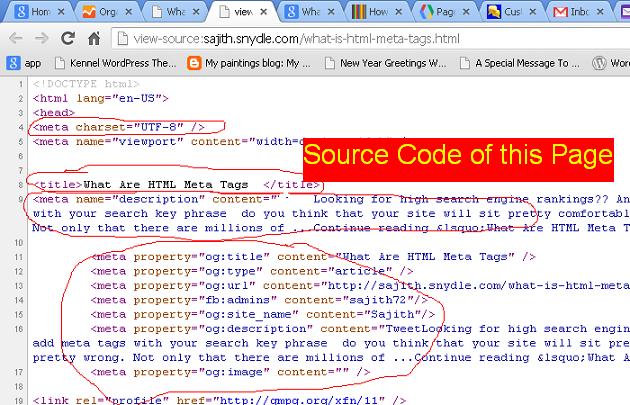
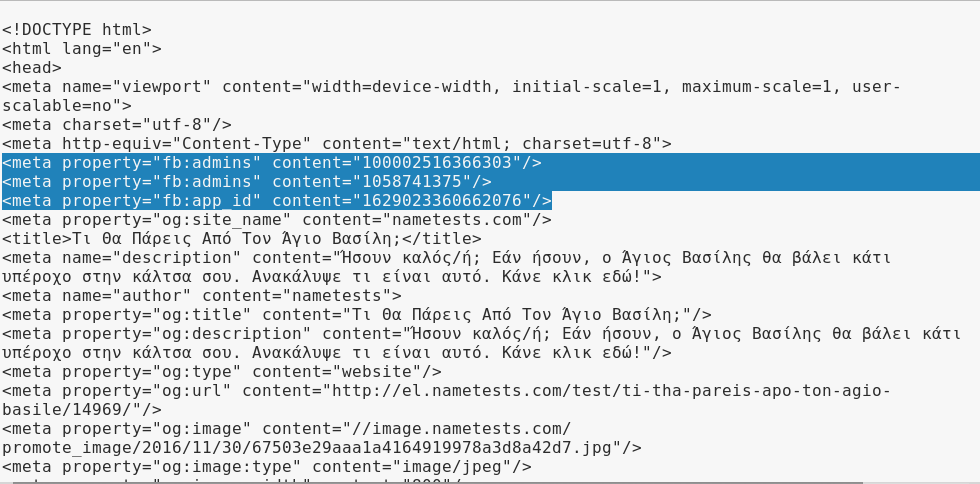
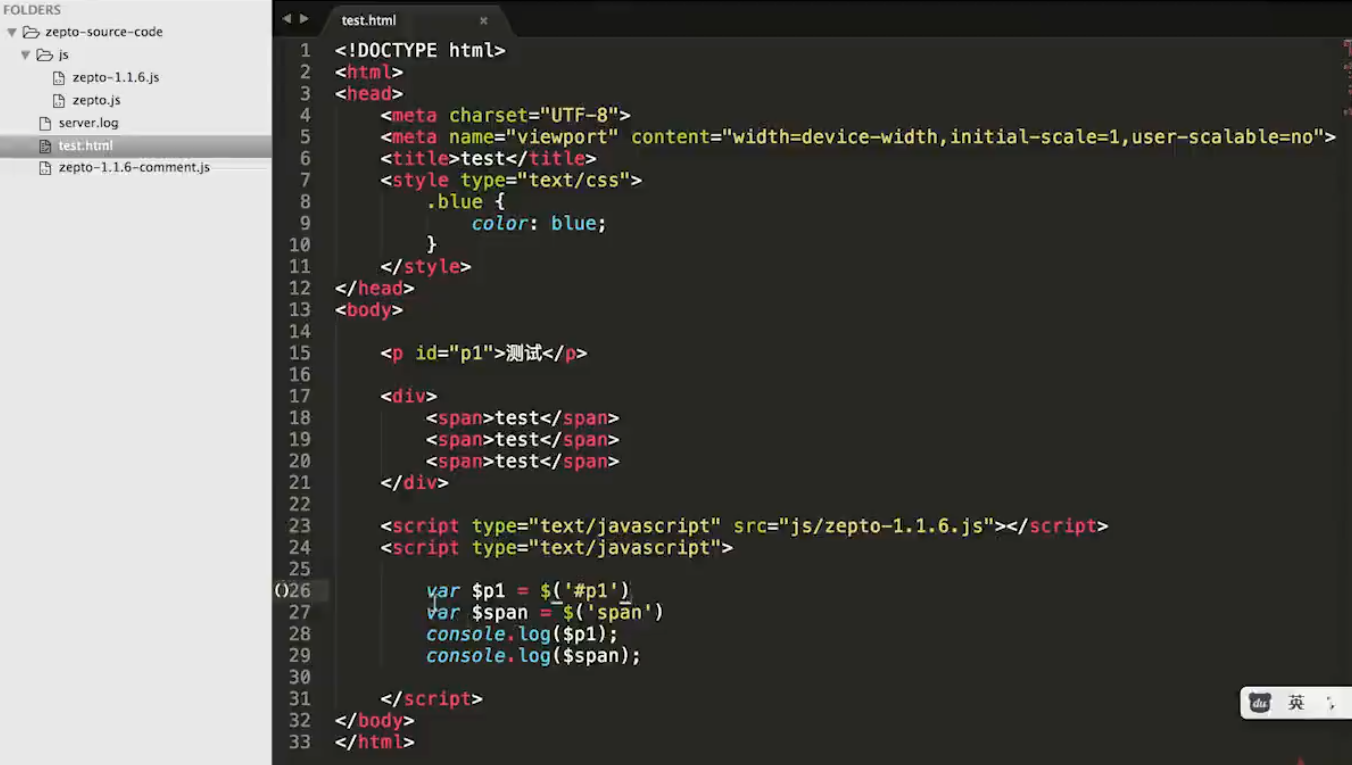
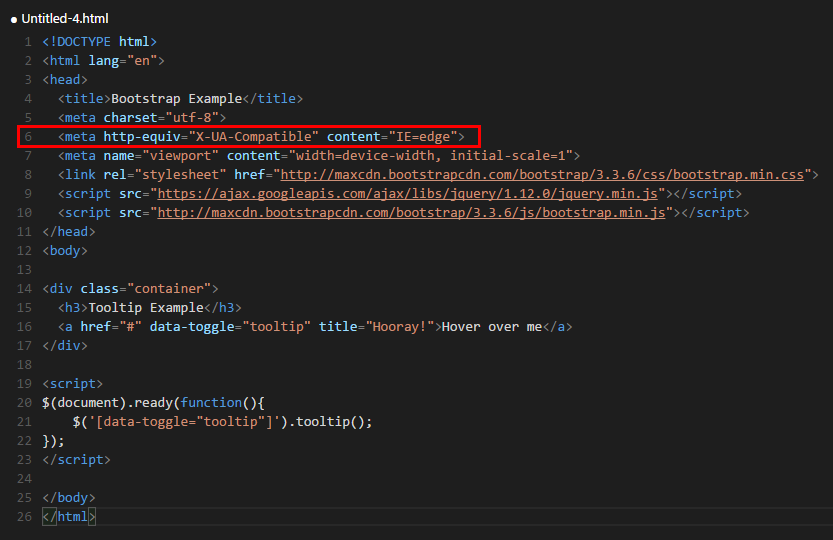
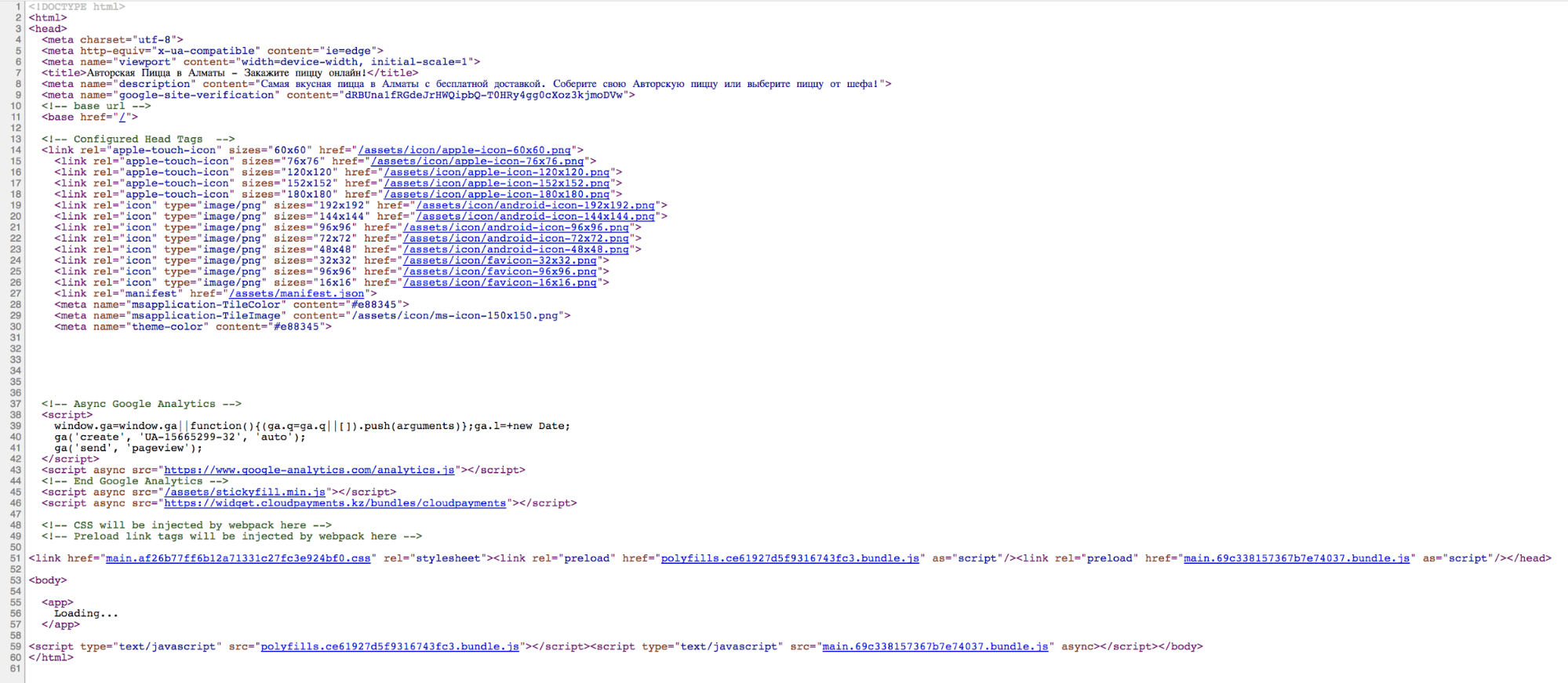
![Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. <Meta http-equiv=]() ."
title="Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. ."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png">
."
title="Meta scale. Meta UTF-8. Кодировка html UTF-8. Meta charset UTF-8. ."
