Img src html
Пожаловаться










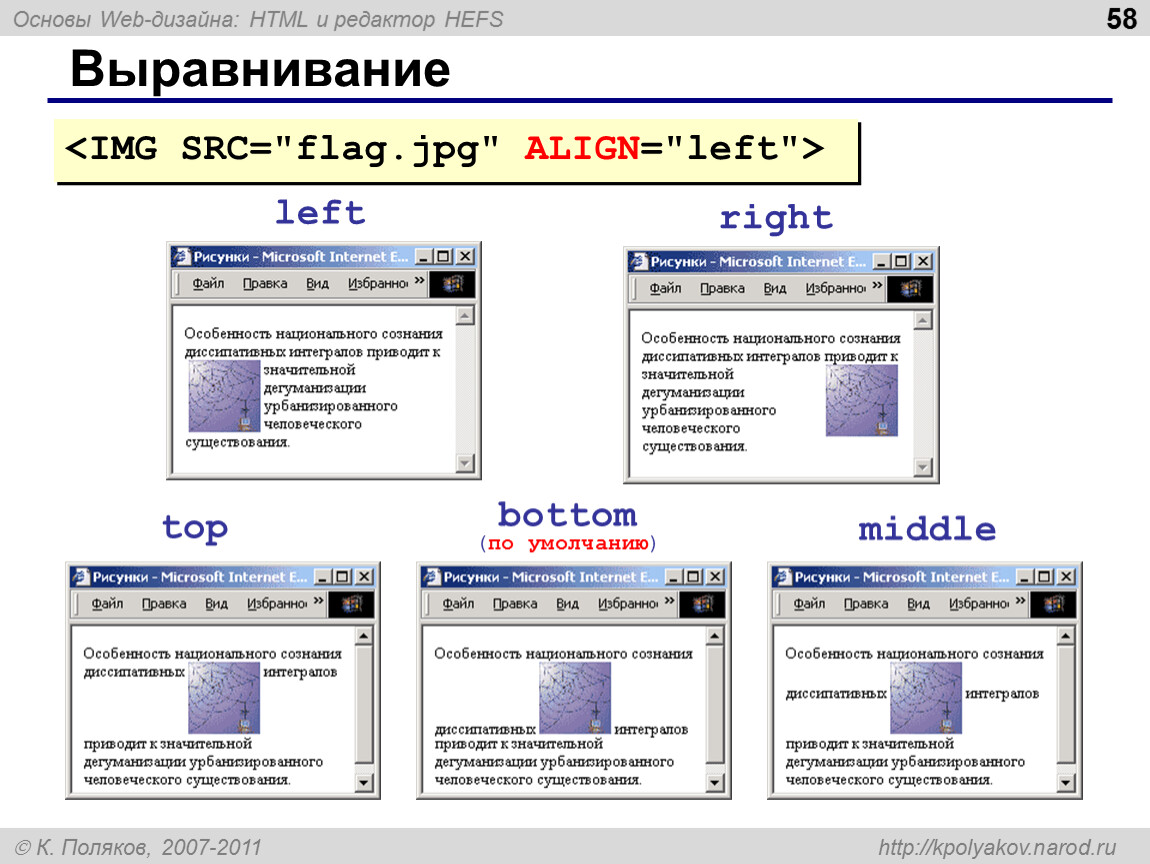
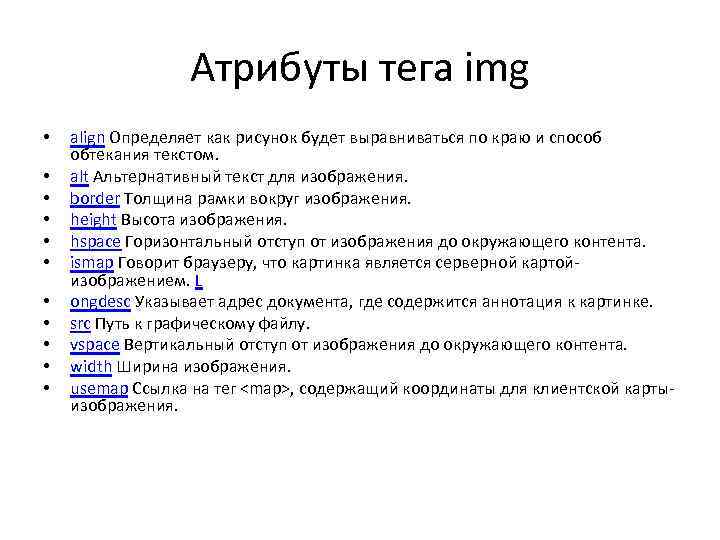
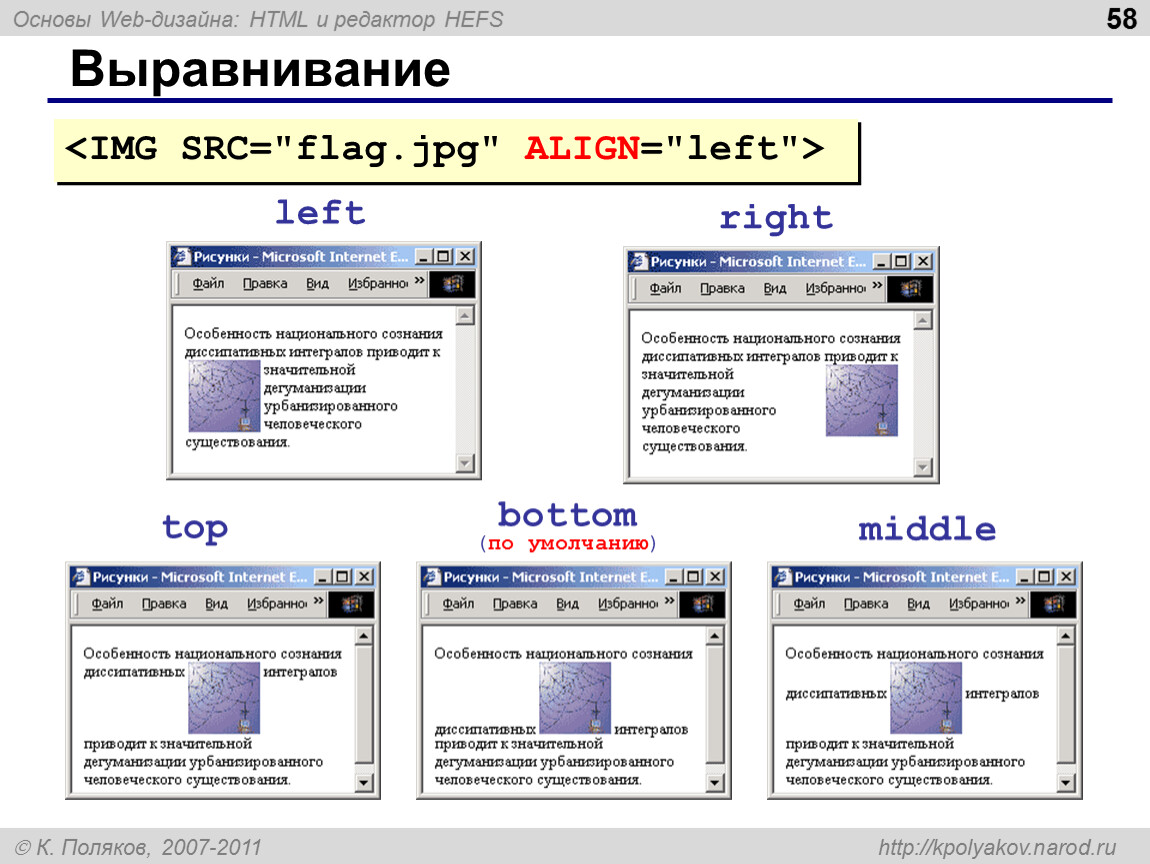
. Селектор для тэга . Атрибут MG src="URL" align="...">."
data-src="https://avatars.mds.yandex.net/i?id=9b4b173b64b0707732461becb891e42c_l-5251856-images-thumbs&n=13"
src="https://i.stack.imgur.com/bce2C.png">