src="https://yqfile.alicdn.com/img_1923e6e9473aa91904154221d421aa9a.png">













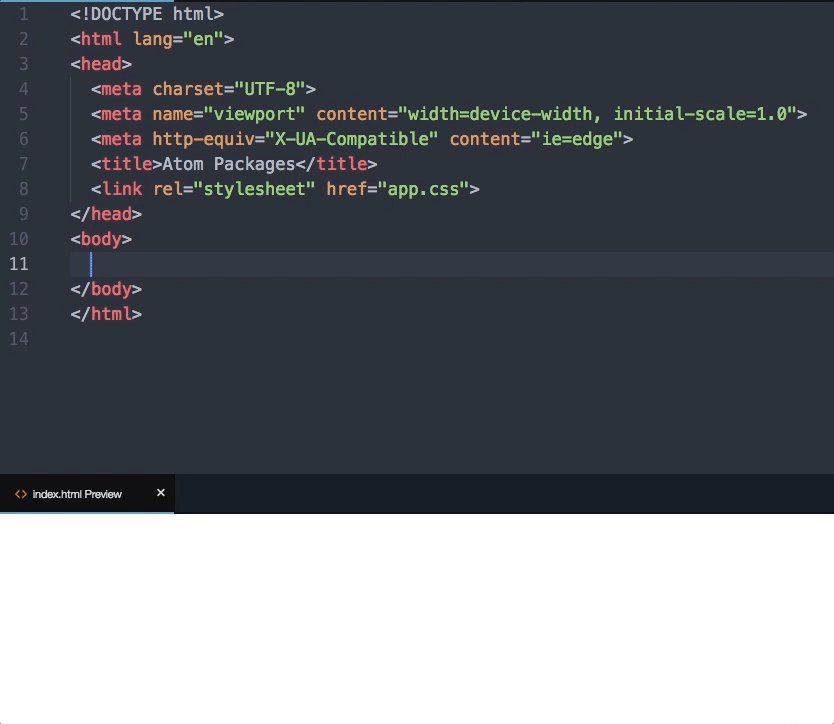
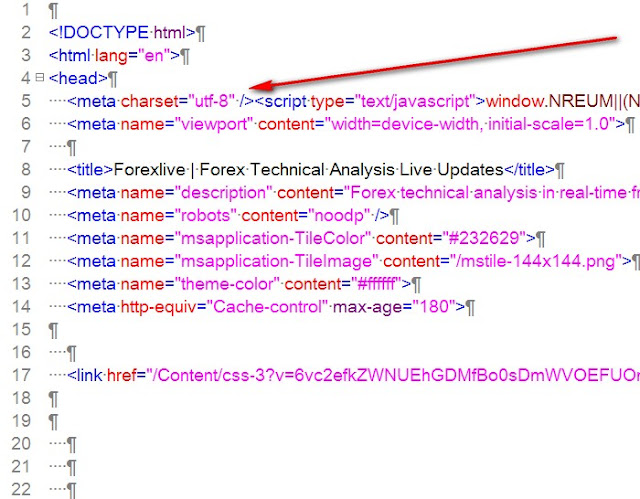
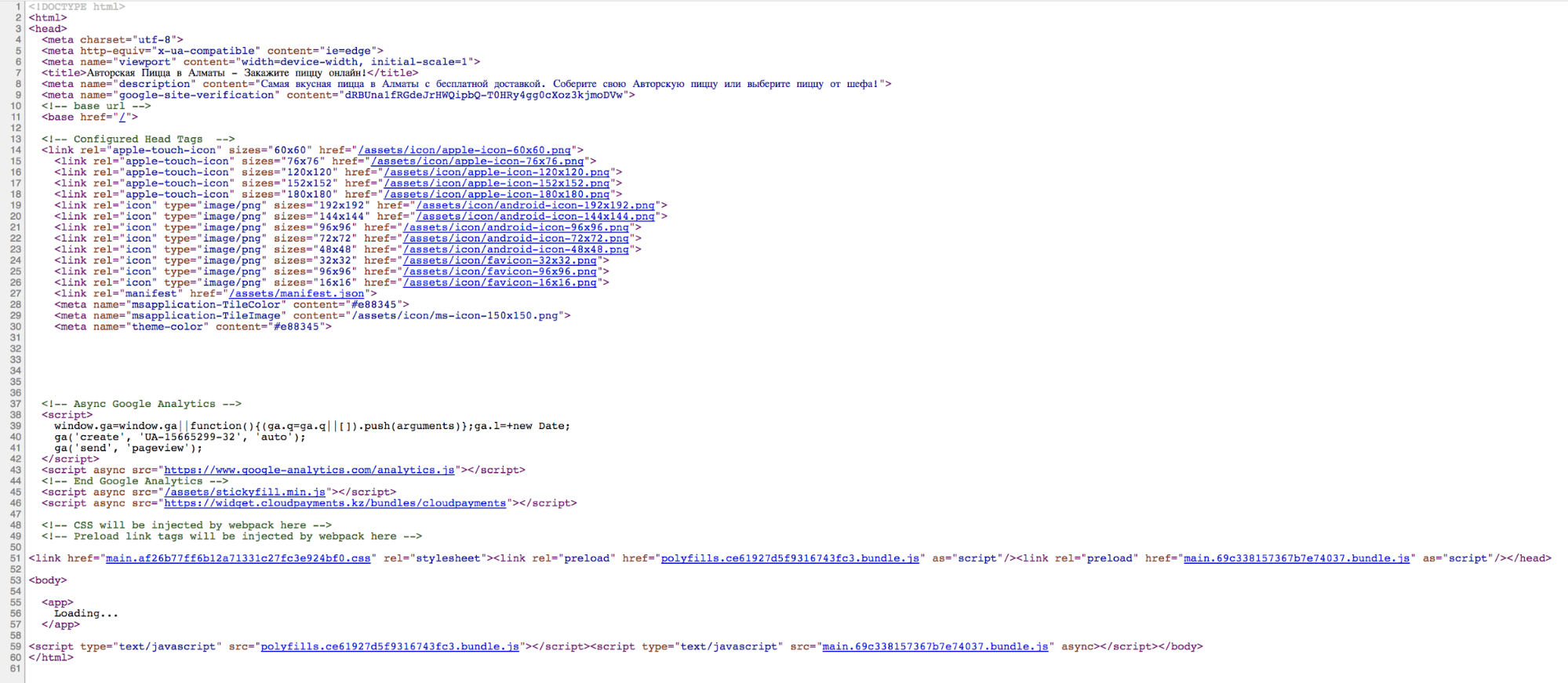
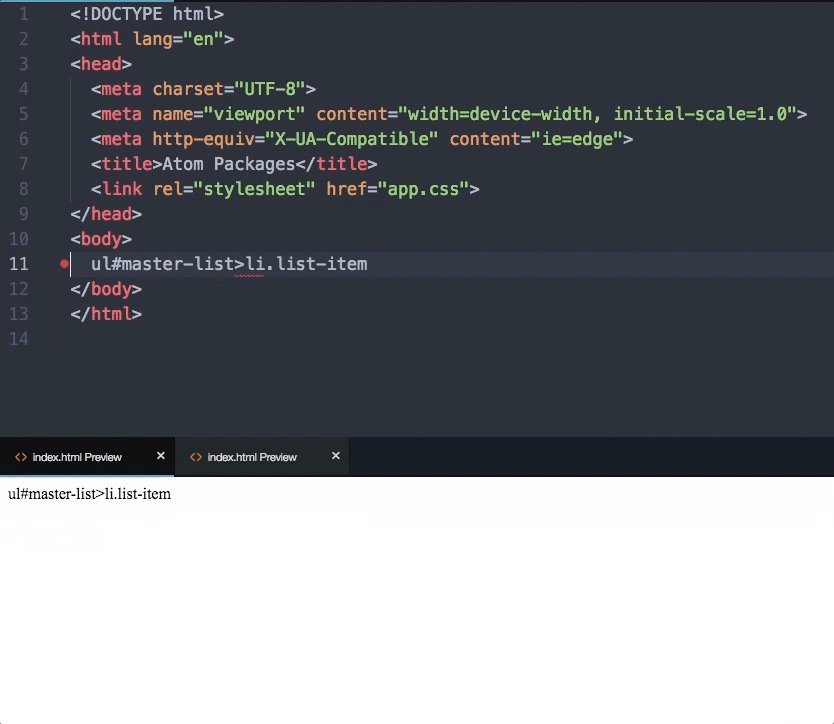
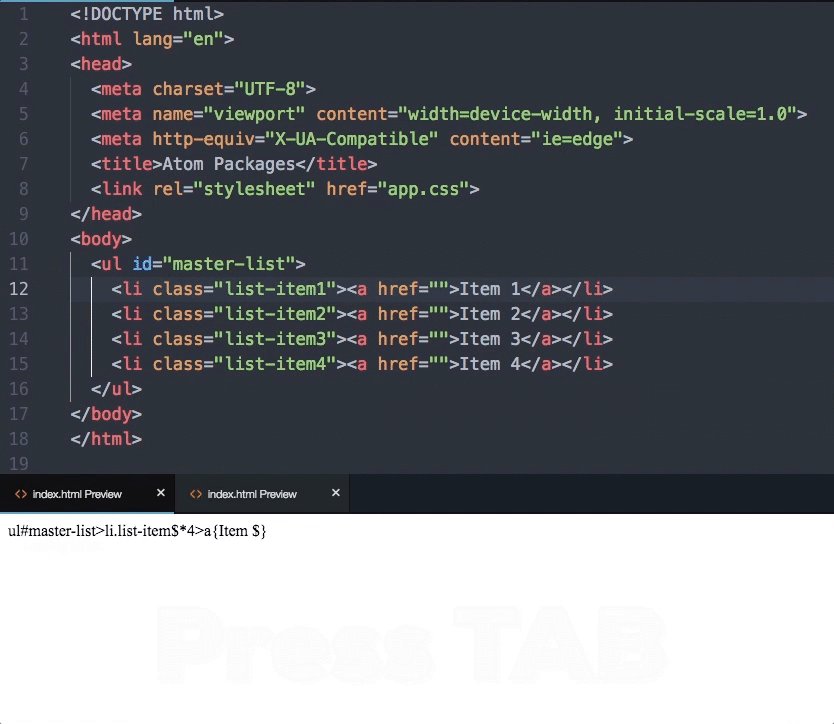
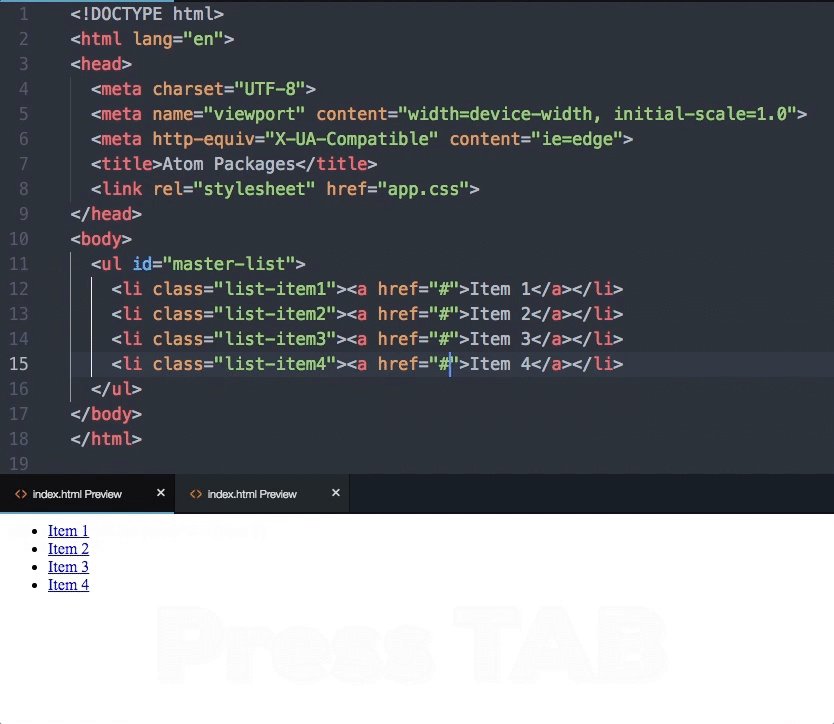
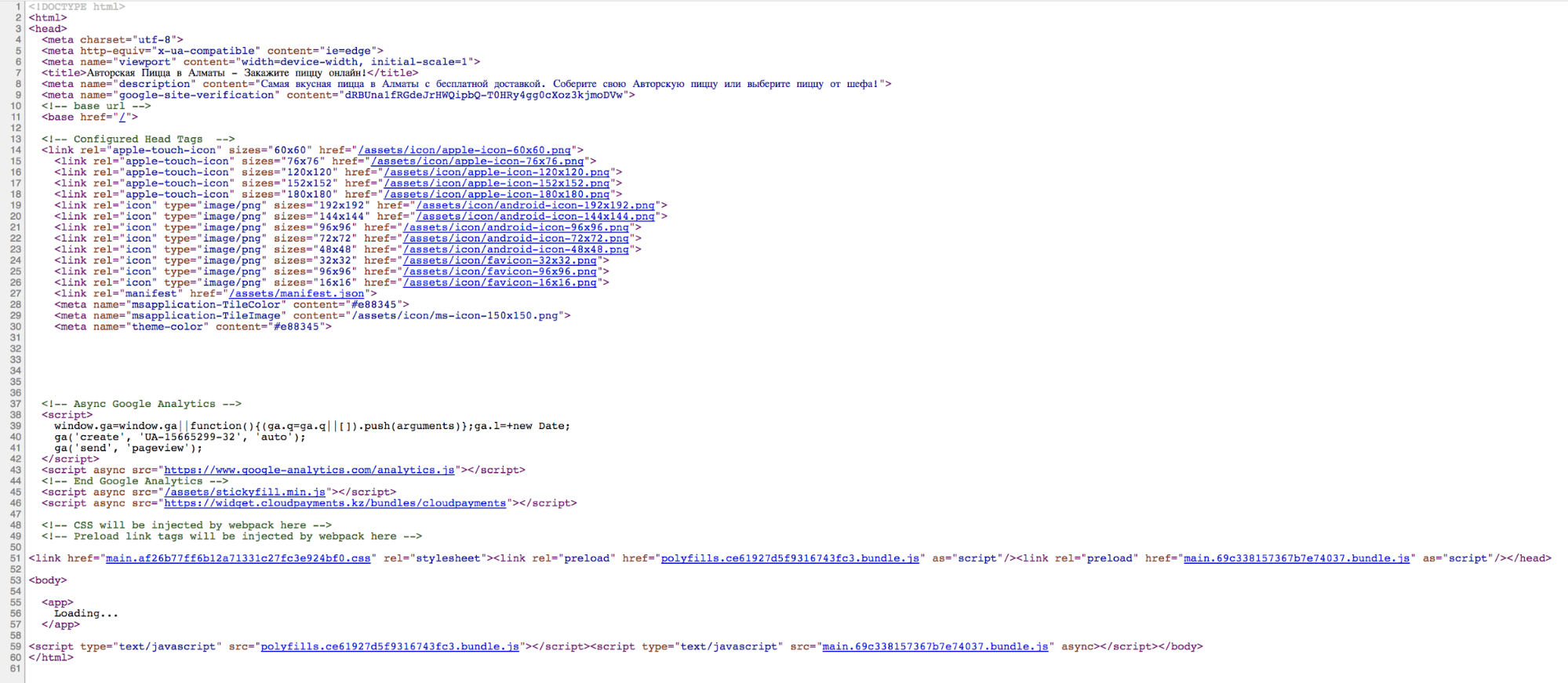
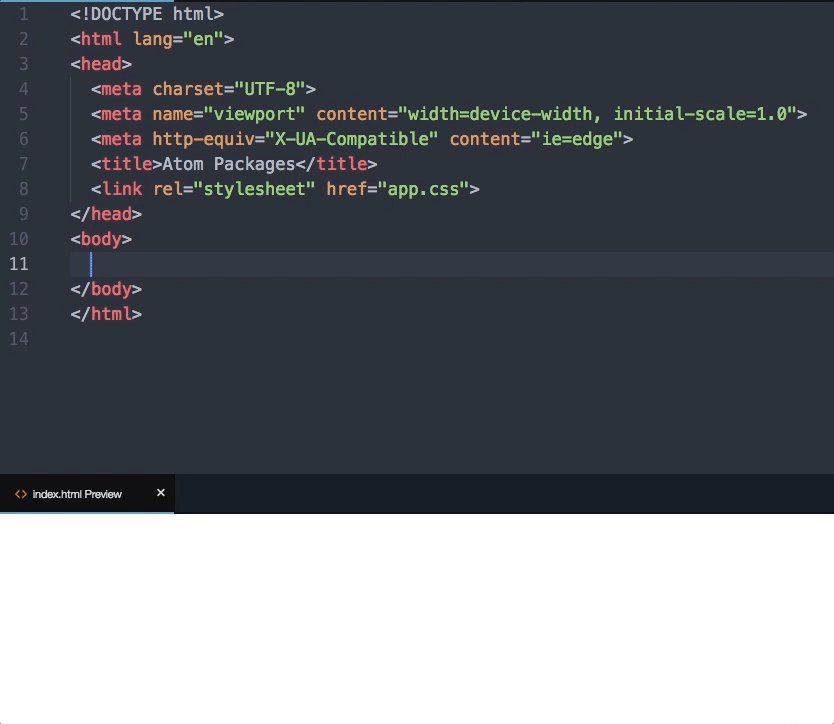
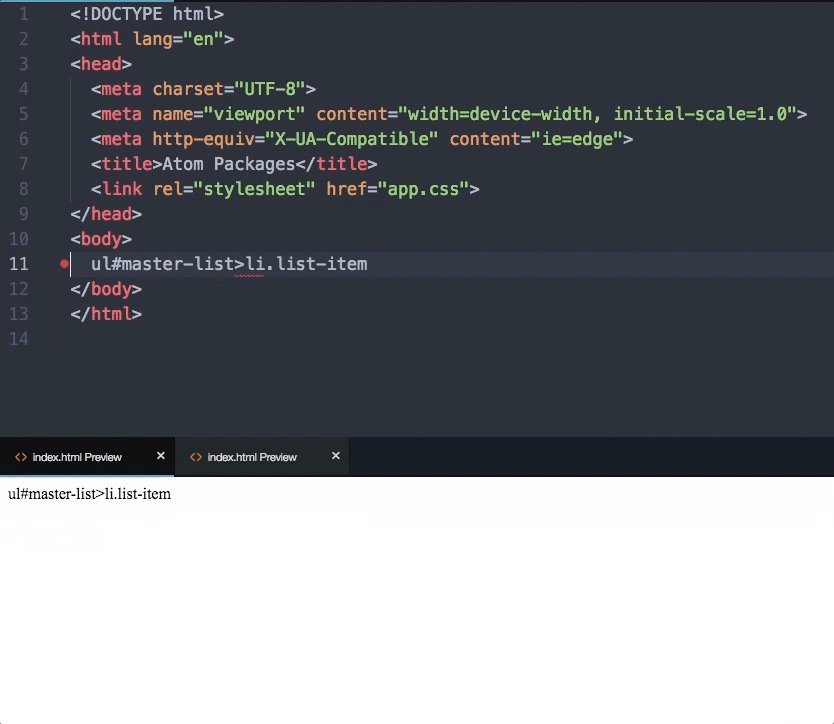
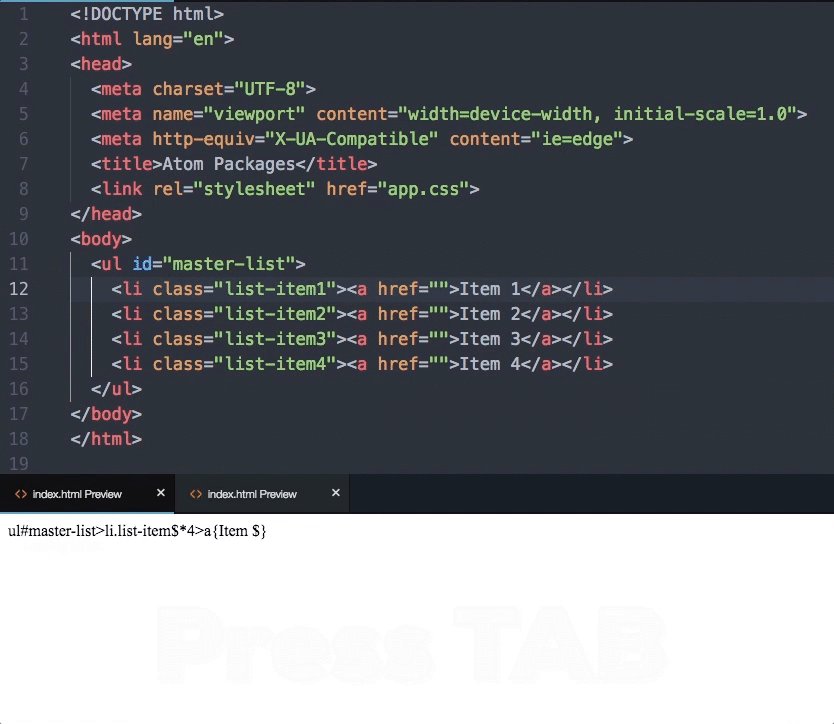
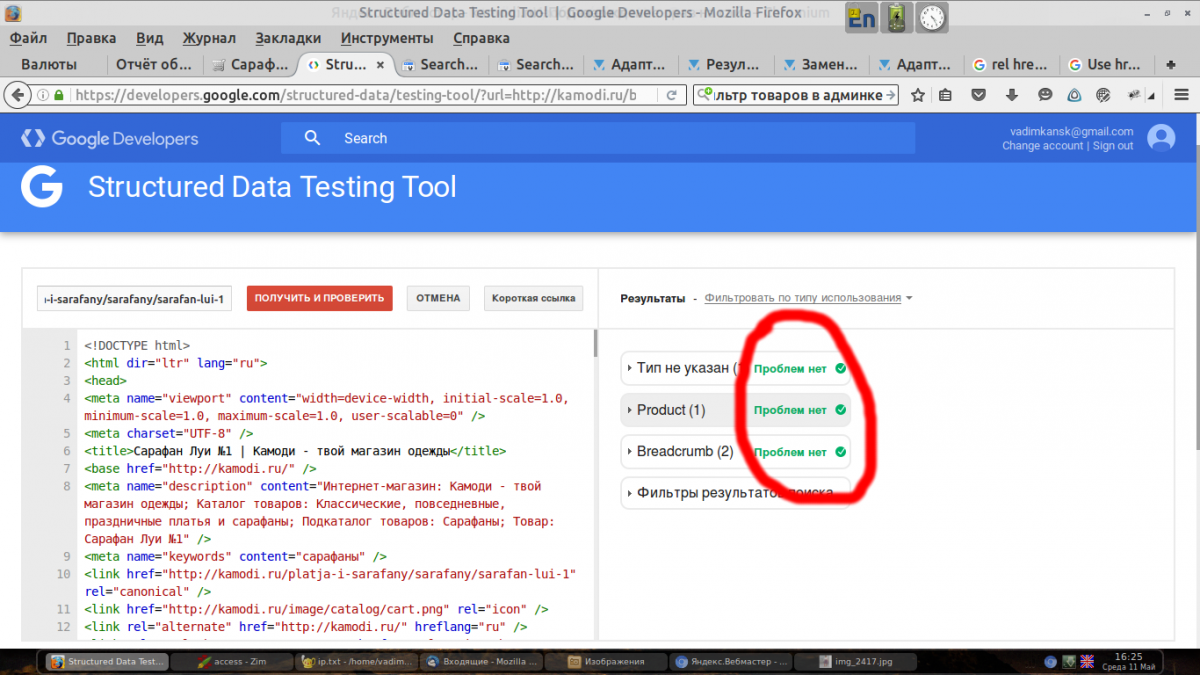
![Meta scale. Width=device-width, initial-Scale=1.0. Device width height. Position initial CSS. DOCTYPE html> <html lang=]()




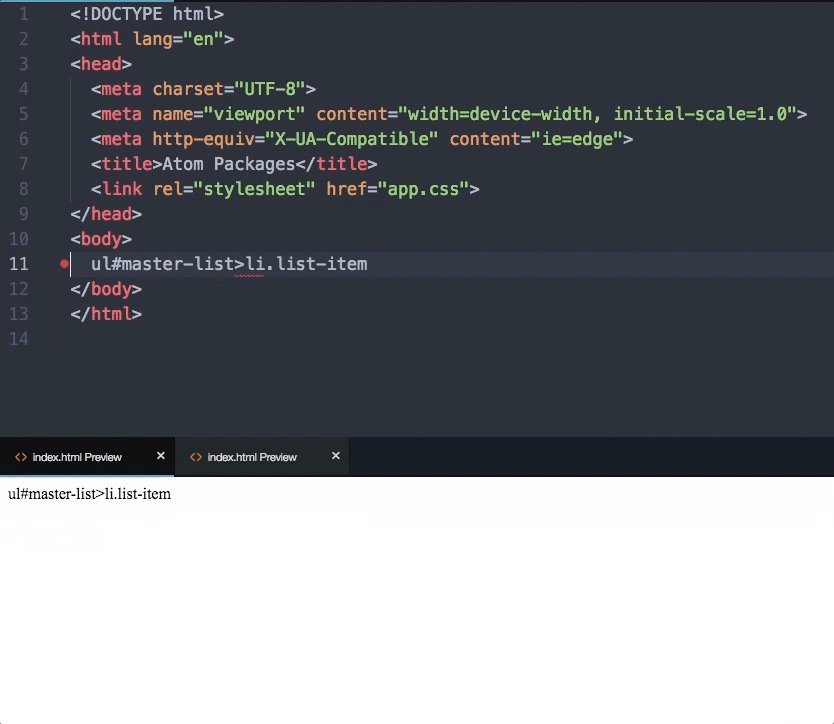
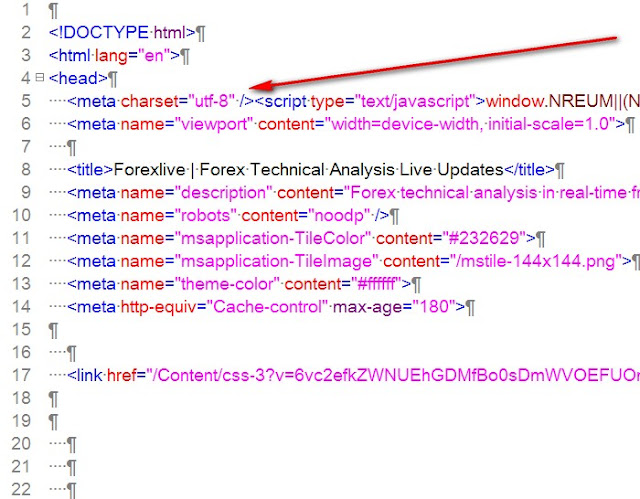
![Meta scale. <Meta name=]() . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Meta scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Meta scale. . . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
![Meta scale. <Meta name=]() . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Meta scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">
. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