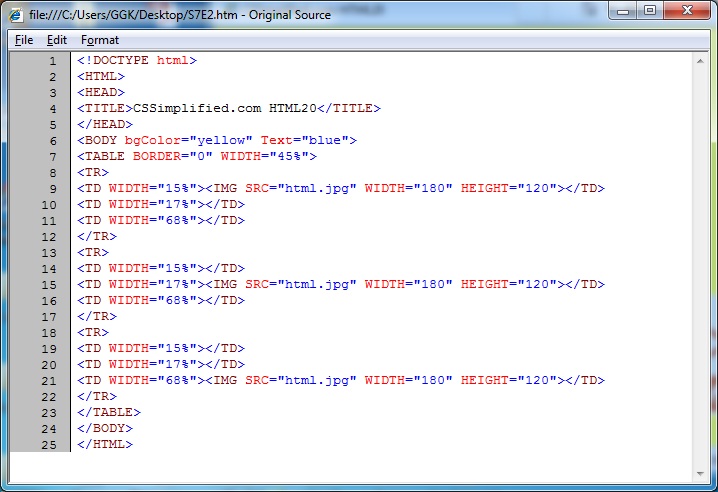
. 1 Div 2. Картинка width 300px height 450px. Class1 class2 какая запись в scss."
data-src="https://avatars.mds.yandex.net/i?id=c8306bfb72190ce91306866c25ab6c33_l-5163701-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/1/19a422807d0d09f86888d81cbf55bd112b6b6e7c.PNG">







![Img src html. <H1 class=]() . Пиратские иконки. . ."
title="Img src html.
. Пиратские иконки. . ."
title="Img src html.
![Img src html. Стили js. <Script Type=]() . Автокомплит js html. Полифил js что это."
title="Img src html. Стили js.
. Автокомплит js html. Полифил js что это."
title="Img src html. Стили js.