title="Meta scale. . Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width. Style в html коде."
data-src="https://avatars.mds.yandex.net/i?id=9238fa395c13a4a9eaea44a0ea609bd1_l-4033773-images-thumbs&n=13"
src="https://avatars.dzeninfra.ru/get-zen_doc/1703615/pub_5c52a30bddbff500b12e8ec9_5de8a7c505fd98e386d853a6/scale_1200">


















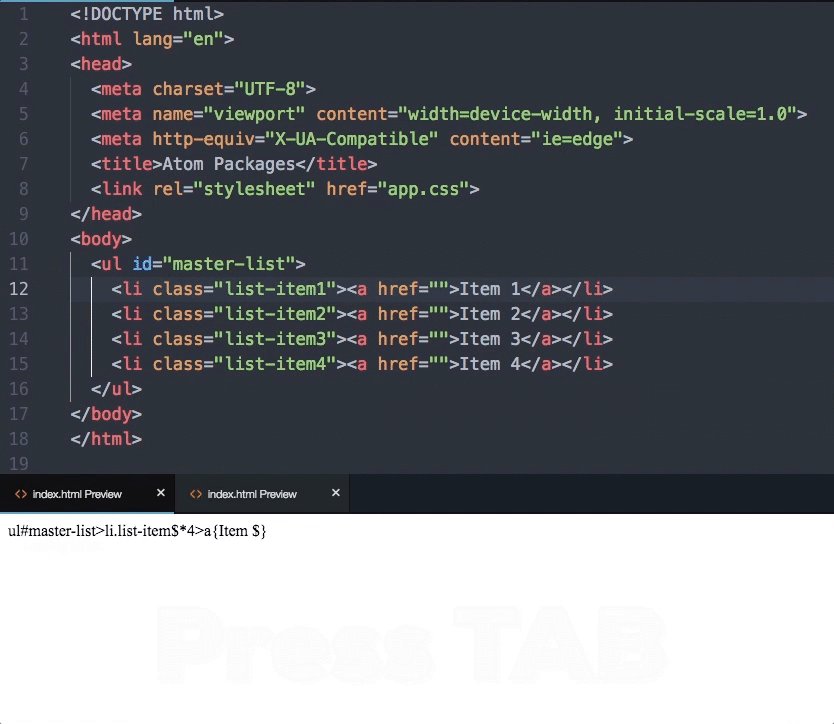
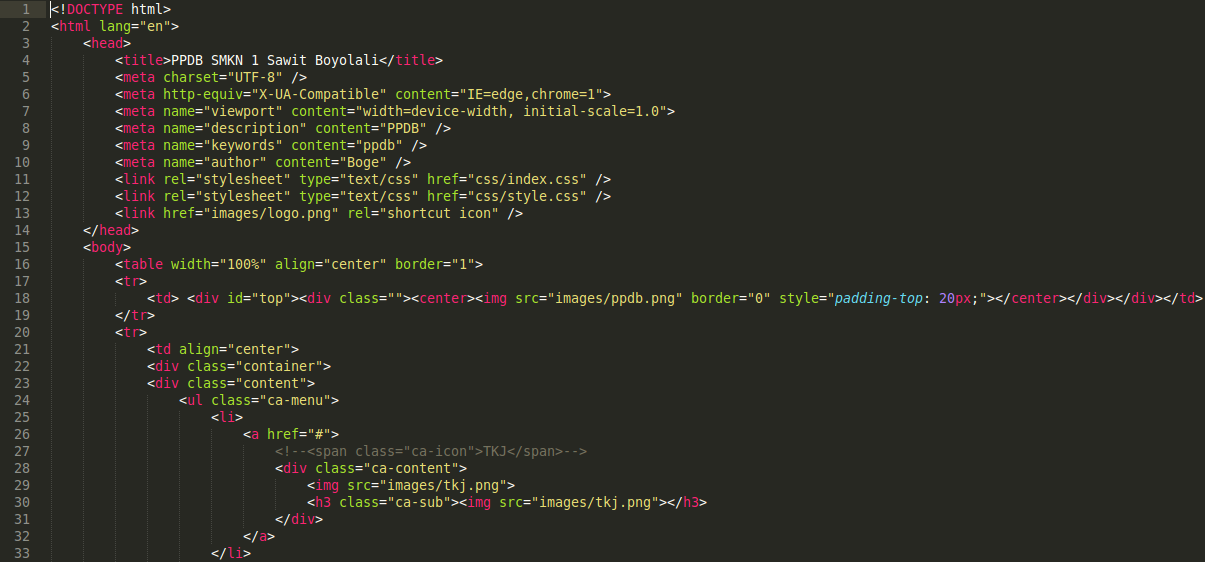
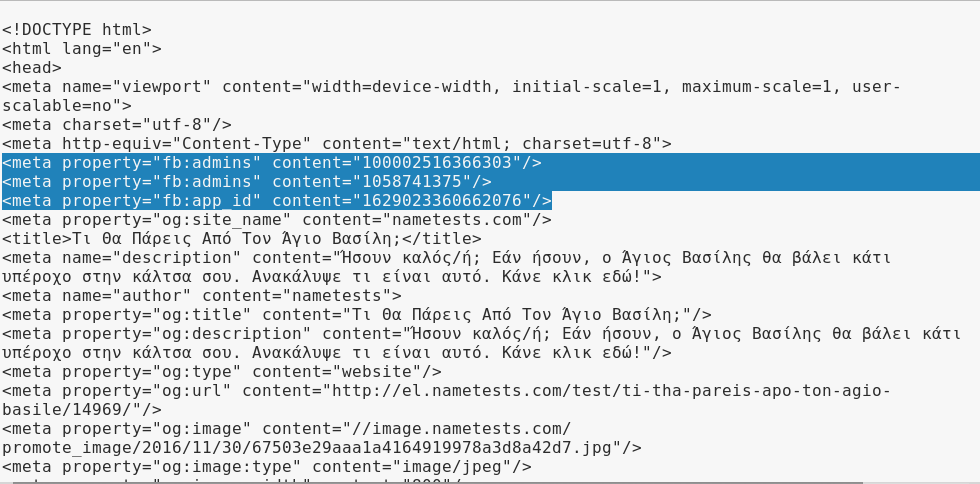
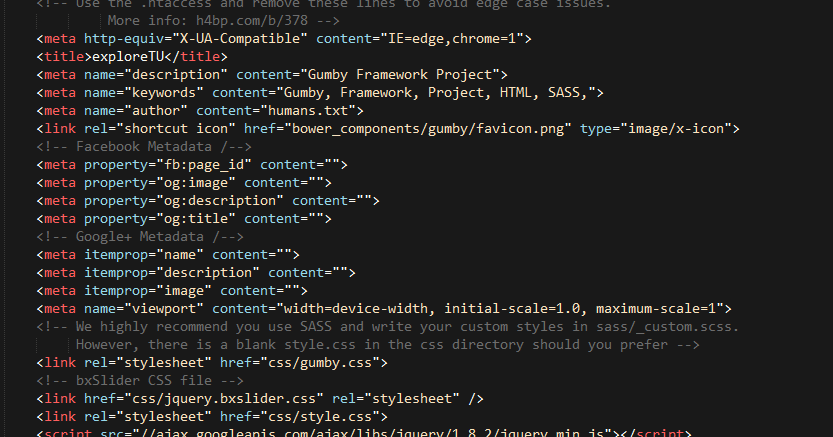
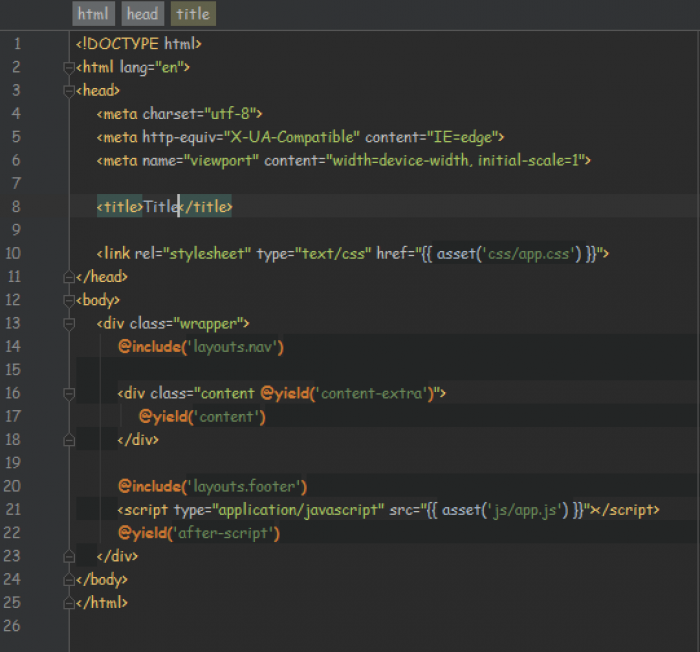
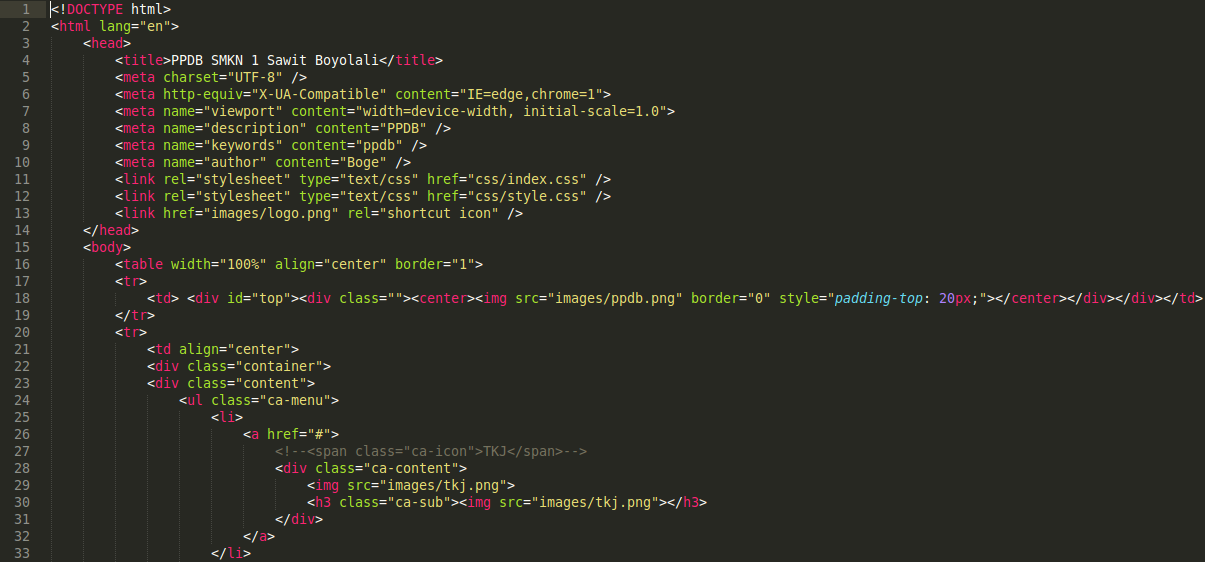
![Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
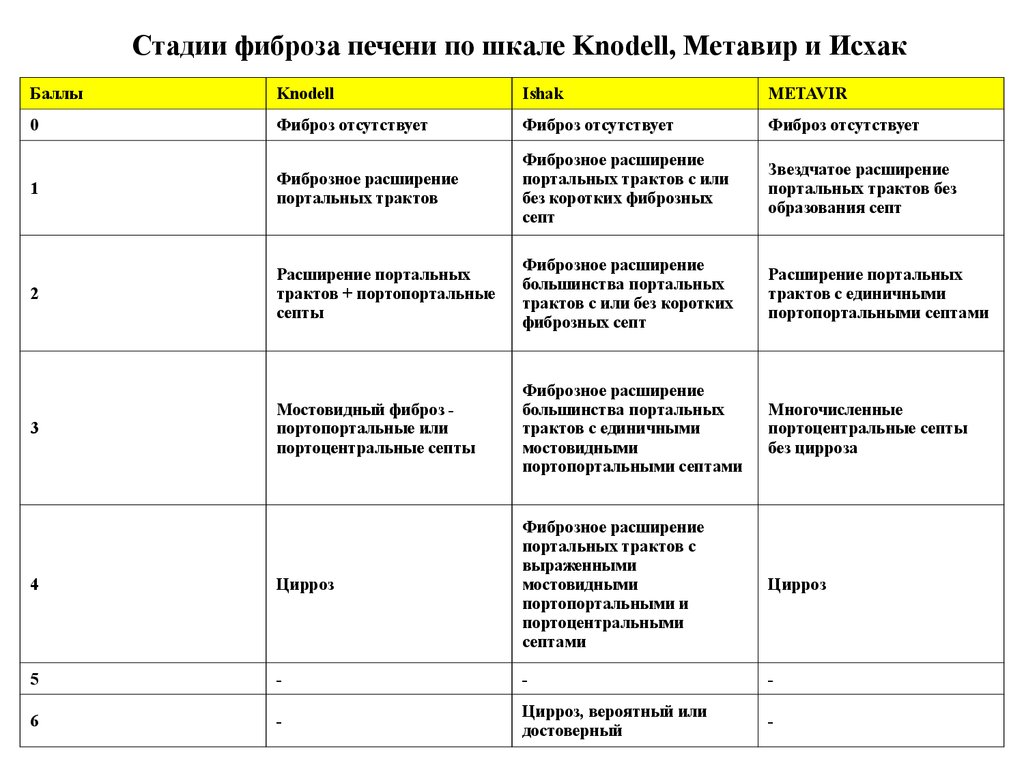
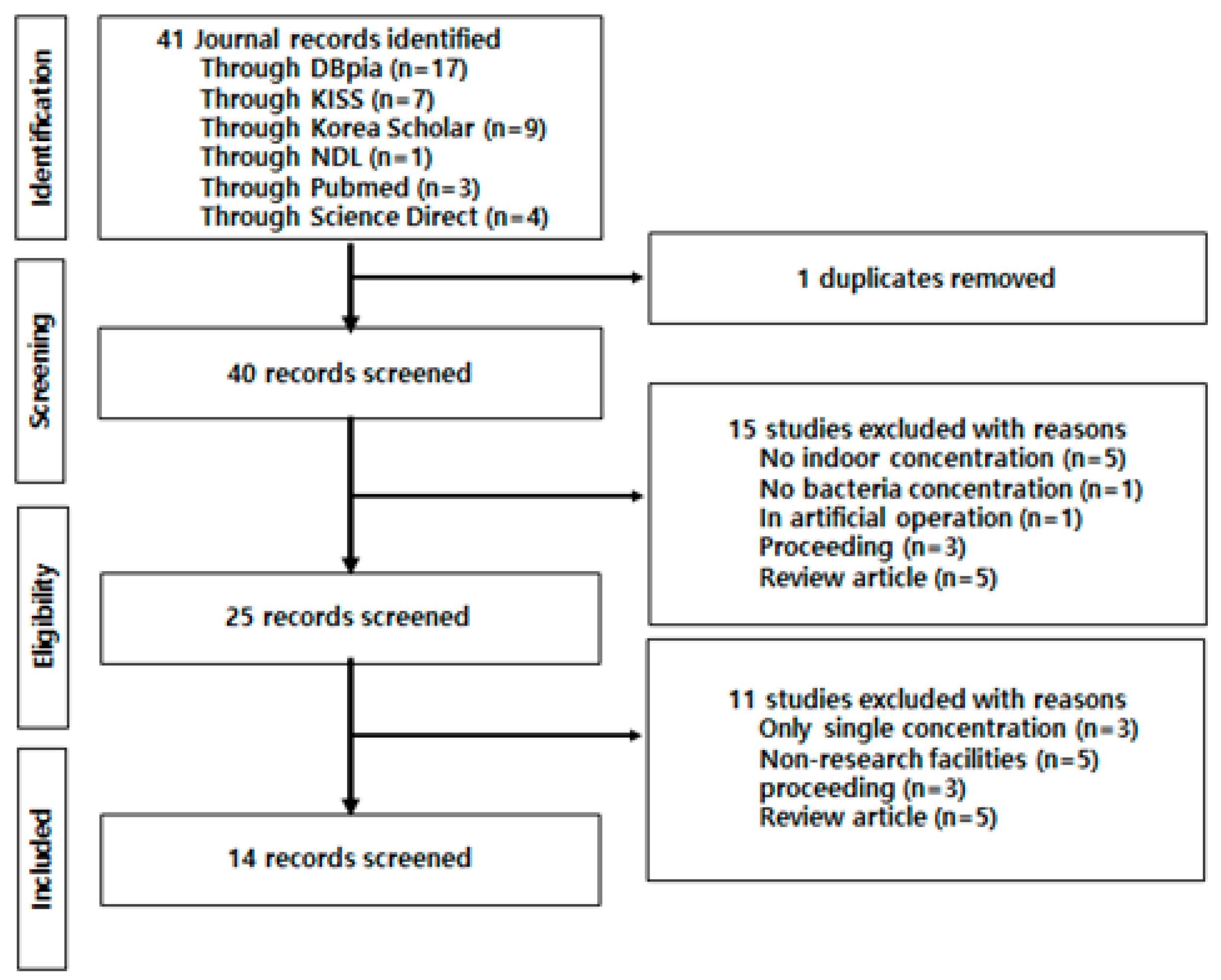
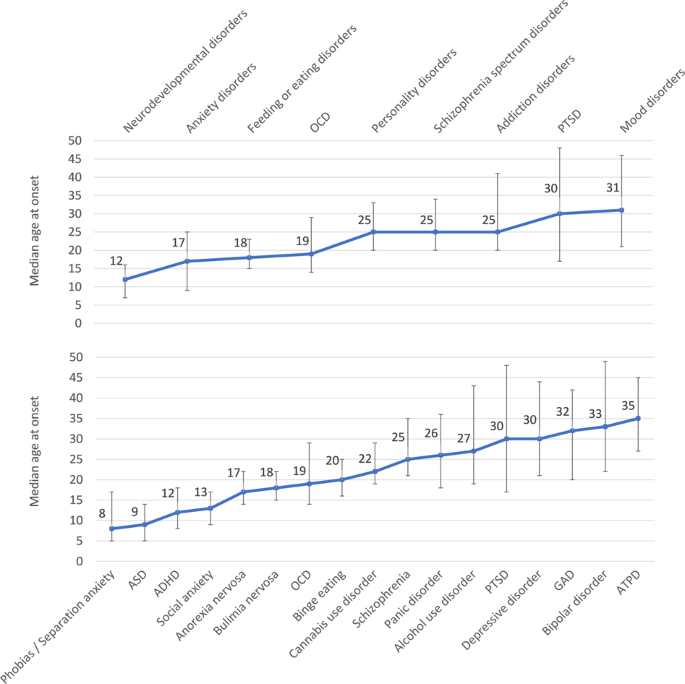
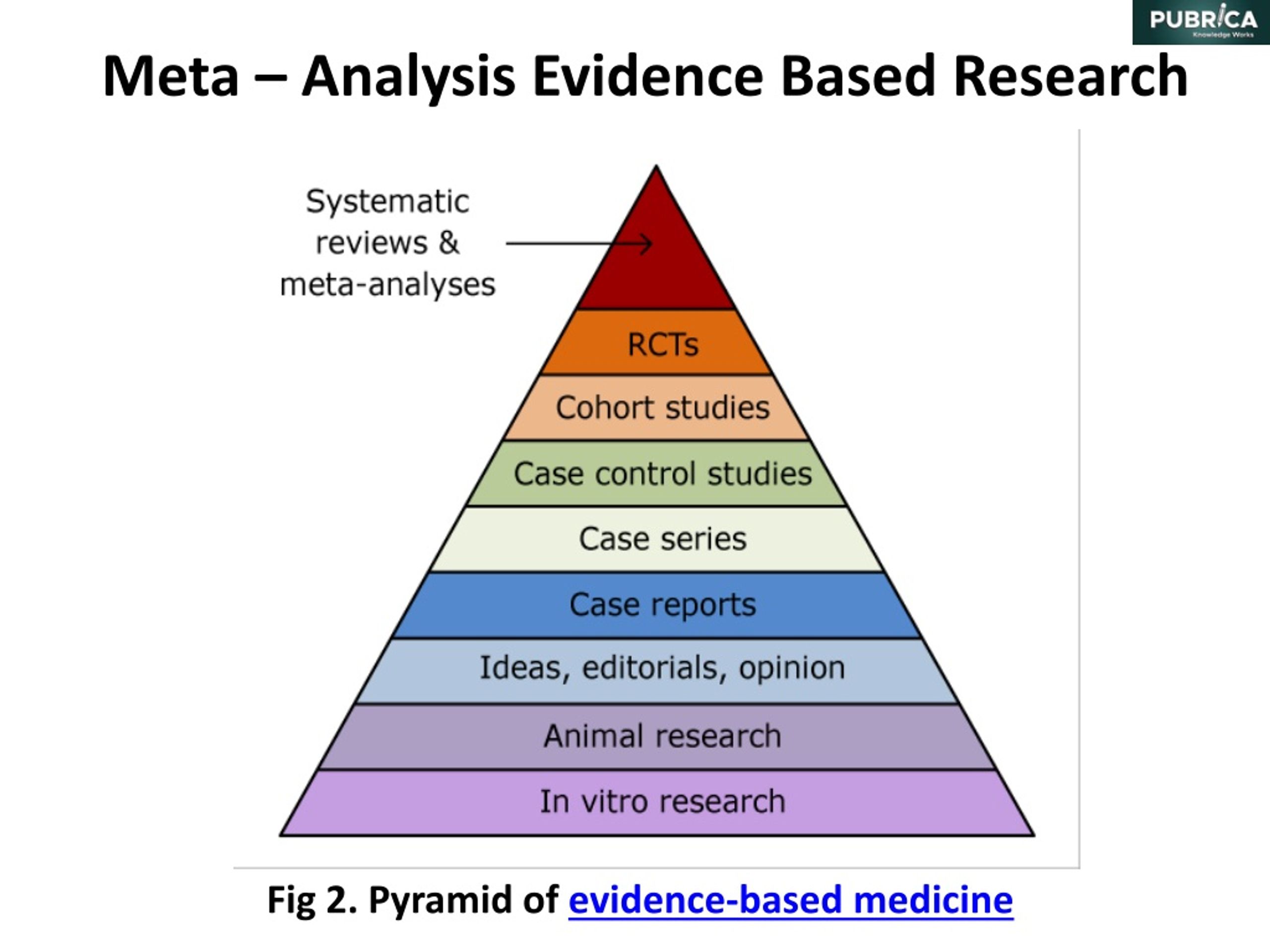
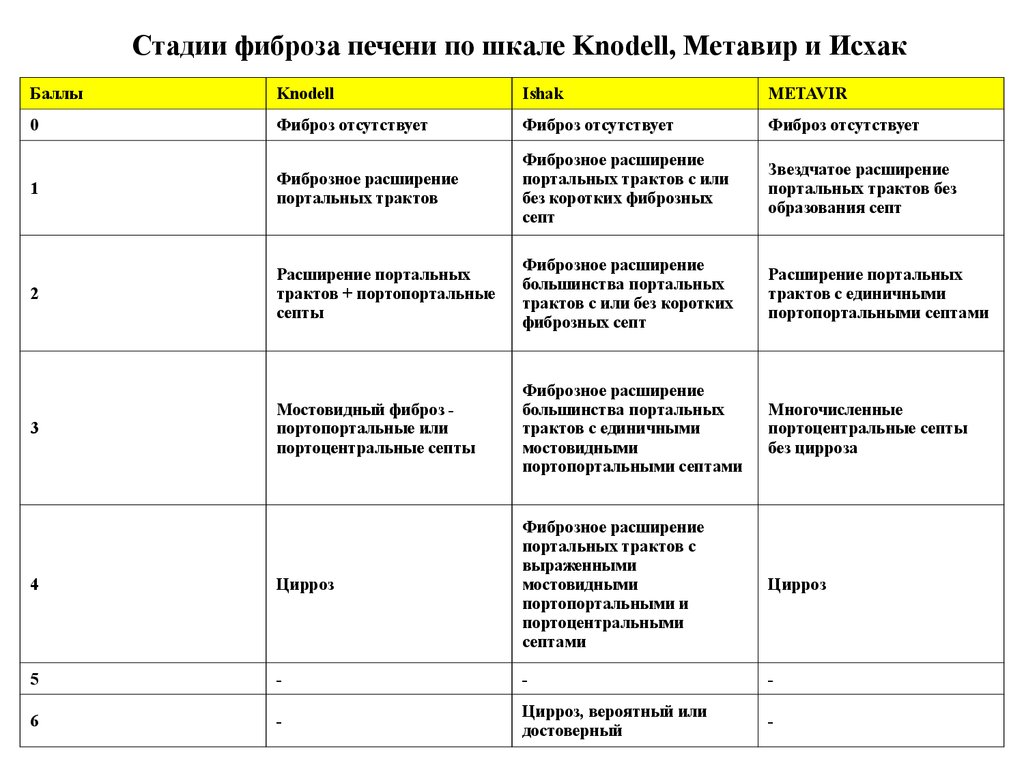
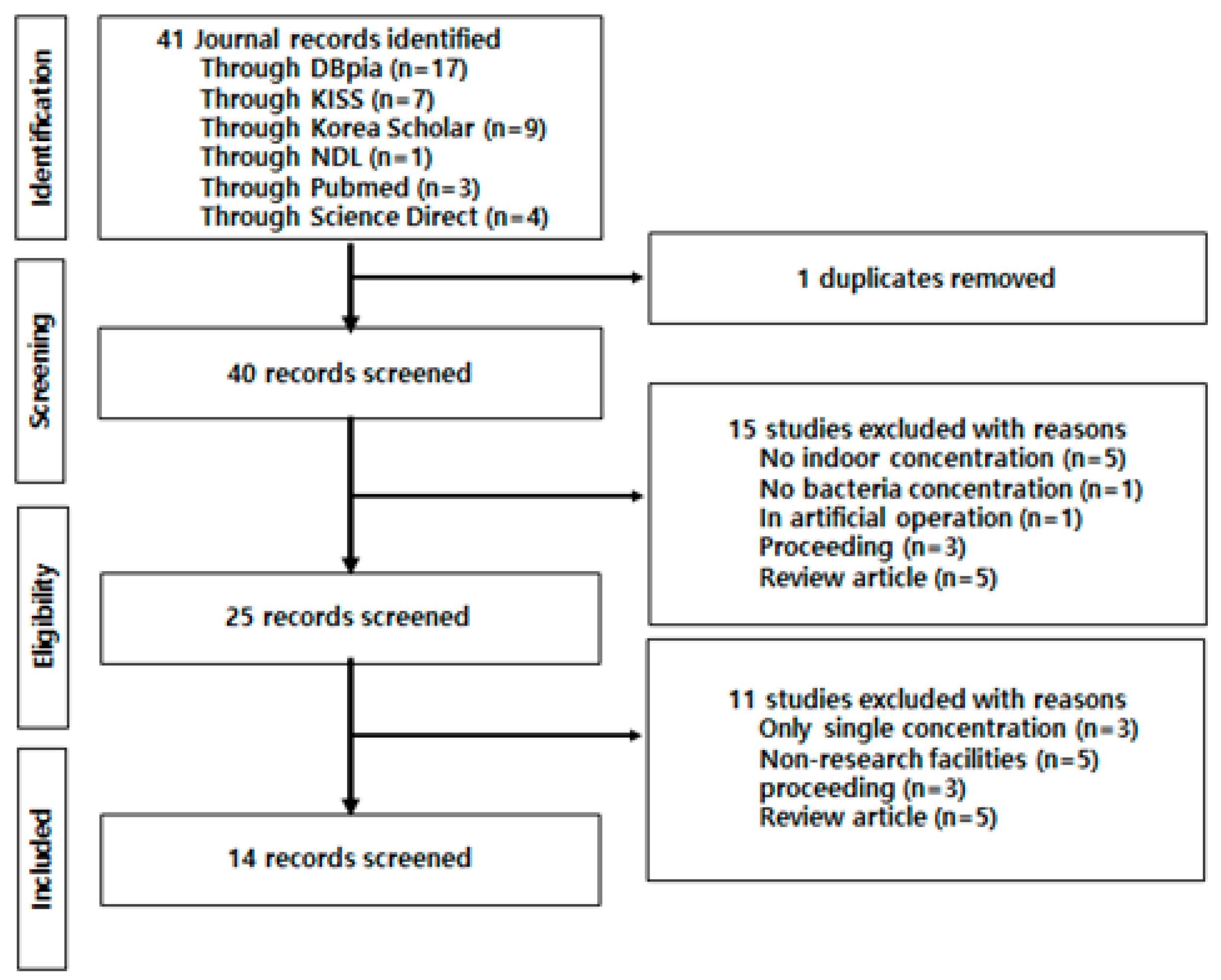
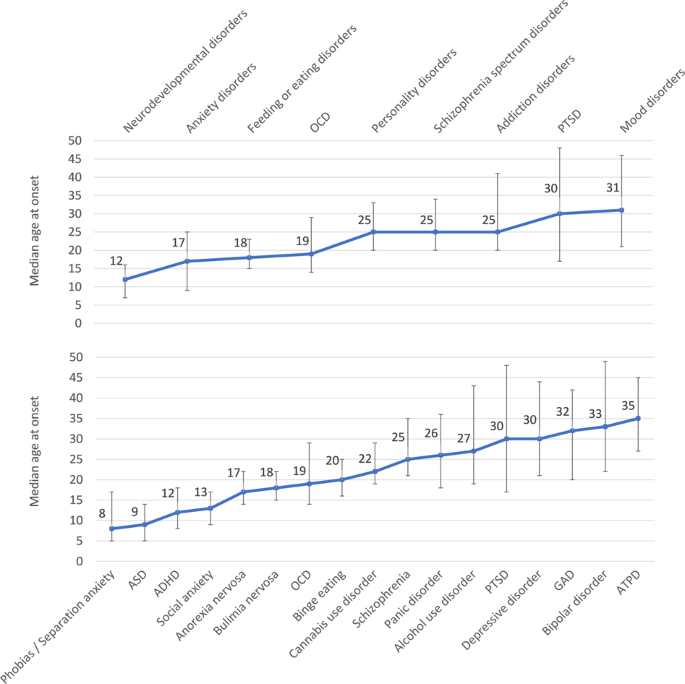
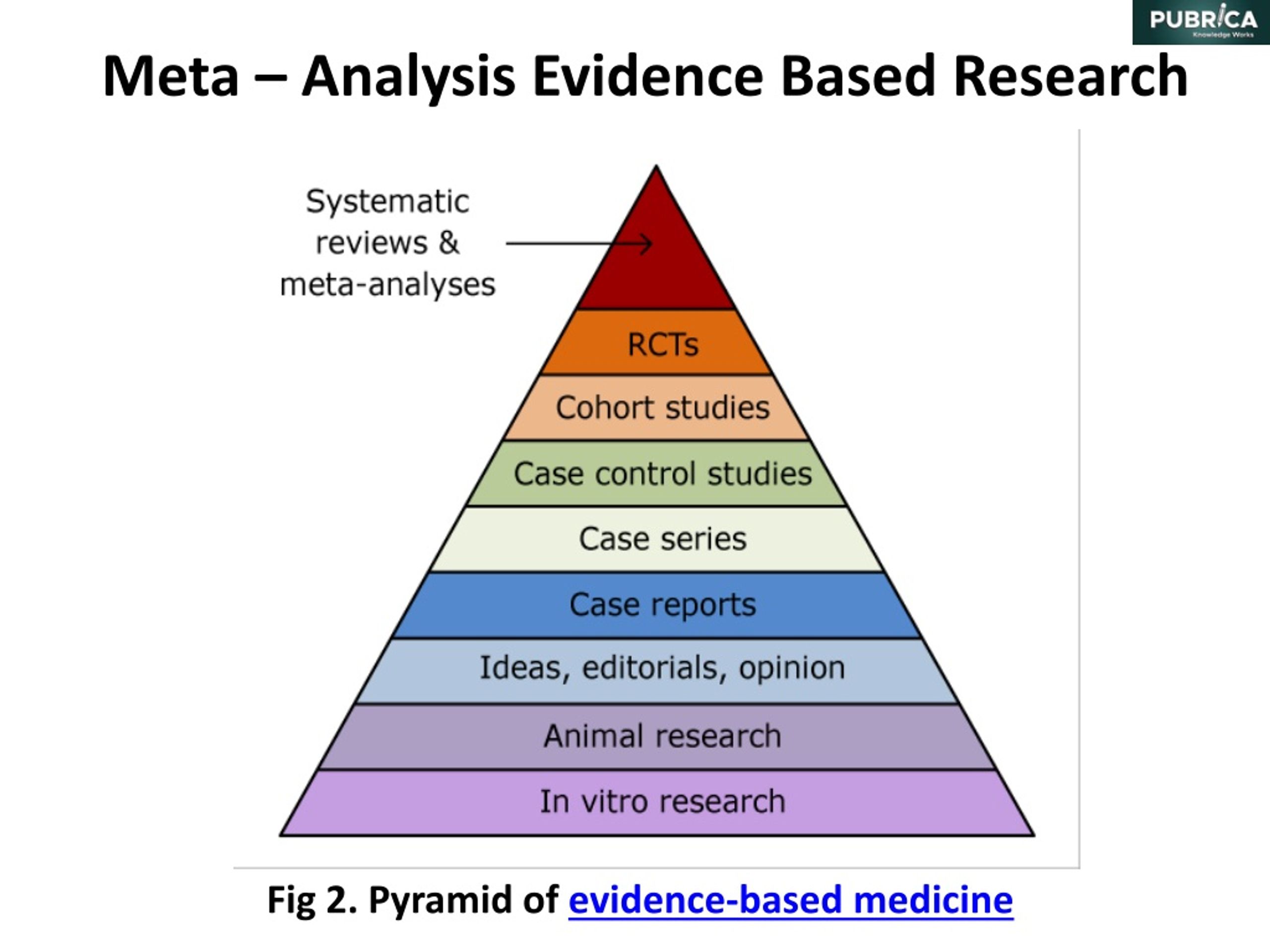
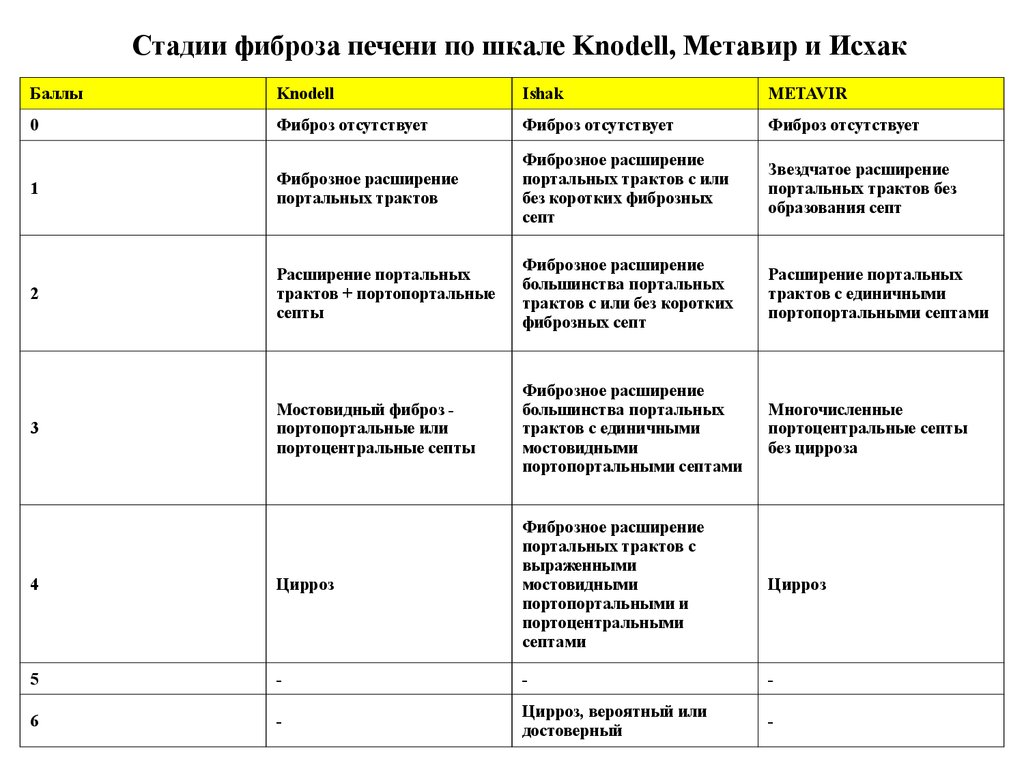
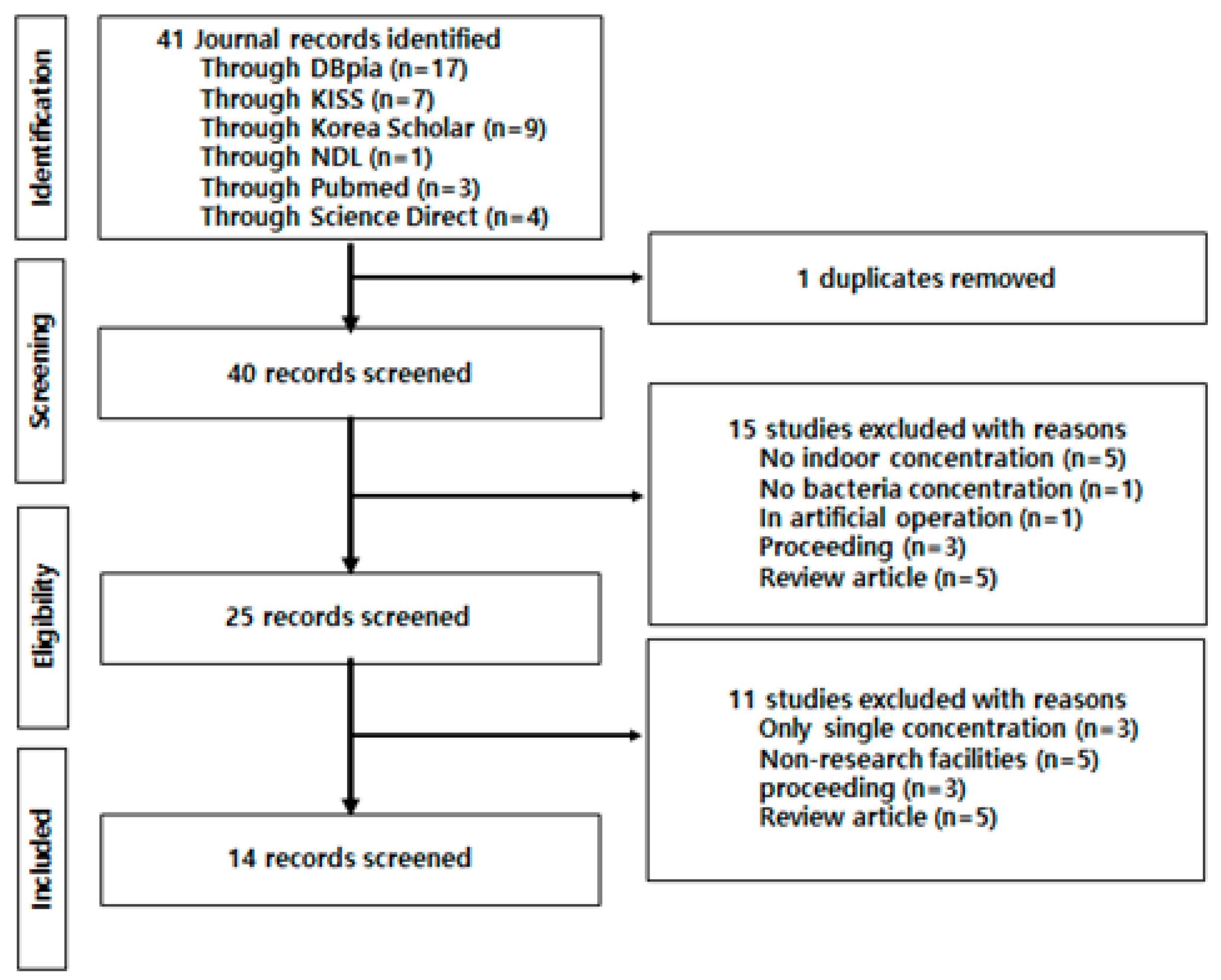
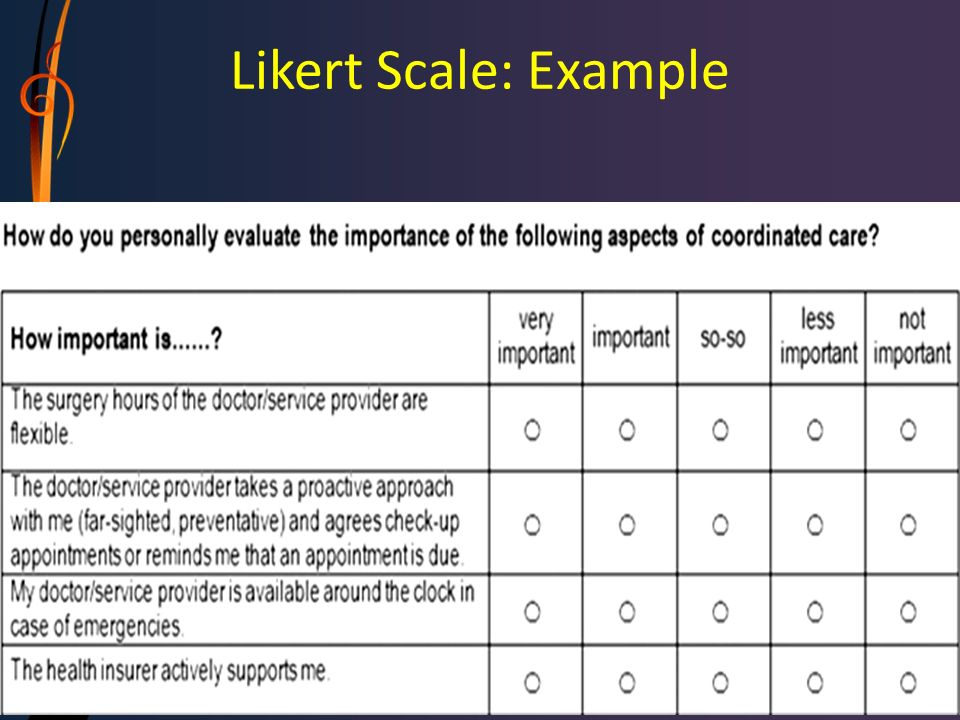
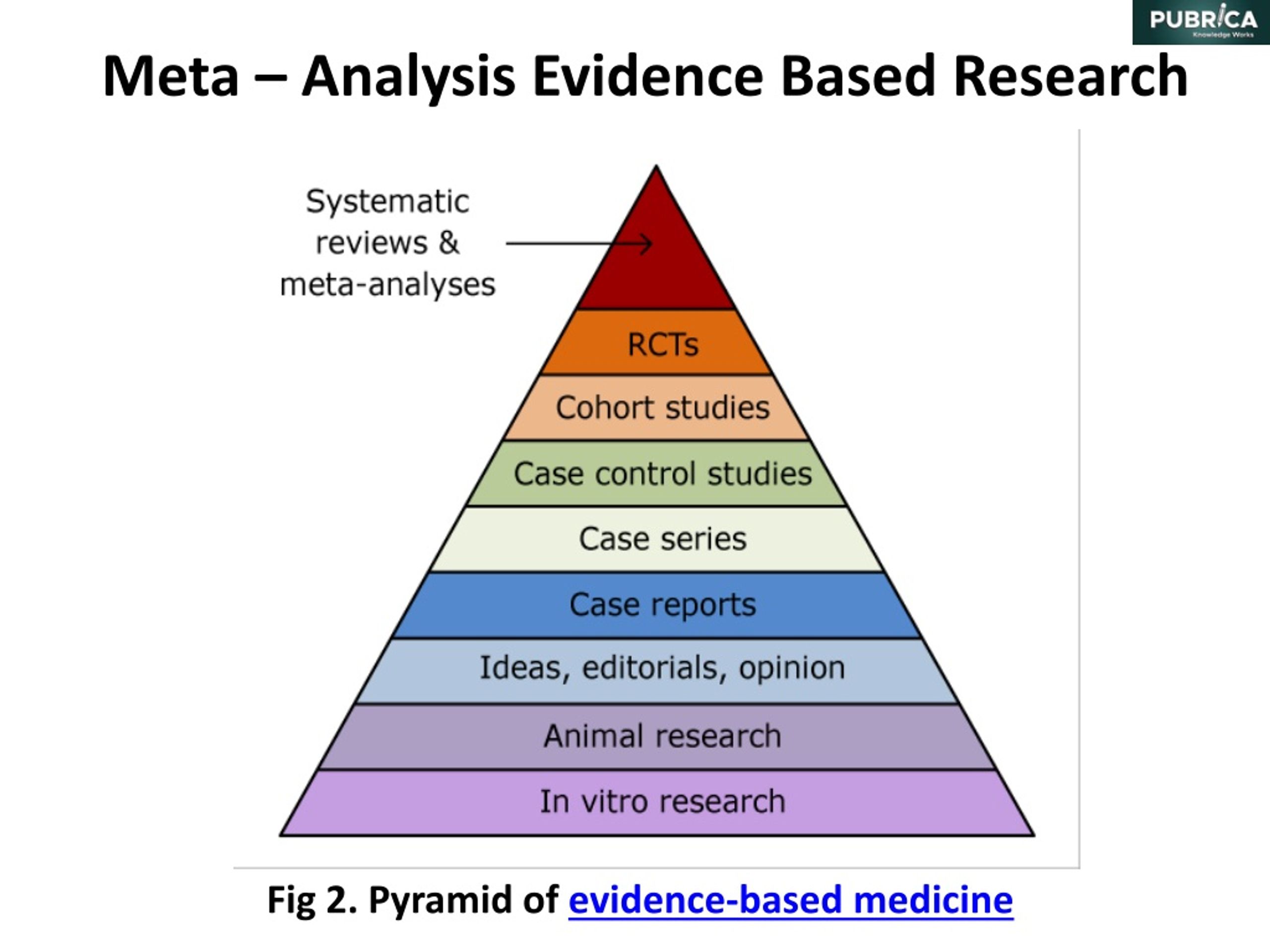
alt="Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems."
title="Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems."
src="https://avatars.mds.yandex.net/i?id=d8a343890715c11f4f7266d450b68644_l-5232579-images-thumbs&n=13"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне."
title="Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне."
data-src="https://avatars.mds.yandex.net/i?id=f8bf078af08d5648126cec16856dc540_l-5254684-images-thumbs&n=13"
src="https://i.pinimg.com/originals/52/96/83/529683623524080f635a812f56ea53e2.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Meta scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png"></picture>
</figure>
<figure id="image75">
<picture><img loading="lazy" decoding="async"
alt="Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems."
title="Meta scale. Evidence based Medicine пирамида. Уровни пирамиды доказательности. Systematic Review. Information analytical Systems."
src="https://avatars.mds.yandex.net/i?id=d8a343890715c11f4f7266d450b68644_l-5232579-images-thumbs&n=13"></picture>
</figure>
<figure id="image76">
<picture><img loading="lazy" decoding="async"
alt="Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне."
title="Meta scale. Кухонные весы с едой. Кулинарные весы. Взвешиваем продукты. Взвешивание продуктов на кухне."
data-src="https://avatars.mds.yandex.net/i?id=f8bf078af08d5648126cec16856dc540_l-5254684-images-thumbs&n=13"
src="https://i.pinimg.com/originals/52/96/83/529683623524080f635a812f56ea53e2.jpg"></picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© vash-dvor-novoros.ru 2024</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98336711, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98336711" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>